
vuejs ialah rangka kerja JavaScript progresif untuk membina antara muka pengguna pustaka teras Vue hanya memfokuskan pada lapisan paparan, yang bukan sahaja mudah untuk dimulakan, tetapi juga mudah untuk disepadukan dengan perpustakaan pihak ketiga atau projek sedia ada. Matlamat Vue.js adalah untuk melaksanakan pengikatan data responsif dan komponen paparan terdiri melalui API yang paling mudah.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Vue (sebutan /vjuː/, serupa dengan paparan) ialah rangka kerja JavaScript progresif untuk membina antara muka pengguna. Tidak seperti rangka kerja besar lain, Vue direka bentuk untuk digunakan lapisan demi lapisan dari bawah ke atas. Pustaka teras Vue hanya memfokuskan pada lapisan paparan, yang bukan sahaja mudah untuk dimulakan, tetapi juga mudah untuk disepadukan dengan perpustakaan pihak ketiga atau projek sedia ada. Sebaliknya, apabila digabungkan dengan rangkaian alat moden dan pelbagai perpustakaan sokongan, Vue mampu menyediakan pemacu untuk aplikasi satu halaman (SPA) yang kompleks.
Matlamat Vue.js adalah untuk membolehkan pengikatan data responsif dan komponen paparan terdiri melalui API yang paling mudah.
Vue.js sendiri bukanlah rangka kerja yang komprehensif - ia hanya memfokuskan pada lapisan paparan. Oleh itu ia sangat mudah untuk dipelajari dan sangat mudah untuk disepadukan dengan perpustakaan lain atau projek sedia ada. Sebaliknya, Vue.js juga boleh menguasakan aplikasi satu halaman yang kompleks apabila digunakan dengan alatan yang berkaitan dan perpustakaan sokongan.
Kelebihan Vue.js
Saiz kecil: hanya 33k selepas pemampatan
Lagi Kecekapan pengendalian yang tinggi: Berdasarkan DOM maya, teknologi yang boleh melakukan pelbagai pengiraan melalui JavaScript terlebih dahulu untuk mengira dan mengoptimumkan operasi DOM terakhir Memandangkan operasi DOM ini ialah operasi prapemprosesan dan sebenarnya tidak mengendalikan DOM, Ia dipanggil DOM maya;
Pengikatan data dua hala: Ia membolehkan pembangun tidak perlu lagi mengendalikan objek DOM dan menumpukan lebih banyak tenaga kepada logik perniagaan
Kaya ekologi dan kos pembelajaran yang rendah: Terdapat sejumlah besar rangka kerja dan komponen UI yang matang dan stabil berdasarkan vue.js di pasaran, yang boleh digunakan untuk mencapai pembangunan pesat yang mesra kepada pemula, mudah untuk dimulakan dan mempunyai banyak bahan pembelajaran;
Mengapa menggunakan Vue.js
Dengan perkembangan berterusan teknologi front-end, front -pembangunan akhir boleh mengendalikan semakin banyak perniagaan Semakin banyak halaman web yang akan datang, dan halaman web menjadi semakin berkuasa dan dinamik, dan kemajuan ini tidak dapat dipisahkan daripada JavaScript. Dalam perkembangan semasa, banyak kod sebelah pelayan telah dimasukkan ke dalam penyemak imbas untuk pelaksanaan, yang menghasilkan beribu-ribu baris kod JavaScript, yang disambungkan ke pelbagai fail HTML dan CSS, tetapi terdapat kekurangan bentuk organisasi formal. Ini juga sebab mengapa semakin ramai pembangun bahagian hadapan menggunakan rangka kerja JavaScript Pada masa ini, rangka kerja bahagian hadapan yang lebih popular termasuk Angular, Reac, Vue, dll.
Vue ialah rangka kerja JavaScript yang mesra, serba boleh dan berprestasi tinggi yang boleh membantu anda mencipta asas kod yang lebih boleh diselenggara dan boleh diuji. Vue ialah rangka kerja JavaScript progresif, yang bermaksud bahawa jika anda sudah mempunyai aplikasi pelayan sedia, anda boleh membenamkan Vue sebagai sebahagian daripada aplikasi untuk membawa pengalaman interaktif yang lebih kaya. Atau jika anda ingin melaksanakan lebih banyak logik perniagaan di bahagian hadapan, perpustakaan teras Vue dan ekosistemnya juga boleh memenuhi pelbagai keperluan anda.
Seperti rangka kerja lain, Vue membenarkan anda membahagikan halaman web kepada komponen boleh guna semula Setiap komponen mengandungi HTML, CSS dan JavaScriptnya sendiri untuk memaparkan tempat yang sepadan dalam halaman web. Jika kita membina aplikasi yang besar, kita mungkin perlu membahagikan sesuatu kepada komponen dan fail yang berasingan Menggunakan alatan baris arahan Vue menjadikannya sangat mudah untuk memulakan projek sebenar dengan cepat.
vue init webpack my-project
Kami juga boleh menggunakan komponen fail tunggal Vue, yang mengandungi HTML, JavaScript dan CSS atau SCSS berskop mereka sendiri.
Prinsip dipacu data (pengikatan data dua hala)
Apakah itu dipacu data
Didorong data ialah ciri terbesar Vue.js. Dalam Vue, apa yang dipanggil dipacu data bermakna apabila data berubah, antara muka pengguna berubah dengan sewajarnya, dan pembangun tidak perlu mengubah suai DOM secara manual.
