 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk menetapkan teks css supaya tidak boleh dipilih
Bagaimana untuk menetapkan teks css supaya tidak boleh dipilih
Bagaimana untuk menetapkan teks css supaya tidak boleh dipilih
Cara untuk menetapkan teks css menjadi tidak boleh dipilih: 1. Buat fail sampel HTML; 2. Buat div dan tentukan kandungan teks; : tiada;" atribut Boleh.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi HTML5&&CSS3, komputer Dell G3.
Bagaimana untuk menetapkan teks css supaya tidak boleh dipilih?
Teks tetapan css bukan pilihan Contoh:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
div {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
div#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
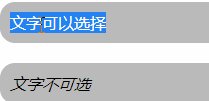
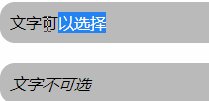
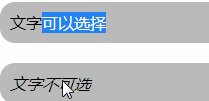
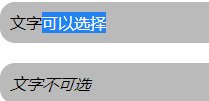
<div id="d1">文字可以选择</div>
<div id="d2">文字不可选</div>
</body>
</html>Rendering:

Teks tetapan css bukan penggunaan pilihan user-selectHartanah.
user-selectPengenalan atribut:
Atribut pilihan pengguna menentukan sama ada teks elemen boleh dipilih.
Dalam penyemak imbas web, jika anda mengklik dua kali pada teks, teks akan dipilih atau diserlahkan. Sifat ini digunakan untuk menghalang tingkah laku ini.
Sintaks CSS
user-select: auto|none|text|all;
Nilai atribut
Nilai
Auto Lalai. Teks boleh dipilih jika penyemak imbas membenarkannya.
tiada yang menghalang pemilihan teks.
teks Teks boleh dipilih oleh pengguna.
semua Klik untuk memilih teks dan bukannya mengklik dua kali.
Peluasan berkaitan:
Pada tahun 1990, Tim Berners-Lee dan Robert Cailliau bersama-sama mencipta Web. Pada tahun 1994, Web benar-benar keluar dari makmal.
Sejak penciptaan HTML, gaya telah wujud dalam pelbagai bentuk. Pelayar yang berbeza menggabungkan bahasa gaya mereka sendiri untuk memberikan pengguna kawalan ke atas kesan halaman. HTML asal hanya mengandungi beberapa atribut paparan.
Dengan pertumbuhan HTML, untuk memenuhi keperluan pereka bentuk halaman, HTML telah menambah banyak fungsi paparan. Tetapi apabila fungsi ini meningkat, HTML menjadi lebih dan lebih kompleks, dan halaman HTML menjadi lebih dan lebih kembung. Jadi CSS dilahirkan.
Hakun Lee mencadangkan cadangan CSS asal pada tahun 1994. Pada masa itu, Bert Bos sedang mereka bentuk pelayar bernama Argo, jadi mereka memutuskan untuk mereka bentuk CSS bersama-sama.
Sebenarnya, sudah ada beberapa cadangan untuk menyatukan bahasa helaian gaya dalam industri Internet pada masa itu, tetapi CSS ialah bahasa helaian gaya pertama yang mengandungi makna yang kaya "melata". Dalam CSS, gaya dalam satu fail boleh diwarisi daripada helaian gaya lain. Pembaca boleh menggunakan gaya pilihannya sendiri di beberapa tempat dan mewarisi atau "lata" gaya pengarang di tempat lain. Pendekatan berlapis ini memberikan kedua-dua pengarang dan pembaca kelonggaran untuk menambah reka bentuk mereka sendiri dan menggabungkan perkara yang semua orang suka.
Ha Kun pertama kali mencadangkan CSS pada persidangan di Chicago pada tahun 1994. CSS dicadangkan sekali lagi pada persidangan rangkaian www pada tahun 1995. Bos menunjukkan contoh pelayar Argo yang menyokong CSS , Haken juga menunjukkan sokongan untuk CSS dalam Pelayar arena.
Pada tahun yang sama, organisasi W3C (World WideWeb Consortium) telah ditubuhkan Semua ahli kreatif CSS menjadi kumpulan kerja W3C dan berusaha sedaya-upaya untuk membangunkan piawaian CSS landasan yang betul. Semakin ramai ahli terlibat, seperti Thomas Reaxdon dari Microsoft, yang usahanya akhirnya membawa kepada sokongan untuk standard CSS dalam pelayar Internet Explorer. Ha Kun, Parsi dan lain-lain adalah peneraju teknikal utama projek ini. Pada penghujung tahun 1996, draf pertama CSS telah disiapkan pada bulan Disember tahun yang sama, piawaian rasmi pertama untuk Helaian Gaya Cascading (Cascading Style Sheets Tahap 1) telah disiapkan dan menjadi standard yang disyorkan oleh w3c.
Pada awal tahun 1997, kumpulan kerja W3C yang bertanggungjawab untuk CSS mula membincangkan isu yang tidak diliputi dalam versi pertama. Hasil perbincangan membentuk edisi kedua spesifikasi CSS yang diterbitkan pada Mei 1998.
Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan teks css supaya tidak boleh dipilih. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-



