
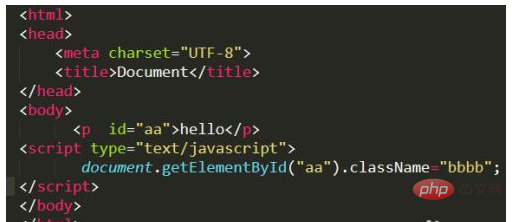
Cara menambah kelas dalam JavaScript: 1. Buat elemen p 2. Gunakan "<script>document.getelementbyid("aa").classname="bbbb";</script>" tambah kelas pada elemen.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimana untuk menambah kelas dalam JavaScript?
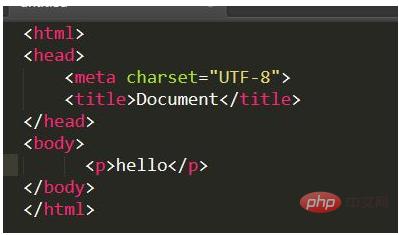
Mula-mula kita mencipta elemen p dan menulis helo di dalamnya:

Paparan pada antara muka penyemak imbas adalah seperti berikut:

Seterusnya, anda boleh menggunakan js untuk menambah kelas pada elemen:

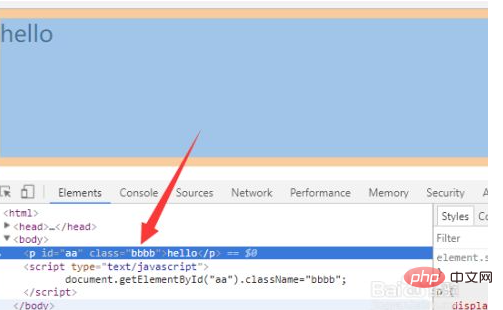
Selepas menambahkannya, mari kita semak keputusan dalam konsol penyemak imbas:

Bukankah ia sangat mudah selepas menambahnya, anda boleh menggunakan kelas untuk Adalah sangat mudah untuk menambah beberapa gaya secara dinamik Selepas mengalih keluarnya, gaya akan hilang.

Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Bagaimana untuk menambah kelas dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!