
Anda boleh menggunakan atribut paparan dalam css untuk menukar antara elemen baris dan elemen blok: tambah gaya "display:block;" pada elemen baris untuk menukarnya menjadi elemen blok; Gaya " kepada elemen blok ” boleh menukarnya menjadi elemen baris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam HTML, teg dibahagikan kepada dua peringkat:
Elemen sebaris: bersebelahan dengan elemen sebaris yang lain tidak boleh ditetapkan, lebar lalai ialah lebar teks.
Elemen tahap blok: menduduki satu baris dan tidak boleh disandingkan dengan mana-mana elemen lain; ia boleh menerima lebar dan tinggi Jika lebar tidak ditetapkan, lebar akan lalai kepada 100%. daripada ibu bapa.
Contoh: Teg
ialah elemen peringkat blok dan teg
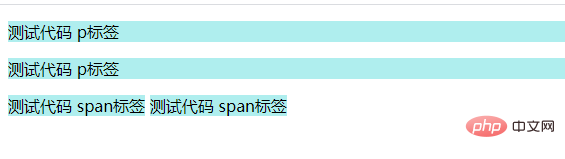
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
}
span{
background: paleturquoise;
}
</style>
</head>
<html>
<body>
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>
Tetapi jenis elemen ditukarkan. Kita boleh menggunakan atribut paparan css untuk menukar antara elemen baris dan elemen blok.
Atribut paparan menentukan jenis kotak yang perlu dijana oleh elemen.
blok Elemen ini akan dipaparkan sebagai elemen peringkat blok, dengan pemisah baris sebelum dan selepas elemen ini.
Lalai sebaris. Elemen ini akan dipaparkan sebagai elemen sebaris (sebaris) tanpa pemisah baris sebelum atau selepas elemen.
Tukar elemen garisan kepada elemen menyekat
Tetapkan display:block; dalam elemen sebaris untuk menukar elemen sebaris kepada elemen peringkat blok.
Tukar elemen blok kepada elemen baris
Tetapkan display:inline; dalam elemen peringkat blok untuk menukar elemen peringkat blok kepada elemen sebaris.
Contoh:
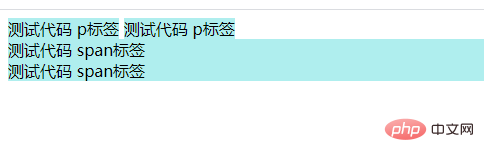
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
display: inline;
}
span{
background: paleturquoise;
display: block;
}
</style>
</head>
<html>
<body>
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>
Tutorial yang disyorkan: "Tutorial Video CSS"
Atas ialah kandungan terperinci Bagaimana untuk menukar elemen baris untuk menyekat elemen dan menyekat elemen kepada elemen baris dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!