 hujung hadapan web
hujung hadapan web
 uni-app
uni-app
 Perbincangan ringkas tentang cara membangunkan pemalam asli Android dalam Uniapp
Perbincangan ringkas tentang cara membangunkan pemalam asli Android dalam Uniapp
Perbincangan ringkas tentang cara membangunkan pemalam asli Android dalam Uniapp
Bagaimana untuk membangunkan pemalam asli Android dalam Uniapp? Lajur uniapp tutorial berikut akan memperkenalkan anda kepada kaedah pembangunan pemalam asli Uniapp Android, saya harap ia akan membantu anda.

Android
Persediaan alam sekitar
l Persekitaran JAVA jdk1.8
l alamat muat turun Android Studio: tapak web rasmi Android Studio ATAU Komuniti Cina Android Studio
l Apl luar talian SDK muat turun : Sila muat turun versi 2.9.8 SDK platform android
Import projek asli pemalam uni
l Projek UniPlugin-Hello -AS sila cari l dalam
SDK Luar Talian Aplikasil Klik pilihan menu Android Studio Fail--->Baru--->Import ProjectApp SDK Luar Talian di bawah


Pembangunan plug-in
plag uni-app -in pada masa ini hanya menyokong sambungan Modul dan Sambungan Komponen, Sambungan Penyesuai tidak disokong buat masa ini yang berikut ialah sambungan Modul (sambungan fungsi bukan UI)
1. Buat Modul baharu, Fail->. ;Baharu->Modul Baharu, pilih Pustaka Android, isi maklumat, Klik Selesai

2. Edit fail build.gradle Modul baharu dan tambah kebergantungan supaya bahawa Modul mempunyai keupayaan untuk membangunkan pemalam uniapp
移除默认依赖,修改为
compileOnly fileTree(dir: 'libs', include: ['*.jar'])\
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])\
compileOnly "com.android.support:recyclerview-v7:28.0.0"\
compileOnly "com.android.support:support-v4:28.0.0"\
compileOnly "com.android.support:appcompat-v7:28.0.0"\
compileOnly 'com.alibaba:fastjson:1.1.46.android'\
implementation 'com.facebook.fresco:fresco:1.13.0'
3 Tulis logik dan buat kelas java baharu dalam modul anda sendiri untuk menulis logik kod anda sendiri

4. Pelaksanaan kod
Apa yang kami laksanakan ialah Modul, yang perlu mewarisi UniModule uni
Kaedah sambungan mesti ditambah dengan @UniJSMethod (uiThread = false atau true) anotasi untuk menentukan sama ada ia perlu dijalankan dalam urutan UI benar. Kaedah sambungan mestilah terbuka untuk memudahkan panggilan melalui uni secara dalaman

-
Parameter pertama ialah parameter masuk, struktur adalah json, parameter yang diperlukan diperolehi melalui kekunci, yang kedua ialah fungsi panggil balik, gunakan Untuk mengembalikan hasil yang diperlukan ke halaman depan
-
Jika anda perlu menggunakan kebenaran lain, anda perlu memohon dalam fail AndroidManifest.xml, seperti membaca dan menulis kalendar
-

