Bagaimana untuk menjalankan projek vue pada vscode
Cara menjalankan projek vue pada vscode: 1. Gunakan perancah vue-cli untuk membina projek vue kosong 2. Buka VSCode untuk memuat turun pemalam vetur 3. Muat turun dan pasang pemalam eslint; dalam; 4. Buka projek vue dan gunakan git Just iterate pada projek.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.5.17, komputer DELL G3
Cara menjalankan projek vue pada vscode?
Kata Pengantar
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
Proses terperinci:
1 : Pertama sekali, kita masih perlu menggunakan perancah vue-cli untuk membina projek vue kosong, yang saya tidak akan menerangkan butirannya
2: Buka VSCode untuk memuat turun pemalam vetur
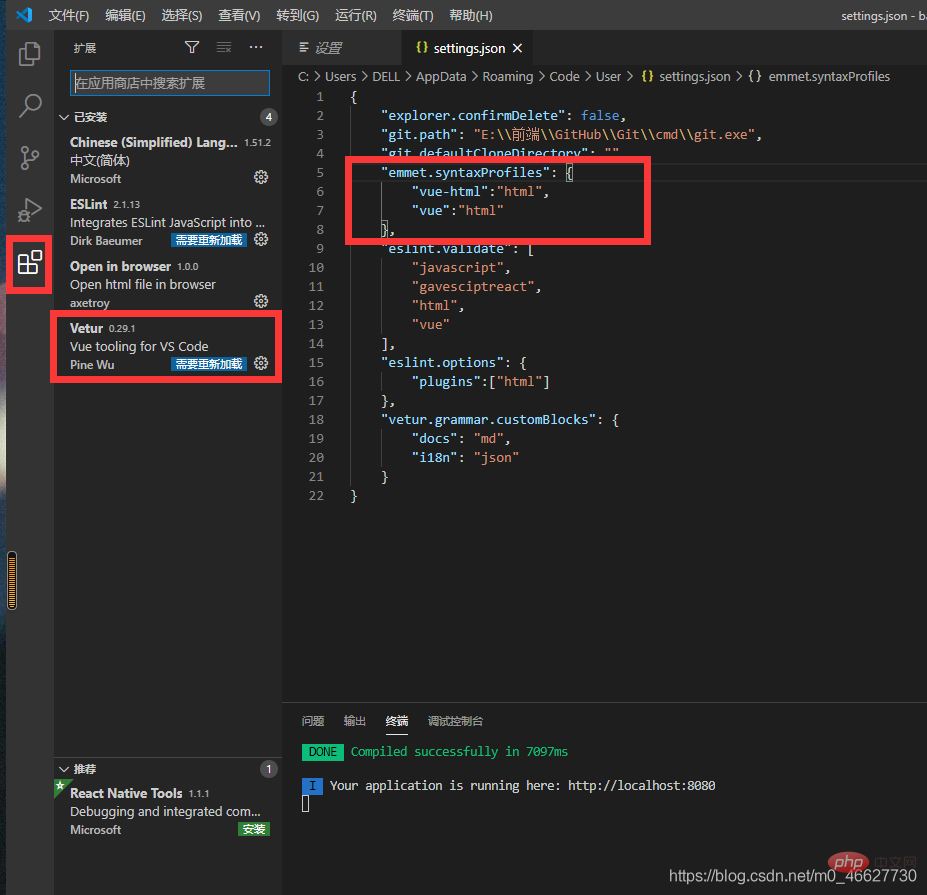
Klik ikon bulatan di sebelah kiri untuk membuka pemalam pengembangan, cari vetur pemalam dalam kotak carian di bahagian atas untuk memuat turun dan memasangnya.
Selepas memuat turun dan memasang, anda akan melihatnya dalam senarai sambungan Sebagai contoh, saya adalah versi 0.29.1
Kemudian anda perlu membuka fail tetapan.json untuk konfigurasi:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
3: Muat turun dan pasang pemalam eslint, yang merupakan pemalam pengesanan ralat pintar
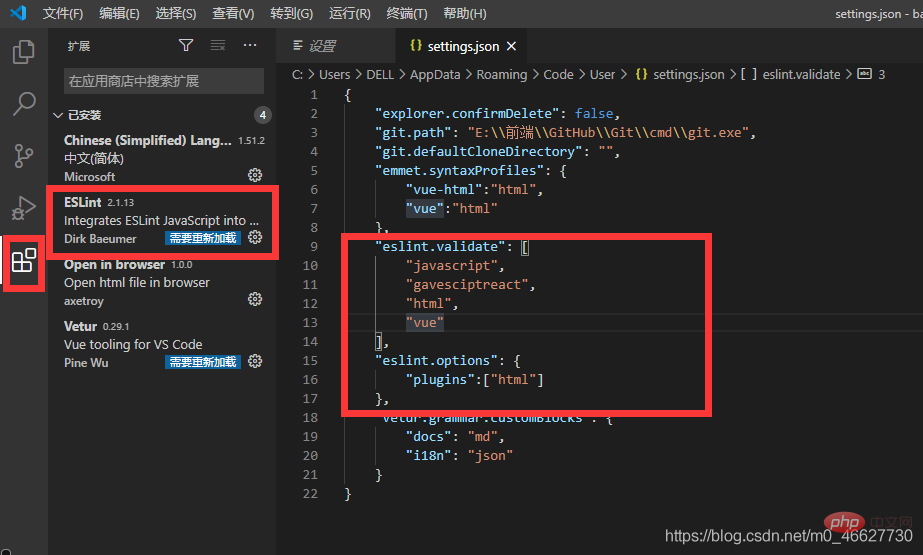
Klik ikon bulatan di sebelah kiri untuk membuka pemalam sambungan , dan cari pemalam eslint dalam kotak carian atas untuk memuat turunnya. Pasang sahaja.
