
Cara menukar rentetan kepada tatasusunan dalam es6: 1. Gunakan operator pengembangan "...", sintaks "[..."String"]" 2. Gunakan kaedah sambungan tatasusunan daripada ( ), sintaks "Array.from("string").

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Kaedah 1:
Gunakan sambungan tatasusunan ES6. Operator hamparan (hamparan) ialah tiga titik (...). Ia seperti operasi songsang bagi parameter rehat, menukar tatasusunan menjadi jujukan parameter yang dipisahkan dengan koma.
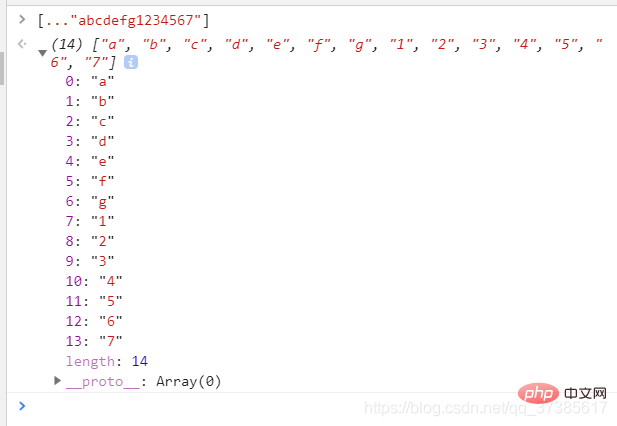
[..."abcdefg1234567"]
Keputusan:

Kaedah 2:
Dalam es6, anda boleh menggunakan sambungan tatasusunan Kaedah Array.from() menukar rentetan kepada tatasusunan Kaedah Array.from digunakan untuk menukar dua jenis objek kepada tatasusunan sebenar: objek seperti tatasusunan dan objek boleh lelar (termasuk ES6 Struktur data Baharu Set dan Peta) .
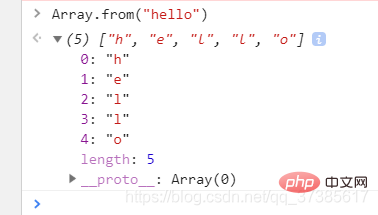
Array.from("hello")Keputusan:

[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk menukar rentetan kepada tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!