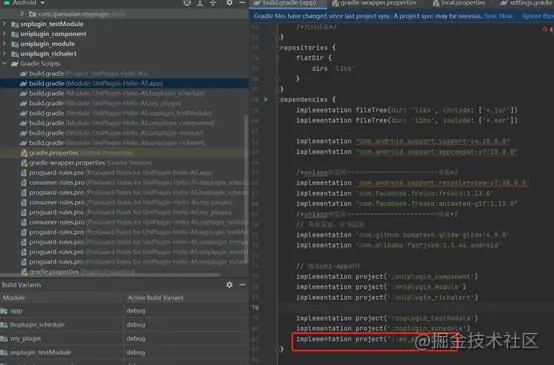
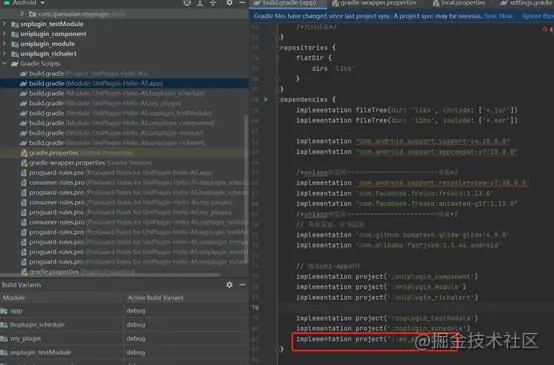
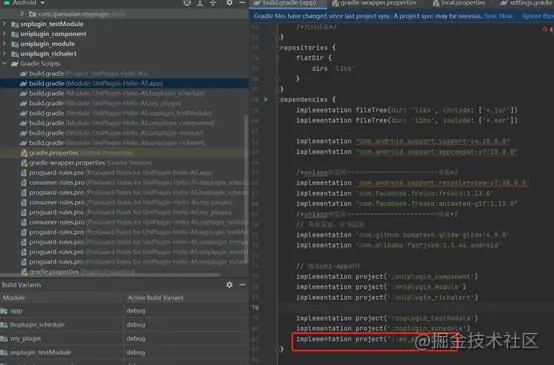
Edit aset direktori akar Modul "aplikasi"/dcloud_uniplugins.json fail di bawah projek UniPlugin-Hello-AS, dalam Daftar di bawah nod nativePlugins, taip: modul, isi nama dalam nama daripada komponen yang anda perlu dedahkan, isi kelas dalam laluan khusus kaedah, nama pakej + nama kelas

keterangan dcloud_uniplugins.json:
nativePlugins: 插件根节点,可存放多个插件 hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名) type : module 或 component类型 name : 注册名称 class : module 或 component 实体类完整名称
- Daftar komponen anda sendiri dalam aplikasinya. >
Sekarang pembangunan kod selesai. Langkah seterusnya ialah menggunakan studio android untuk mengesahkan pakej luar talian, portal  nativesupport.dcloud.net...
nativesupport.dcloud.net...
Hbuildx mencipta projek baharu dan memanggil pemalam melalui uni.requireNativePlugin
- Maklumat pembungkusan berkaitan uniapp semasa perlu disediakan, yang saya tidak akan butirannya di sini AppKey, APPID dan nama pakej Android semuanya perlu dikonfigurasikan dengan sewajarnya dalam studio android, serta alias sijil Android. dan kunci rahsia, dsb.

- Klik Keluaran->Pembungkusan Tempatan->Jana sumber Apl yang dibungkus secara setempat

- Salin dan tampal fail yang dijana di bawah UniPlugin-Hello-ASappsrcmainassetsapps, dan ubah suai appid bagi fail dcloud_control.xml

- Konfigurasi parameter pembungkusan Android, nama pakej, alias sijil, dsb. (Rajah 1), fail sijil perlu diletakkan di bawah apl (Rajah 2) AndroidManifest.xml mengkonfigurasi nama pakej dan AppKey, yang ialah AppKey




