
Cara melaksanakan menu lipatan dalam JavaScript: 1. Buat fail sampel HTML dan tentukan div menu; 2. Tambah tag skrip; show(1.6) ...}" boleh dilipat di sebelah kiri.

Persekitaran pengendalian artikel ini: sistem Windows 7, JavaScript versi 1.8. 5, komputer Dell G3
Bagaimana untuk melaksanakan menu lipatan dalam JavaScript
js melaksanakan fungsi lipatan menu
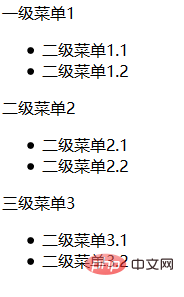
Kesan pengembangan menu: 
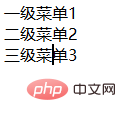
Kesan keruntuhan menu: 
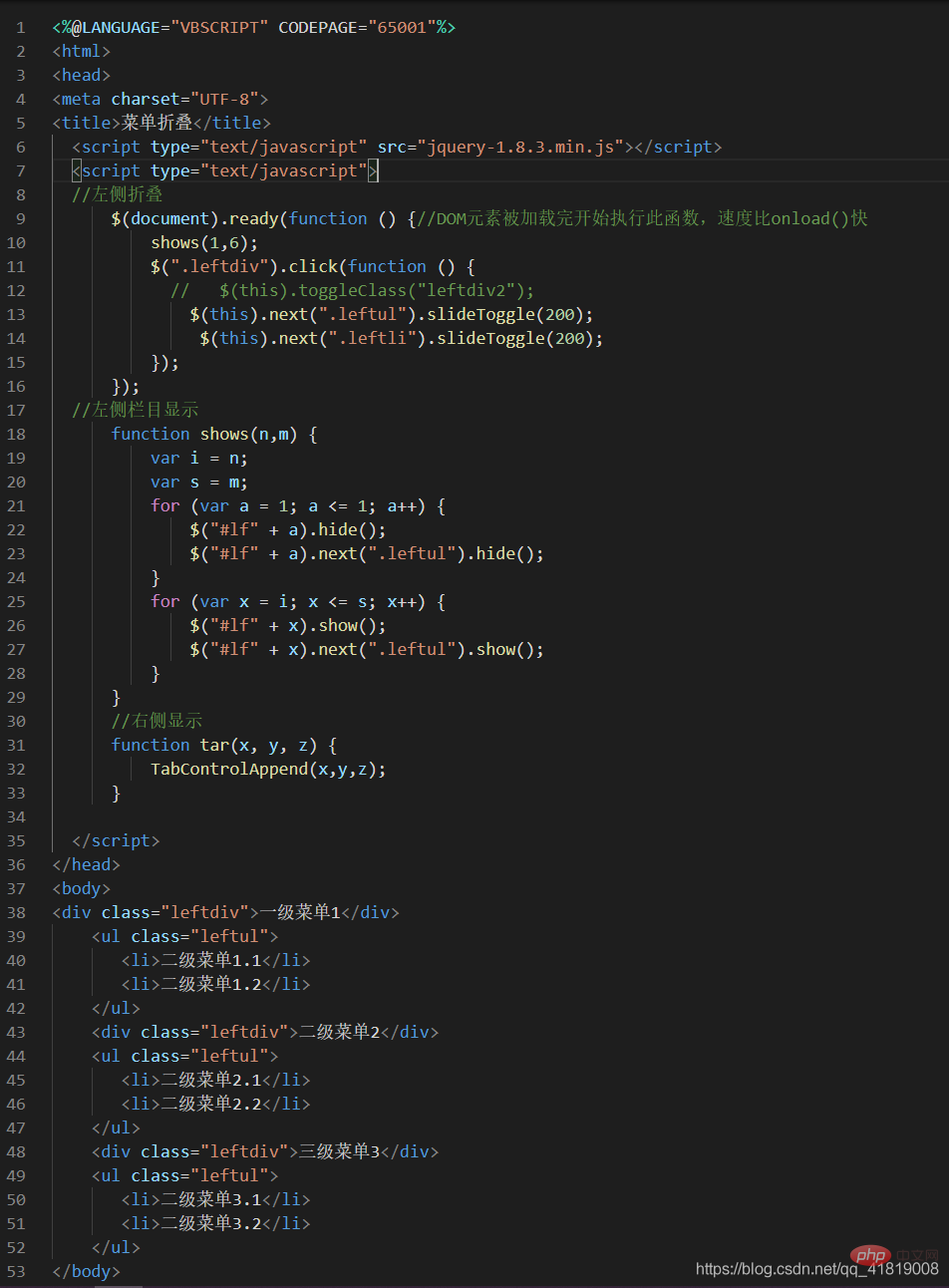
Kod sumber
Pembelajaran yang disyorkan: "Tutorial Asas JavaScript "
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan menu lipat dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!