
Cara menambah kotak dalam JavaScript: 1. Buat fail html baharu 2. Gunakan div untuk mencipta modul; 5. Dalam js Hanya buat fungsi addBorder() dalam teg.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimana untuk menambah kotak dengan javascript?
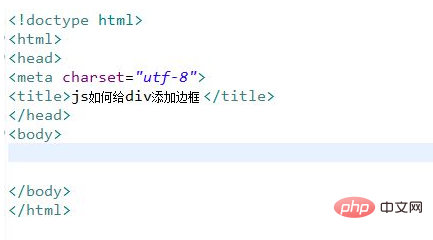
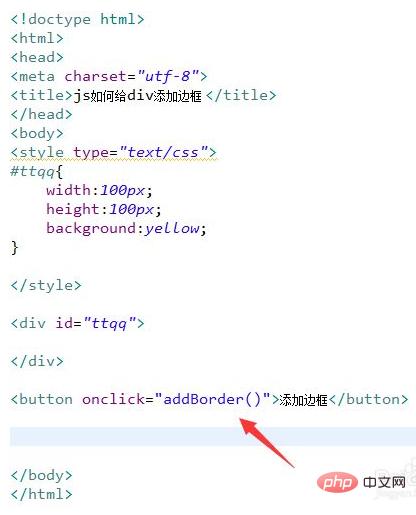
Buat fail html baharu, bernama test.html, untuk menerangkan cara menambah sempadan pada div menggunakan js.

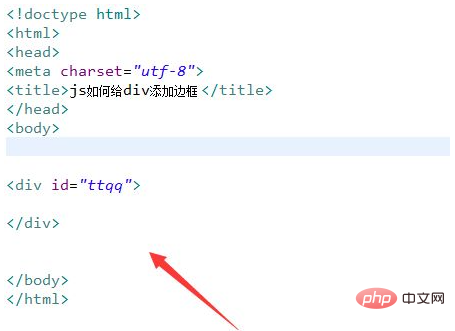
Dalam fail test.html, gunakan div untuk mencipta modul dan tetapkan atribut idnya kepada ttqq.

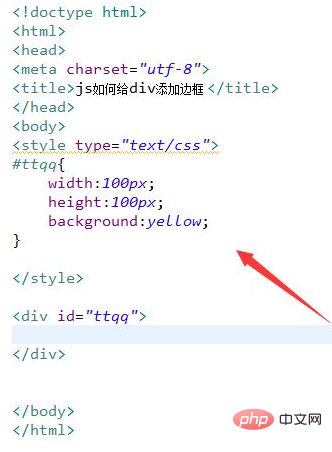
Dalam teg css, tentukan gaya div mengikut id, tetapkan lebarnya kepada 100px, tinggi kepada 100px dan warna latar belakang kepada kuning.

Dalam fail test.html, cipta butang, ikat acara klik onclick pada butang butang dan apabila butang itu diklik, laksanakan fungsi addBorder().

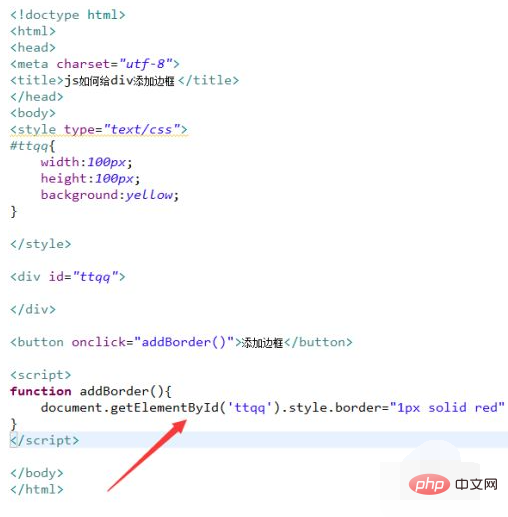
Dalam teg js, cipta fungsi addBorder() Dalam fungsi, dapatkan objek div melalui id dan tetapkan atribut sempadan dalam gaya kepada "1px solid merah", iaitu Lebar jidar ialah 1px, jenis garisan sempadan ialah garis padat dan warna jidar merah.

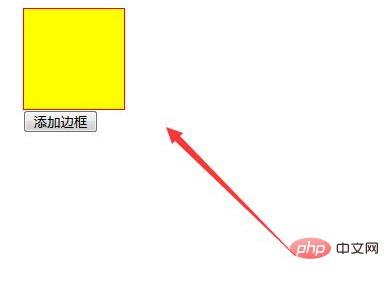
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Bagaimana untuk menambah kotak dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!