Apakah kaedah untuk menghantar data dalam vuejs
Kaedah penghantaran: 1. Komponen induk menggunakan prop untuk memindahkan data ke komponen anak 2. Komponen anak memindahkan data ke komponen induk melalui acara 3. Gunakan penghalaan untuk memindahkan data; atau sessionStorage untuk menyimpan data, dan kemudian Gunakan getItem untuk mendapatkan data 5. Gunakan Vuex untuk memindahkan data.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Komponen (Komponen) ialah ciri paling berkuasa Vue.js . Komponen boleh merangkum kod yang boleh digunakan semula dan merealisasikan penggunaan semula komponen dengan menghantar objek yang berbeza Walau bagaimanapun, pemindahan nilai komponen menjadi masalah yang perlu diselesaikan.
1. Komponen induk menghantar nilai kepada komponen anak
Skop kejadian komponen diasingkan. Ini bermakna bahawa data komponen induk tidak boleh dirujuk terus dalam templat komponen anak. Untuk menjadikan komponen anak menggunakan data komponen induk, kita perlu lulus pilihan props komponen anak.
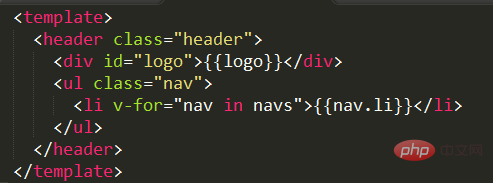
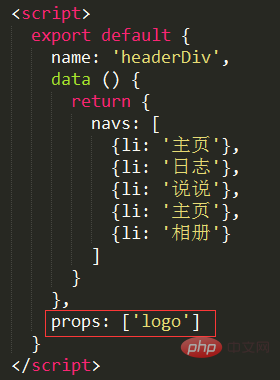
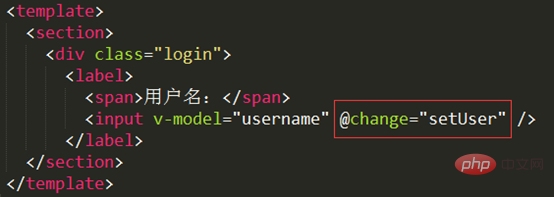
Komponen kanak-kanak :

Komponen kanak-kanak perlu mendapatkan logo daripada komponen induk Untuk nilai , anda perlu menggunakan props: ['logo']

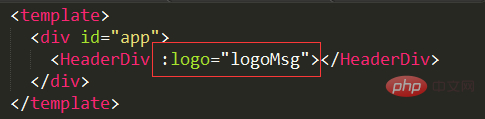
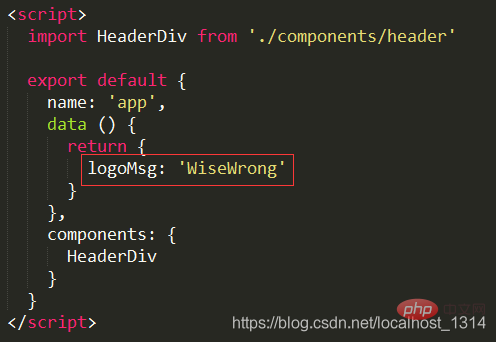
Komponen induk :


2. Nilai pas komponen anak kepada komponen induk
Komponen anak terutamanya menghantar data kepada komponen induk melalui acara.
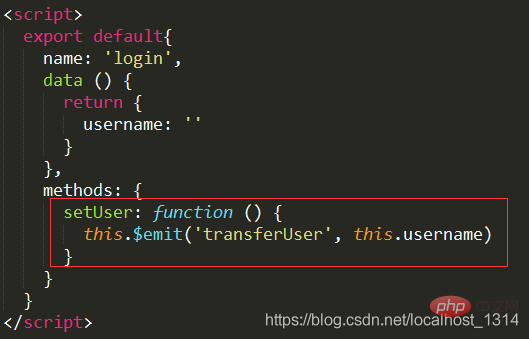
Subkomponen:


di mana pindah Pengguna ialah acara tersuai, nama pengguna ini akan diserahkan kepada komponen induk melalui acara ini.
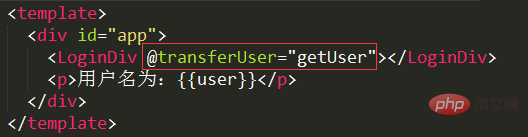
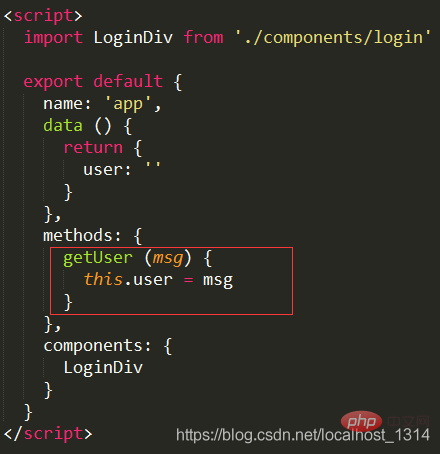
Komponen induk :


getUser Parameter dalam kaedah msg ialah parameter yang diluluskan daripada subkomponen nama pengguna
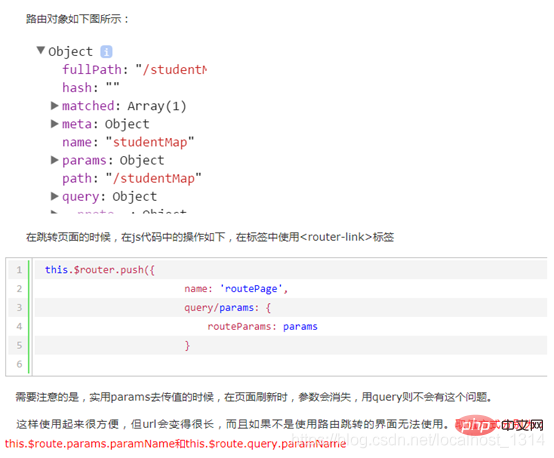
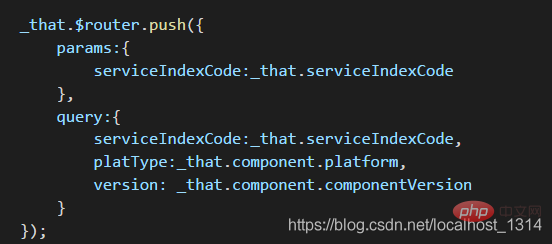
3 .Nilai laluan laluan


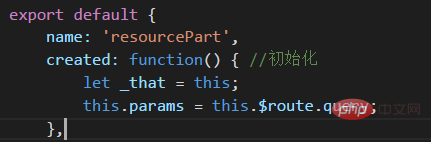
Apabila digunakan, nilai yang dicipta ditetapkan dalam kitaran hayat.

4. Pas localStorage atau sessionStorage untuk menyimpan data

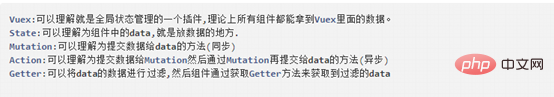
5 .Vuex
Apabila aplikasi rumit, disyorkan untuk menggunakan vuevuex disyorkan oleh laman web rasmi .
https://vuex.vuejs.org/zh-cn/getting-started.html

Berkaitan Disyorkan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah kaedah untuk menghantar data dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.
 Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Cara menggunakan gelung foreach di vue
Apr 08, 2025 am 06:33 AM
Loop foreach di vue.js menggunakan arahan V-untuk, yang membolehkan pemaju meleleh melalui setiap elemen dalam array atau objek dan melakukan operasi tertentu pada setiap elemen. Sintaks adalah seperti berikut: & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; item dalam item & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am




