
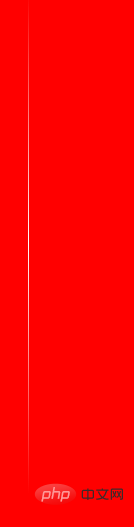
Anda boleh menambah "latar belakang:linear-gradient(rgba(255,255,255,0)0%,rgba(255,255,255,1)50%,rgba(255,255,255,0)100%);" dalam css Kedua-dua hujungnya menjadi garis lurus runcing.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, anda boleh menggunakan fungsi linear-gradient() untuk membuat garis lurus yang menjadi runcing pada kedua-dua hujungnya.
Contoh:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
background-color: red;
}
.Line {
width: 1px;
height: 500px;
background: linear-gradient(244deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 0) 100%);
margin: 20px;
}
</style>
</head>
<body>
<div class="Line"></div>
</body>
</html>
Penjelasan:
Fungsi linear-gradient() digunakan untuk mencipta perwakilan daripada dua Atau gambar kecerunan linear berbilang warna.
Untuk mencipta kecerunan linear, anda perlu menentukan dua warna Anda juga boleh mencapai kesan kecerunan dalam arah yang berbeza (dinyatakan sebagai sudut Jika arah tidak ditentukan, kecerunan akan dari atas ke bawah). secara lalai.
Sintaks: background: linear-gradient(direction, color-stop1, color-stop2, ...);
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。 |
Contoh:
//线性渐变指定一个角度:
#grad { background-image: linear-gradient(180deg, red, yellow);}
//线性渐变指定多个终止色:
#grad {background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);}
//透明度:
#grad {background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}Tutorial yang disyorkan: "Tutorial Video CSS 》
Atas ialah kandungan terperinci Cara membuat garis lurus dengan hujung tajam menggunakan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!