 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menetapkan imej latar belakang untuk dipusatkan dalam html/css
Bagaimana untuk menetapkan imej latar belakang untuk dipusatkan dalam html/css
Bagaimana untuk menetapkan imej latar belakang untuk dipusatkan dalam html/css
Dalam html/css, anda boleh menggunakan atribut kedudukan latar belakang untuk menetapkan imej latar belakang untuk dipusatkan Anda hanya perlu menambah "kedudukan latar belakang: tengah;" pada elemen tempat imej latar belakang ditetapkan, dan anda boleh menetapkan imej latar belakang untuk berada di tengah secara mendatar dan menegak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Langkah-langkah untuk memusatkan imej latar belakang dalam html/css
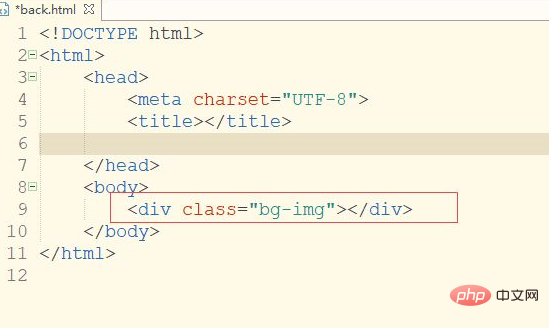
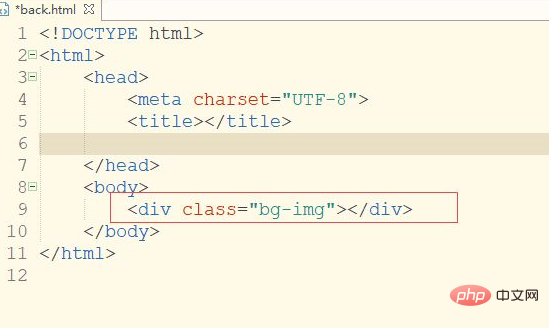
Buka alat pembangunan bahagian hadapan dan buat halaman kod html baharu

Buat teg div untuk menetapkan warna latar belakang pada halaman kod html, dan kemudian tambah class = "bg-img" pada teg ini

Tetapkan imej latar belakang. Buat teg gaya, dan kemudian tetapkan imej latar belakang, imej tidak berulang, lebar dan gaya ketinggian untuk kelas bg-img dalam teg. Kod gaya:
.bg-img{
height: 100vh;
width: 100%;
background-image: url(img/car.jpg);
background-repeat: no-repeat;
}Simpan kod html dan bukanya dengan penyemak imbas Pada masa ini, anda akan mendapati bahawa imej latar belakang pada penyemak imbas dipaparkan dalam sudut kiri atas.
Kembali ke halaman kod html dan tambah gaya background-position: center pada kelas bg-img.
Simpan kod html dan muat semula penyemak imbas Pada masa ini, anda akan mendapati bahawa imej latar belakang pada penyemak imbas telah dipusatkan secara automatik.
