
Dalam artikel sebelumnya "Ajar anda cara menggunakan css3 untuk mencipta butang untuk menambah kesan dinamik (perkongsian kod) ", saya memperkenalkan anda cara menggunakan css3 untuk mencipta butang untuk menambah kesan dinamik . Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk membuat tetapan jidar jadual Mari lihat cara melakukannya bersama-sama.

Halaman web selalunya mempunyai sempadan susun atur jadual seperti ini semua orang Digunakan untuk menerangkan proses asas susun atur jadual css html.

1. Mula-mula buat fail baharu dalam HTML dan takrifkan 3 teg tr.
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
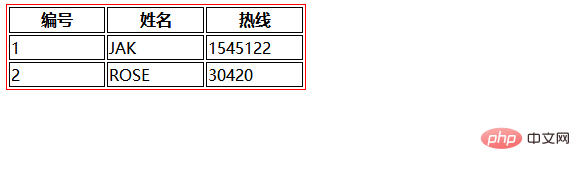
Kesan kod

2. Gunakan <table> untuk mencapai "susun atur jadual" kerana ketinggian baris sel pada baris yang sama dalam jadual sentiasa Konsisten, jadi "susun atur jadual" boleh mengelakkan situasi "penjajaran bawah" yang berlaku dalam "susun atur terapung".
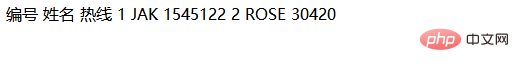
Kesan kod

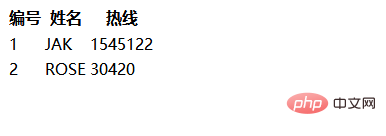
3 Gunakan pemilih css tab untuk mengubah suai jadual untuk memulakan gaya, menambah jidar dan tetapkan atribut sempadan ke garisan Buat garisan pepejal dengan lebar 1px dan tambah tetapan warna kepada merah.
4. Tambahkan gaya pada pemilih tab Tetapkan saiz menggunakan width dan lebarnya ialah 300px; tambahkan jadual padanya dan gunakan table-layout untuk menetapkan atau mendapatkan semula algoritma reka letak jadual. Nilainya ialah: auto, sintaks menjadi "table-layout: auto", algoritma reka letak tetap, nilai: fixed, sintaks menjadi "table-layout: fixed".
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}5. Tambahkan pemilih tab pada dua takrifan "th dan td" untuk menambah jidar border kepada garis pepejal dengan lebar garisan 1px dan tambah Warna ditetapkan kepada hitam.
.tab th, .tab td {
border: 1px solid black;
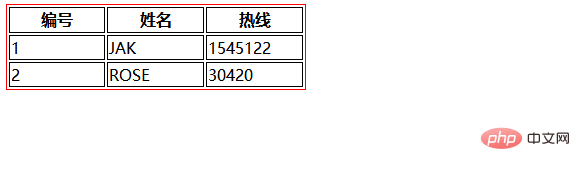
}Kesan kod

ok, kod penyuntingan selesai!
Kod lengkap
Pembelajaran yang disyorkan: Tutorial video CSS
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan css untuk membuat tetapan sempadan jadual (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!