Selepas memuat turun dan memasang, anda akan melihatnya dalam senarai sambungan Sebagai contoh, saya adalah versi 2.1.13
Kemudian anda perlu membuka fail tetapan.json untuk konfigurasi:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
4: Buka projek vue kosong yang kami bina pada langkah pertama
Input dalam terminal: npm install, mula-mula muat turun kebergantungan yang sepadan.
Input terakhir: npm start, jalankan projek: 
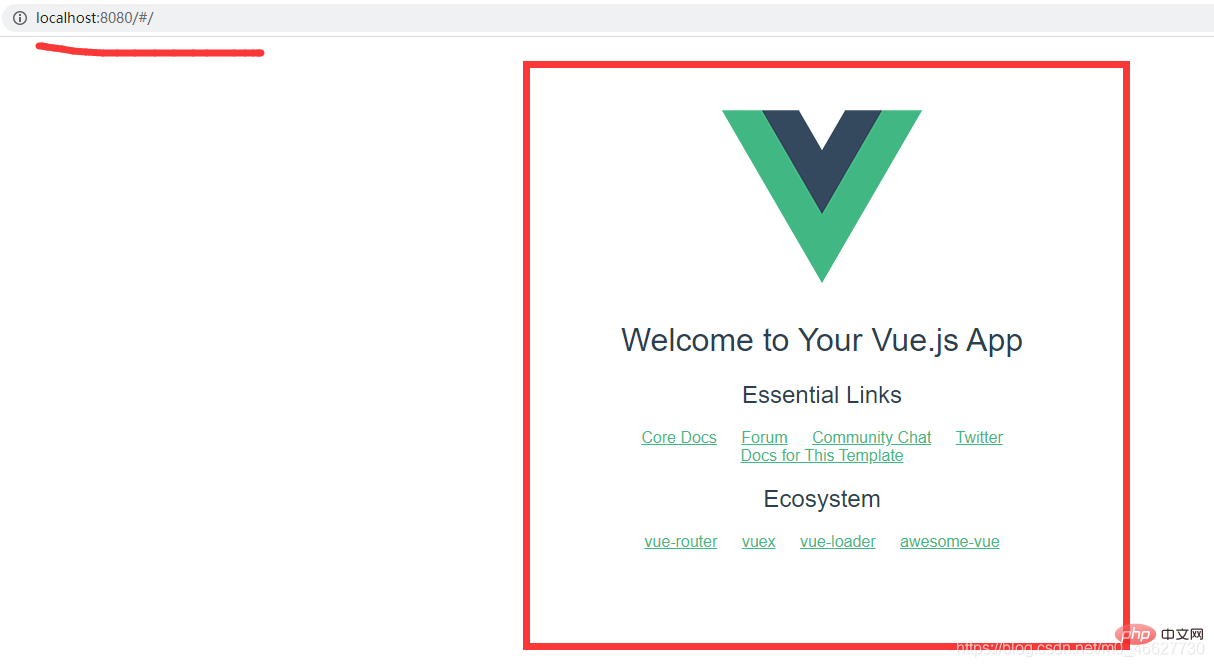
Buka alamat yang sepadan dalam penyemak imbas dan lihat gambar di bawah, yang bermaksud operasi berjaya: 
5: Gunakan git untuk lelaran projek
Untuk butiran, lihat cara VSCode menggunakan git
Pembelajaran yang disyorkan: "tutorial vue"
Atas ialah kandungan terperinci Bagaimana untuk menjalankan projek vue pada vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Frontend Netflix: Contoh dan Aplikasi React (atau Vue)
Apr 16, 2025 am 12:08 AM
Frontend Netflix: Contoh dan Aplikasi React (atau Vue)
Apr 16, 2025 am 12:08 AM
Netflix menggunakan React sebagai kerangka depannya. 1) Model pembangunan komponen React dan ekosistem yang kuat adalah sebab utama mengapa Netflix memilihnya. 2) Melalui komponen, Netflix memisahkan antara muka kompleks ke dalam ketulan yang boleh diurus seperti pemain video, senarai cadangan dan komen pengguna. 3) Kitaran Hayat DOM dan Komponen Maya React mengoptimumkan kecekapan rendering dan pengurusan interaksi pengguna.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.