Tutorial yang disyorkan: "tutorial video html", "Tutorial video CSS"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan imej latar belakang untuk dipusatkan dalam html/css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11
Jun 30, 2023 pm 08:45 PM
Bagaimana untuk menyesuaikan imej latar belakang dalam Win11? Dalam sistem win11 yang baru dikeluarkan, terdapat banyak fungsi tersuai, tetapi ramai rakan tidak tahu cara menggunakan fungsi ini. Sesetengah rakan berpendapat bahawa imej latar belakang agak monoton dan ingin menyesuaikan imej latar belakang, tetapi tidak tahu bagaimana untuk menyesuaikan imej latar belakang Jika anda tidak tahu bagaimana untuk menentukan imej latar belakang, editor telah menyusun langkah-langkah untuk sesuaikan imej latar belakang dalam Win11 di bawah Jika anda berminat Jika ya, lihat di bawah! Langkah-langkah untuk menyesuaikan imej latar belakang dalam Win11: 1. Klik butang menang pada desktop dan klik Tetapan dalam menu pop timbul, seperti yang ditunjukkan dalam rajah. 2. Masukkan menu tetapan dan klik Pemperibadian, seperti yang ditunjukkan dalam rajah. 3. Masukkan Pemperibadian dan klik pada Latar Belakang, seperti yang ditunjukkan dalam gambar. 4. Masukkan tetapan latar belakang dan klik untuk menyemak imbas gambar
 Bagaimana untuk memadam imej latar belakang dalam tetapan pemperibadian win10
Dec 21, 2023 pm 02:31 PM
Bagaimana untuk memadam imej latar belakang dalam tetapan pemperibadian win10
Dec 21, 2023 pm 02:31 PM
Setiap kali latar belakang desktop yang digunakan dalam sistem Win10 akan dipaparkan dalam imej latar belakang yang diperibadikan dalam tetapan, sesetengah pengguna ingin memadamkannya, tetapi tidak tahu bagaimana untuk melakukannya Artikel ini adalah mengenai cara memadam imej latar belakang yang diperibadikan Win10 dikongsi oleh laman web ini. Lihat imej latar belakang desktop terpakai: 1. Klik [klik kanan] pada ruang kosong pada desktop, dan pilih [Peribadikan] dalam item menu yang terbuka 2. Dalam imej pilihan di latar belakang, anda boleh melihat latar belakang desktop anda telah menggunakan Gambar; padam gambar latar belakang desktop yang digunakan: Nota: Operasi ini melibatkan pengubahsuaian pendaftaran adalah berisiko. Sila sandarkan data terlebih dahulu 1. Tekan kombinasi kekunci [Win+R]. untuk membuka tetingkap jalankan dan masukkan perintah [regedit] ], dan kemudian klik [OK];
 Cara menambah imej latar belakang pada Douyin Live Companion - Cara menambah imej latar belakang pada Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Cara menambah imej latar belakang pada Douyin Live Companion - Cara menambah imej latar belakang pada Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Ramai pengguna yang disiarkan secara langsung di Douyin akan menggunakan perisian Douyin Live Companion, tetapi adakah anda tahu cara menambah imej latar belakang pada Douyin Live Companion Berikut ialah kaedah menambah imej latar belakang pada Douyin Live Companion yang dibawakan oleh anda? editor. Jika anda berminat Pengguna datang dan lihat di bawah. Mula-mula log masuk ke Douyin Live Companion pada komputer anda, dan kemudian masukkan halaman utama. Di sebelah kiri, kami memilih [Tambah Bahan] di bawah [Adegan 1]. Seterusnya, akan ada tetingkap untuk menambah bahan pada halaman Kita boleh terus memilih fungsi [Gambar] dan klik untuk masuk. Kami kemudian akan membuka tetingkap di mana bahan imej disimpan secara setempat. Kita perlu memilih bahan gambar yang ingin kita tambah dan kemudian klik butang Buka di sudut kanan bawah untuk menambahnya. Selepas menambah gambar, kita perlu menggunakan butang kiri tetikus untuk menyeret gambar ke yang sesuai
 Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Mar 25, 2024 pm 04:16 PM
Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Mar 25, 2024 pm 04:16 PM
Penggantian bersatu imej latar belakang PPT adalah operasi penting untuk meningkatkan gaya visual persembahan, dan boleh dicapai melalui dua kaedah utama: penggantian induk slaid dan penggantian kelompok. Penggantian induk slaid melibatkan pemadaman imej asal dan memasukkan imej baharu dalam induk, dengan itu digunakan pada semua slaid. Fungsi penggantian kelompok secara langsung menggantikan imej latar belakang semua slaid dalam pembentangan. Imej latar belakang yang disatukan bukan sahaja meningkatkan persembahan anda tetapi juga meningkatkan tumpuan khalayak anda. Adalah penting untuk memilih imej berkualiti tinggi yang sepadan dengan tema, dan memberi perhatian kepada melaraskan butiran seperti ketelusan dan saiz. Selain itu, PPT juga menyediakan pilihan tetapan latar belakang yang kaya, seperti kecerunan, tekstur dan corak, yang boleh disesuaikan mengikut keperluan.
