Apakah yang termasuk penukaran jenis data javascript?
Penukaran jenis data JavaScript termasuk: penukaran jenis eksplisit dan penukaran jenis tersirat. Penukaran jenis eksplisit dilakukan terutamanya dengan menggunakan fungsi terbina dalam JavaScript manakala penukaran jenis tersirat bermakna JavaScript menukar jenis nilai secara automatik mengikut persekitaran pengkomputeran.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Penukaran jenis data JavaScript termasuk: penukaran jenis eksplisit dan penukaran jenis tersirat.
Jenis data penukaran eksplisit
Jenis data penukaran yang dipaparkan terutamanya melalui kaedah penukaran data yang ditakrifkan oleh JS.
1. Tukar kepada rentetan
Kebanyakan persekitaran hos JavaScript (seperti Node.js dan Chrome) menyediakan fungsi global kepadaString pada masa yang sama Object.prototype The kaedah toString juga ditakrifkan supaya semua objek mempunyai keupayaan untuk ditukar kepada rentetan.
Sebagai contoh, tukar Nombor kepada Rentetan:
var n = 1; n.toString(); // '1'
toString menerima parameter untuk menentukan asas, lalainya ialah 10. Anda boleh menggunakan parameter ini untuk menjana rentetan rawak termasuk huruf dan nombor:
Math.random().toString(36).substr(2);
rawak menjana nombor rawak dari 0 hingga 1. Set aksara heksadesimal ialah [0-9a-z] (36 aksara digunakan untuk memotong permulaan "0." . Selain itu, Object.prototype.toString boleh digunakan untuk mengesan jenis objek JavaScript:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. Tukar kepada nombor
Tukar rentetan. kepada nombor juga. Keperluan biasa biasanya digunakan untuk mendapatkan Nombor daripada input atau fail pengguna Dalam JavaScript, parseInt dan parseFloat boleh digunakan secara langsung. Contohnya:
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22Ambil perhatian bahawa NaN ialah satu-satunya nilai dalam JavaScript yang tidak sama dengan dirinya sendiri. (NaN == NaN) === palsu! Jika watak haram ditemui, parseInt dan parseFloat mengabaikan segala-galanya selepas itu.
parseFloat hanya menerima rentetan nombor perpuluhan dan parseInt juga menyediakan parameter kedua (pilihan) untuk menentukan asas yang mana rentetan itu mewakili nombor:
var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103 >
Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
Penukaran data tersirat
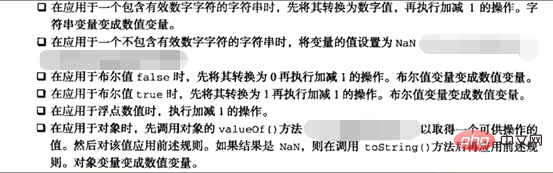
ditukar secara automatik oleh JavaScript itu sendiri. JavaScript secara automatik boleh menukar jenis nilai mengikut persekitaran pengkomputeran untuk memenuhi keperluan pengkomputeran.1. Operator kenaikan dan pengurangan
Operator kenaikan dan pengurangan dipinjam secara langsung daripada C, dan setiap satu mempunyai dua versi: awalan dan postfix(a , a-- , a , --a). Seperti namanya, jenis awalan harus diletakkan sebelum pembolehubah yang akan dikendalikan, manakala jenis postfixed harus diletakkan selepas pembolehubah yang akan dikendalikan.
4 pengendali ini boleh digunakan untuk sebarang nilai, iaitu, ia bukan sahaja terpakai kepada integer,juga boleh digunakan untuk rentetan, nilai Boolean, nilai titik terapung dan objek, dengan Data tersirat penukaran jenis.



2 Operator tambahan Ia adalah pengendali binari Selagi salah satu daripadanya adalah jenis String, nilai ungkapan adalah String. Untuk empat operasi aritmetik yang lain, hanya satu daripadanya adalah jenis Nombor dan nilai ungkapan itu ialah Nombor.
biasanya mengembalikan NaN untuk aksara yang menyalahi undang-undang:
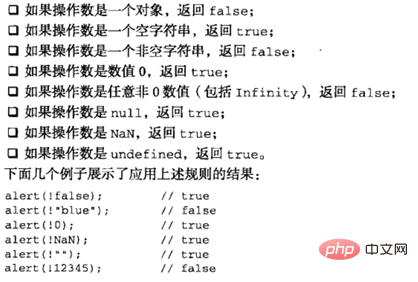
3 Operator NOT Logik dan operator perbandingan menukar sebarang nilai kepada nilai Boolean
'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
The. operator NOT logik mula-mula menukar operannya kepada nilai Boolean dan kemudian menafikannya.
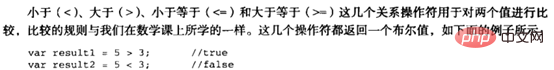
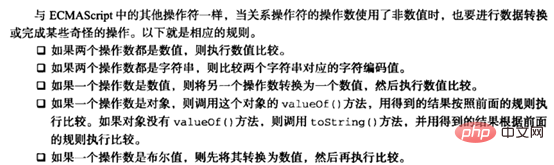
4 Pengendali perbandingan perhubungan

5. Pernyataan penghakiman 
Syarat penghakiman dalam pernyataan penghakiman perlu daripada jenis Boolean, jadi ungkapan bersyarat akan ditukar secara tersirat kepada Boolean. Peraturan penukaran adalah sama dengan pembina Boolean. Contohnya:
6. Panggilan kod asli
var obj = {};
if(obj){
while(obj);
}Persekitaran hos JavaScript akan menyediakan sejumlah besar objek, kebanyakannya sering dilaksanakan melalui JavaScript. Parameter yang dihantar kepada fungsi ini oleh JavaScript juga akan ditukar secara tersirat. Contohnya, kaedah amaran yang disediakan oleh BOM menerima parameter jenis Rentetan: 【推荐学习:javascript高级教程】 Atas ialah kandungan terperinci Apakah yang termasuk penukaran jenis data javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!alert({a: 1}); // => [object Object]

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Penukaran jenis data PHP8: kaedah dan perkongsian kes untuk meningkatkan kecekapan penukaran
Jan 05, 2024 am 09:01 AM
Penukaran jenis data PHP8: kaedah dan perkongsian kes untuk meningkatkan kecekapan penukaran
Jan 05, 2024 am 09:01 AM
Penukaran jenis data PHP8: kaedah penukaran yang cekap dan perkongsian kes Pengenalan: Penukaran jenis data adalah operasi yang sangat biasa dalam pengaturcaraan, terutamanya dalam senario seperti memproses input pengguna, penyimpanan data dan output. Dalam PHP8, operasi penukaran jenis data adalah lebih cekap dan fleksibel. Artikel ini akan memperkenalkan kaedah penukaran jenis data yang biasa digunakan dalam PHP8, dan menunjukkan aplikasi praktikalnya melalui contoh kod tertentu. Penukaran jenis data asas 1.1 Penukaran rentetan kepada integer Dalam PHP8, anda boleh menggunakan (int), intval(),