- Sambungkan telefon, hidupkan penyahpepijatan USB, klik Jalankan




- Buat pemalam asli dalam direktori akar projek-->nama plug-in->android->plug-in fail aar dan simpannya secara serentak di bawah android
- package.json (pengenalan terperinci)
- Buka manifes .json, konfigurasikan pemalam asli
- Pembungkusan awan untuk pengesahan fungsi pemalam
IOS
Langkah pertama ialah membeli Mac
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara membangunkan pemalam asli Android dalam Uniapp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Langkah untuk melancarkan pratonton projek UniApp dalam WebStorm: Pasang pemalam Alat Pembangunan UniApp Sambung ke tetapan peranti Pratonton pelancaran WebSocket
 Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Secara umumnya, uni-app adalah lebih baik apabila fungsi asli yang kompleks diperlukan; Selain itu, uni-app mempunyai: 1. Sokongan Vue.js/JavaScript 2. Komponen asli yang kaya 3. Ekosistem yang baik; Kelemahannya ialah: 1. Isu prestasi; 2. Kesukaran dalam menyesuaikan antara muka. MUI mempunyai: 1. Sokongan Reka Bentuk Bahan 2. Fleksibiliti tinggi 3. Perpustakaan komponen/tema yang luas. Kelemahannya ialah: 1. Kebergantungan CSS; 2. Tidak menyediakan komponen asli 3. Ekosistem kecil.
 Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
UniApp menggunakan HBuilder
 Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
UniApp mempunyai banyak kemudahan sebagai rangka kerja pembangunan merentas platform, tetapi kelemahannya juga jelas: prestasi dihadkan oleh mod pembangunan hibrid, mengakibatkan kelajuan pembukaan yang lemah, pemaparan halaman dan tindak balas interaktif. Ekosistem tidak sempurna dan terdapat beberapa komponen dan perpustakaan dalam bidang tertentu, yang mengehadkan kreativiti dan merealisasikan fungsi kompleks. Isu keserasian pada platform berbeza terdedah kepada perbezaan gaya dan sokongan API yang tidak konsisten. Mekanisme keselamatan WebView adalah berbeza daripada aplikasi asli, yang mungkin mengurangkan keselamatan aplikasi. Keluaran dan kemas kini aplikasi yang menyokong berbilang platform pada masa yang sama memerlukan berbilang kompilasi dan pakej, meningkatkan kos pembangunan dan penyelenggaraan.
 Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
pembangunan uniapp memerlukan asas berikut: teknologi bahagian hadapan (HTML, CSS, JavaScript) pengetahuan pembangunan mudah alih (platform iOS dan Android) Node.js asas lain (alat kawalan versi, IDE, simulator pembangunan mudah alih atau pengalaman penyahpepijatan mesin sebenar)
 Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
UniApp adalah berdasarkan Vue.js, dan Flutter adalah berdasarkan Dart kedua-duanya menyokong pembangunan merentas platform. UniApp menyediakan komponen yang kaya dan pembangunan mudah, tetapi prestasinya dihadkan oleh WebView Flutter menggunakan enjin pemaparan asli dengan prestasi cemerlang, tetapi lebih sukar untuk dibangunkan. UniApp mempunyai komuniti Cina yang aktif, dan Flutter mempunyai komuniti yang besar dan global. UniApp sesuai untuk senario dengan pembangunan pesat dan keperluan prestasi rendah Flutter sesuai untuk aplikasi kompleks dengan penyesuaian tinggi dan prestasi tinggi.
 Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Apabila memilih antara UniApp dan pembangunan asli, anda harus mempertimbangkan kos pembangunan, prestasi, pengalaman pengguna dan fleksibiliti. Kelebihan UniApp ialah pembangunan merentas platform, lelaran pantas, pembelajaran mudah dan pemalam terbina dalam, manakala pembangunan asli lebih unggul dalam prestasi, kestabilan, pengalaman asli dan kebolehskalaan. Timbang kebaikan dan keburukan berdasarkan keperluan projek khusus UniApp sesuai untuk pemula, dan pembangunan asli sesuai untuk aplikasi kompleks yang mengejar prestasi tinggi dan pengalaman yang lancar.
 Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Pustaka komponen yang disyorkan untuk uniapp untuk membangunkan program kecil: uni-ui: Dihasilkan secara rasmi oleh uni, ia menyediakan komponen asas dan perniagaan. vant-weapp: Dihasilkan oleh Bytedance, dengan reka bentuk UI yang ringkas dan cantik. taro-ui: dihasilkan oleh JD.com dan dibangunkan berdasarkan rangka kerja Taro. fish-design: Dihasilkan oleh Baidu, menggunakan gaya reka bentuk Material Design. naive-ui: Dihasilkan oleh Youzan, reka bentuk UI moden, ringan dan mudah untuk disesuaikan.