Sebagai contoh, apabila kita mengklik butang, teks elemen perlu melakukan operasi penukaran "ya/tidak" Dalam jQuery tradisional, proses pengubahsuaian halaman biasanya: mengikat acara pada butang , dan kemudian dapatkan Salinan sepadan dengan objek dom elemen, dan akhirnya nilai teks objek dom diubah suai mengikut suis.
Vue melaksanakan dipacu data
Vue melaksanakan pengikatan data dua hala terutamanya melalui rampasan data, bersama-sama dengan model penerbit-pelanggan, melalui Object.defineProperty() untuk merampas setiap Atribut setter dan getter menerbitkan mesej kepada pelanggan apabila data berubah, mencetuskan panggilan balik pendengaran yang sepadan.
Apabila objek JavaScript biasa dihantar ke tika Vue sebagai pilihan datanya, Vue akan melelar melalui sifatnya dan menukarnya menjadi getter/setters menggunakan Object.defineProperty. Getter/setter tidak kelihatan kepada pengguna, tetapi secara dalaman ia membenarkan Vue menjejak kebergantungan dan memberitahu perubahan apabila sifat diakses dan diubah suai.
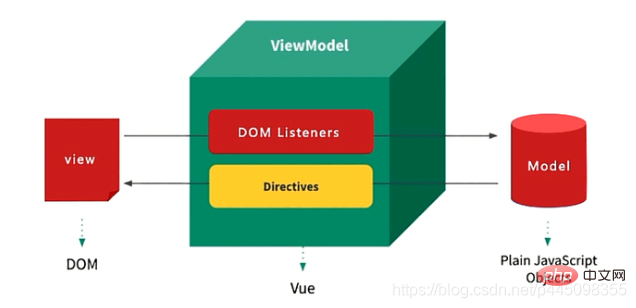
vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。

getter和setter的理解
当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?
我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){…} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
当给实例赋值时,会进入 set.属性(val){…} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,_defineGetter_ 和 _defineSetter_ ,专门用来给对象绑定get和set。
虚拟DOM
什么是虚拟DOM
在Vue.js 2.0版本中引入了 Virtual DOM 的概念,Virtual DOM 其实就是一个以JavaScript对象(VNode节点)作为基础来模拟DOM结构的树形结构,这个树形结构包含了整个DOM结构的信息。简单来说,可以把Virtual DOM理解为一个简单的JS对象,并且最少包含标签名(tag)、属性(attrs)和子元素对象(children)三个属性。不同的框架对这三个属性的命名会有所差别。
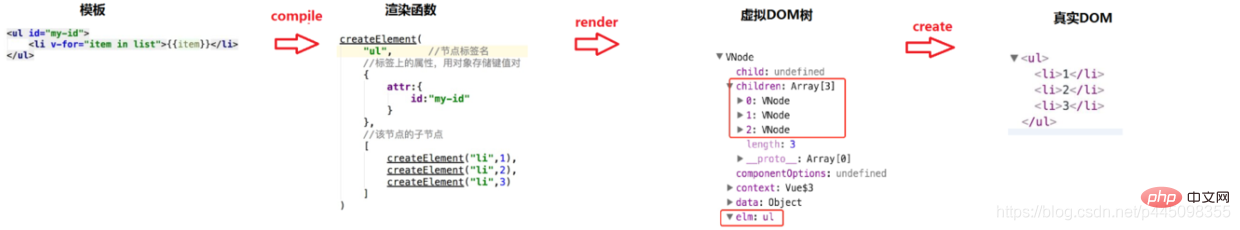
模板转换成视图的过程
通过一个简单的实例,来说明虚拟DOM到真实DOM的渲染过程:
创建模板:
<ul id="app">
<li v-for="item in list">{{item}}</li>
</ul>首先将上面的模板编译成渲染函数:
createElement(
"ul", //节点标签名
{ //标签上的属性,用对象存储键值对
attr:{
id:"app"
}
},
[ //该节点的子节点
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
)然后将上面的渲染函数,渲染出虚拟DOM树:
VNode: {
child: undefined,
children: [
VNode-0:{...},
VNode-1:{...},
VNode-2:{...}
],
elm:{...} //ul
}最后由虚拟DOM树生成真实DOM:
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
实现过程如下图:

虚拟DOM的作用
虚拟DOM的最终目标是将虚拟节点渲染到视图上。但是如果直接使用虚拟节点覆盖旧节点的话,会有很多不必要的DOM操作。例如,一个ul标签下有很多个li标签,其中只有一个li标签有变化,这种情况下如果使用新的ul去替代旧的ul,会因为这些不必要的DOM操作而造成性能上的浪费。
为了避免不必要的DOM操作,虚拟DOM在虚拟节点映射到视图的过程中,将虚拟节点与上一次渲染视图所使用的旧虚拟节点做对比,找出真正需要更新的节点来进行DOM操作,从而避免操作其他不需要改动的DOM元素。
其实,虚拟DOM在Vue.js中主要做了两件事情:
为什么要使用虚拟DOM
相关推荐:《vue.js教程》
Atas ialah kandungan terperinci Apakah jenis rangka kerja vuejs?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penggunaan RAC dalam Oracle
Penggunaan RAC dalam Oracle
 Perbezaan antara buku kerja dan lembaran kerja
Perbezaan antara buku kerja dan lembaran kerja
 Perbezaan antara tidur win10 dan hibernasi
Perbezaan antara tidur win10 dan hibernasi
 Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah
Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah
 Apakah arahan yang biasa digunakan dalam vue?
Apakah arahan yang biasa digunakan dalam vue?
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
 Apakah perisian jiwa?
Apakah perisian jiwa?