 Pengenalan kepada menetapkan imej latar belakang dalam WPS Office 2016
Mar 29, 2024 pm 10:21 PM
Pengenalan kepada menetapkan imej latar belakang dalam WPS Office 2016
Mar 29, 2024 pm 10:21 PM
1. Mulakan demonstrasi WPS, seperti yang ditunjukkan dalam rajah. 2. Klik butang [+] untuk mencipta slaid baharu, seperti yang ditunjukkan dalam rajah. 3. Klik kanan dan pilih [Latar Belakang], seperti yang ditunjukkan dalam rajah. 4. Dalam pilihan isian pada halaman [Object Properties], pilih [Picture or Texture Fill], seperti yang ditunjukkan dalam rajah. 5. Dalam sumber imej, klik Fail Setempat[, seperti yang ditunjukkan dalam rajah. 6. Dalam kotak dialog, pilih gambar yang anda ingin masukkan, dan klik ] untuk membuka butang [, seperti yang ditunjukkan dalam contoh. 7. Ini melengkapkan tetapan imej latar belakang untuk demonstrasi WPS. Kesannya adalah seperti yang ditunjukkan dalam gambar.
 Bagaimana untuk menetapkan gambar latar belakang ppt
Mar 25, 2024 pm 04:12 PM
Bagaimana untuk menetapkan gambar latar belakang ppt
Mar 25, 2024 pm 04:12 PM
Menetapkan imej latar belakang PPT boleh menambah kesan visual dan menarik pada pembentangan anda. Tutorial ini memperincikan cara memilih imej yang betul, menyediakan imej latar belakang dan melaraskannya supaya sepadan dengan kandungan pembentangan anda. Dengan mengikuti panduan ini, anda boleh mencipta imej latar belakang yang mengagumkan untuk PPT dengan mudah dan meningkatkan kesan keseluruhan pembentangan anda.
 Bagaimana untuk menukar imej latar belakang dalam Chi Chi Down? Bagaimana untuk menukar imej latar belakang dalam Chi Chi Down
Mar 04, 2024 pm 03:30 PM
Bagaimana untuk menukar imej latar belakang dalam Chi Chi Down? Bagaimana untuk menukar imej latar belakang dalam Chi Chi Down
Mar 04, 2024 pm 03:30 PM
Agaknya semua pengguna di sini sudah biasa dengan perisian Chirp Down, tetapi adakah anda tahu cara menukar imej latar belakang Chirp Down Artikel yang dibawakan kepada anda dalam bab ini ialah cara menukar imej latar belakang Chirp Down , sila baca artikel berikut Sila lihat. Klik ikon "Chirp Down" pada desktop komputer untuk membuka perisian. Masukkan antara muka utama Chi Chi Down dan klik Tetapan. Dalam tetapan, tarik bar kemajuan sepenuhnya ke bawah. (Seperti yang ditunjukkan di bawah) Di bawah Fungsi Lanjutan, klik Sesuaikan Imej Latar Belakang. Cari imej latar belakang yang anda suka dalam fail komputer dan klik untuk membukanya.
 ppt背景图片怎么设置全部应用
Jan 07, 2021 pm 04:58 PM
ppt背景图片怎么设置全部应用
Jan 07, 2021 pm 04:58 PM
设置方法:1、打开制作好的需要编辑的PPT文件;2、点击“对象属性”按钮,打开“对象属性”菜单,将“填充”设置为“图片或纹理填充”,之后点击“请选择图片”,选择“本地上传”;3、选择背景图片,点击“打开”按钮;4、点击“全部应用”按钮即可。







