
Dalam es6, anak panah "=>" merujuk kepada fungsi anak panah, yang merupakan kaedah trengkas untuk fungsi Ia memadam kedua-dua kata kunci "fungsi" dan nama fungsi fungsi asal dan menggunakan ". =>" menghubungkan senarai parameter dan badan fungsi; contoh pernyataan "v=>v;" adalah bersamaan dengan "fungsi (v){return v;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Standard ES6 menambah fungsi baharu: Fungsi Anak Panah.
Kaedah definisi fungsi biasa
var fn1 = function(a, b) {
return a + b
}
function fn2(a, b) {
return a + b
}Gunakan sintaks fungsi anak panah ES6 untuk mentakrifkan fungsi, ganti " " fungsi" kata kunci dan nama fungsi dipadamkan, dan "=>" digunakan untuk menyambung senarai parameter dan badan fungsi.
var fn1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}Apabila hanya terdapat satu parameter fungsi, kurungan boleh ditinggalkan; tetapi apabila tiada parameter, kurungan tidak boleh ditinggalkan.
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}Fungsi anak panah adalah bersamaan dengan fungsi tanpa nama dan memudahkan definisi fungsi. Terdapat dua format fungsi anak panah Satu mengandungi hanya satu ungkapan, meninggalkan {...} dan kembali. Terdapat kaedah lain yang boleh mengandungi berbilang pernyataan Dalam kes ini, { ... } dan kembalikan
() => return 'hello' (a, b) => a + b
(a) => {
a = a + 1
return a
}tidak boleh ditinggalkan jika objek dikembalikan, istimewa perhatian perlu diberikan. Jika Satu ungkapan harus mengembalikan objek tersuai Jika kurungan tidak ditulis, ralat akan dilaporkan kerana terdapat konflik sintaks dengan {...} dalam badan fungsi.
Perhatikan bahawa menggunakan kurungan untuk memasukkan pendakap ialah definisi objek, bukan badan fungsi
x => {key: x} // 报错
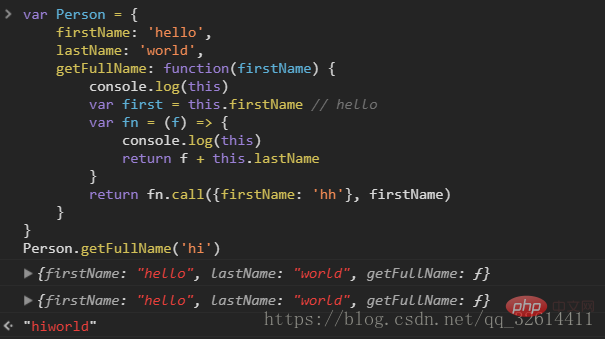
x => ({key: x}) // 正确fungsi anak panah Nampaknya adalah singkatan untuk fungsi tanpa nama, tetapi sebenarnya, terdapat perbezaan yang jelas antara fungsi anak panah dan fungsi tanpa nama: di dalam fungsi anak panah ini ialah skop leksikal, ditentukan oleh konteks . (Skop leksikal ialah skop yang ditakrifkan dalam peringkat leksikal. Dalam erti kata lain, Skop leksikal ditentukan mengikut tempat anda menulis pembolehubah dan skop blok apabila anda menulis kod , jadi apabila analisis leksikal Skop akan kekal tidak berubah apabila pengendali memproses kod) >Sekarang, fungsi anak panah membetulkan sepenuhnya penunjuk ini. Ini sentiasa menunjuk kepada skop leksikal, iaitu Orang pemanggil luar
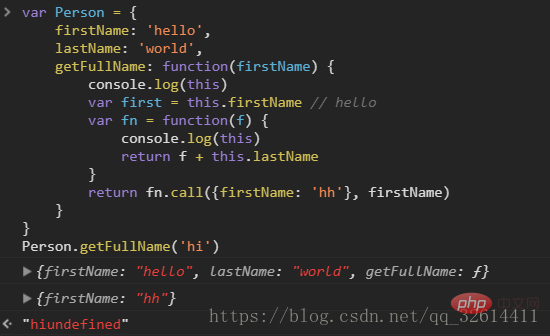
<.>Disebabkan ini Fungsi anak panah telah diikat mengikut skop leksikal Oleh itu, apabila memanggil fungsi anak panah dengan call() atau apply(), ini tidak boleh terikat, iaitu, parameter pertama yang dihantar ialah. diabaikan

apply memanggil kaedah objek dan menggantikan objek semasa dengan yang lain objek. Contohnya: B.apply(A, arguments); iaitu, objek A memanggil kaedah objek B. func.apply(thisArg, [argsArray]) panggilan memanggil kaedah objek, menggantikan objek semasa dengan objek lain. Contohnya: B.call(A, args1,args2); iaitu, objek A memanggil kaedah objek B. func.call(thisArg, arg1, arg2, ...)
Untuk butiran, sila rujuk "Perbezaan dan Aplikasi Apply() dan Call() dalam JavaScript" 
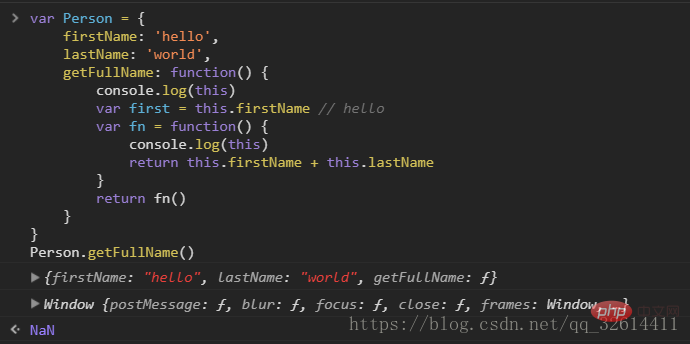
Fungsi bukan anak panah, data yang dicetak apabila panggilan() dipanggil, var that = this. Tetapi anda tidak boleh menggunakan fungsi anak panah ES6 secara membuta tuli Sila lihat bahagian seterusnya "Gunakan Fungsi Anak Panah dengan Betul - Apabila Tidak Menggunakan Fungsi Anak Panah ES6".
Selepas menggunakan fungsi anak panah ,
sebelumnya tidak diperlukan lagi Cara menulis hack

Serupa dengan fungsi tanpa nama, digunakan dalam beberapa kes, boleh mengurangkan jumlah kod
Kod itu ringkas, ini ditakrifkan lebih awal
Tutorial lanjutan javascript
]Atas ialah kandungan terperinci Apakah maksud anak panah es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!