Bagaimana untuk membuat perkataan menukar ketelusan dalam css
Cara menukar ketelusan teks dalam css: 1. Gunakan atribut opacity untuk menambah gaya "opacity: transparency value;" pada elemen teks; 2. Gunakan fungsi rgba() untuk menambah "color :" ke elemen teks. rgba(merah, hijau, biru, nilai ketelusan);"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
css menukar ketelusan perkataan
Kaedah 1. Gunakan atribut kelegapan
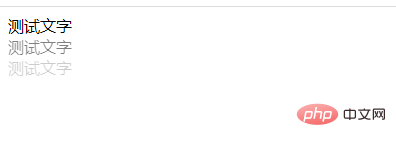
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="opacity:1;">测试文字</div> <div style="opacity:0.5;">测试文字</div> <div style="opacity:0.2;">测试文字</div> </body> </html>

Atribut Opacity menetapkan tahap ketelusan sesuatu elemen.
Sintaks:
opacity: value;
nilai: Tentukan kelegapan. Daripada 0.0 (lutsinar sepenuhnya) kepada 1.0 (legap sepenuhnya).
Kaedah 2: Gunakan fungsi rgba()
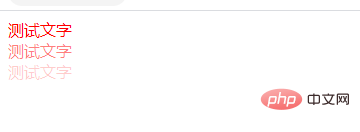
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="color: rgba(255,0,0,1)">测试文字</div> <div style="color: rgba(255,0,0,0.5)">测试文字</div> <div style="color: rgba(255,0,0,0.2)">测试文字</div> </body> </html>
Rendering:

The Fungsi rgba() menggunakan superposisi merah (R), hijau (G), biru (B), dan ketelusan (A) untuk menjana pelbagai warna.
Sintaks:
rgba(red, green, blue, alpha)
Nilai atribut:
| 值 | 描述 |
|---|---|
| red | 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| green | 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| blue | 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| alpha - 透明度 | 定义透明度 0(完全透明) ~ 1(完全不透明) |
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membuat perkataan menukar ketelusan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.




