
Cara menulis heksagon dalam CSS: 1. Bahagikan heksagon biasa kepada tiga bahagian, dan kemudian tetapkan bahagian sebelum, bahagian p dan bahagian selepas 2. Bahagikan heksagon biasa kepada tiga bahagian p yang sama lebar dan tinggi, Kemudian gunakan kedudukan dan css3 transform:rotate untuk memutar 60deg ke kiri dan ke kanan untuk membentuk heksagon biasa.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi HTML5&&CSS3, komputer Dell G3.
Bagaimana cara menulis heksagon dalam css?
Ajar anda cara melukis heksagon biasa dengan CSS
Beritahu saya dua cara untuk membuat heksagon biasa dengan CSS.
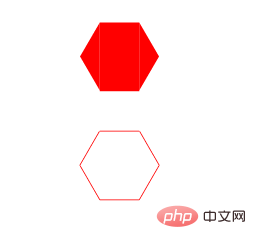
Mari kita lihat hasilnya dahulu:

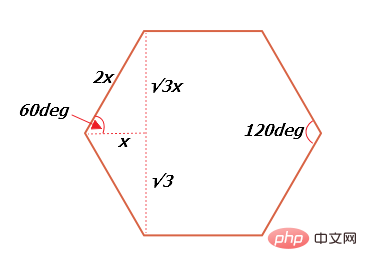
Sebelum ini, kita perlu memahami hubungan antara sudut pedalaman dan sisi bagi heksagon sekata. Setiap sudut pedalaman ialah 60deg, seperti yang ditunjukkan dalam rajah (√3 sebenarnya tanda akar 3):

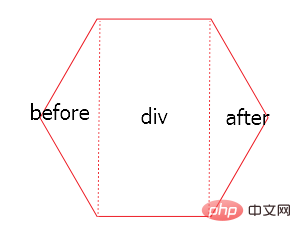
Kaedah 1: Prinsip: Bahagikan heksagon sekata kepada tiga bahagian, kiri, tengah dan kanan masing-masing Ia adalah: bahagian sebelum, bahagian p, dan bahagian selepas, seperti yang ditunjukkan dalam rajah:

Bahagian segi tiga sebelum ialah unsur pseudo sebelum p, dan bahagian segi tiga selepas ialah unsur pseudo p.
kod html:
<p class='p'></p>
kod css:
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}Perhatikan bahawa lebar dan tinggi p dan elemen pseudo perlu dikira mengikut perkara di atas formula.
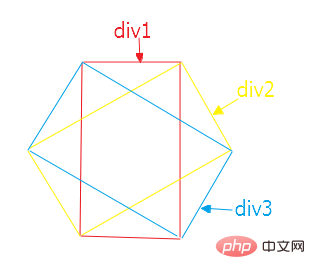
Kaedah 2: Bahagikan heksagon sekata kepada tiga p dengan lebar dan tinggi yang sama, kemudian gunakan kedudukan dan css3 transform:rotate untuk memutar 60deg ke kiri dan kanan untuk membentuk heksagon sekata, seperti yang ditunjukkan dalam rajah:

kod html:
<p style='position:relative;width:100px;margin:0 auto;'> <p class='one'></p> <p class='two'></p> <p class='three'></p> </p>
kod css:
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }Untuk dua kaedah di atas, dimensi lebar dan ketinggian dan anjakan kiri dan kanan elemen perlu berdasarkan pengiraan Formula di atas tidak boleh diisi sesuka hati
Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menulis heksagon dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!