 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk menulis fail nod ke dalam pakej npm dan menerbitkannya?
Bagaimana untuk menulis fail nod ke dalam pakej npm dan menerbitkannya?
Bagaimana untuk menulis fail nod ke dalam pakej npm dan menerbitkannya?
Bagaimana untuk menulis fail
nod ke dalam pakej npm? Artikel berikut akan memperkenalkan kepada anda cara menyalin fail nod ke dalam pakej npm dan saya harap ia akan membantu anda!

Salin fail nod ke dalam pakej npm dan terbitkannya
penerbitan pemalam npm
Penerbitan npm sebenarnya Ia adalah perkara yang sangat mudah Saya hanya melupakannya kerana saya sudah lama tidak mengeluarkannya, dan saya perlu mencarinya dalam talian, jadi saya menulis artikel untuk merakamnya. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Buat direktori fail baharu
- Buat yang baharu direktori dan namakannya Sebarang
- jalankan arahan untuk menjana
package.json
npm init --yes
pasang dependencies
jika diperlukan dalam projek Kebergantungan lain boleh dipasang melalui npm install xxx seperti semasa pembangunan biasa.
Walau bagaimanapun, satu perkara yang perlu diperhatikan di sini ialah perbezaan antara -S, --save dan --save-dev, kerana biasanya tiada perbezaan penting antara ketiga-tiga ini semasa membangunkan projek, tetapi masih terdapat perbezaan semasa membangunkan npm包 Yang dimuat turun pemalam
-Sdan--saveakan ditulis kepadadependencies, dan apabila kami memasang pemalam tersuai, ia akan dimuat turun bersama--save-devPemalam yang dimuat turun akan ditulisdevDendencies, yang hanya digunakan semasa pembangunan dan tidak akan dipasang bersama pemalam tersuai
Kesempurnaan <code><span style="font-size: 16px;">package.json</span>package.json
namenpm install xxxDipasang oleh orang lain Pemalam ini perlu dipasang melaluixxxIninamesepadan dengan versi pemalamvalueversionVersi ini perlu di- semula. dikeluarkan setiap kali, jika tidak, ia akan dikeluarkan. > Selepas mengesahkan bahawa fail masukan ialah index.js, dan tulis kod, Ambil perhatian bahawa kedua-dua import dan eksport perlu dilakukan melalui nodmainindex.js
{
"name": "node-fs-copy", //发布的包名,默认是上级文件夹名。不得与现在npm中的包名重复。包名不能有大写字母/空格/下滑线!
"version": "1.0.0",//你这个包的版本,默认是1.0.0。对于npm包的版本号有着一系列的规则,模块的版本号采用X.Y.Z的格式,具体体现为:
1、修复bug,小改动,增加z。
2、增加新特性,可向后兼容,增加y
3、有很大的改动,无法向下兼容,增加x
"description": "",
"main": "index.js",//入口文件,默认是Index.js,可以修改成自己的文件,这个很重要,当你在实际项目使用的时候,let a = require("包名"),它就去会去找对应的文件路径哦。
"scripts": { // 快捷命令,在package.json同目录下输入命令 npm run 键 就会执行 相对应的命令
"bulid": "npx webpack --config myConfig.js" //例如 输入 npm run bulid 就会执行npx webpack --config myConfig.js的命令 。
},
"keywords": [ // npm搜索的关键字
"node",
"fs",
"copy"
],
"publishConfig": {
"registry": "" // 发布的npm地址
},
"repository": {
"type": "git",
"url": "git+https://github.com/xxxx" // 代码的git地址
},
"author": "zxw",
"license": "ISC",//这个直接回车,开源文件协议吧,也可以是MIT,看需要吧。
"dependencies": { // 生产环境所依赖的包
"jquery": "^3.4.1",
"sea": "^1.0.2"
},
"devDependencies": { // 开发环境所依赖的包
"webpack": "^4.41.6"
}
}const { exists, copyDir} = require('./lib/copy')
const fsCopy = (sourcePath, deptPath)=> {
exists(sourcePath,deptPath, copyDir)
}
module.exports = {
fsCopy
}- Saya hanya menjalankan ujian yang agak mudah di kawasan ini. saya akan menambah bab khusus tentang ujian pemalam pada masa hadapan
const fs = require('fs')
/**
* 复制一个文件夹下的文件到另一个文件夹
* @param src 源文件夹,即需要写出的文件
* @param dst 目标文件夹,需要写入的文件
*/
const copyDir = function (src, dst) {
// 读取目录中的所有文件/目录
fs.readdir(src, function (err, paths) {
if (err) {
throw err
}
paths.forEach(function (path) {
const _src = src + '/' + path
const _dst = dst + '/' + path
let readable;
let writable
fs.stat(_src, function (err, st) {
if (err) {
throw err
}
// 判断是否为文件
if (st.isFile()) {
// 创建读取流
readable = fs.createReadStream(_src)
// 创建写入流
writable = fs.createWriteStream(_dst)
// 通过管道来传输流
readable.pipe(writable)
}
// 如果是目录则递归调用自身
else if (st.isDirectory()) {
exists(_src, _dst, copyDir)
}
})
})
})
}
/*
* 判断当前目标文件是否存在
* 如若不存在需要先进行创建
* */
const exists = function (src, dst, callback) {
// 如果路径存在,则返回 true,否则返回 false。
if (fs.existsSync(dst)) {
callback(src, dst)
} else {
fs.mkdir(dst, function () {
callback(src, dst)
})
}
}
module.exports = {
exists,
copyDir
}Terbitkan
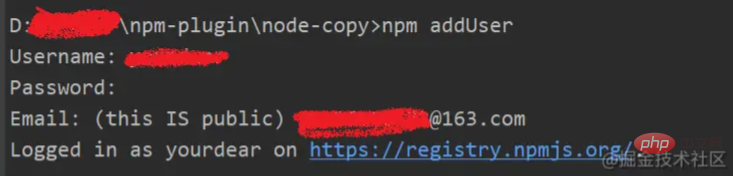
Daftar akaun npm , biasanya npm boleh log masuk terus dengan memautkan gitlab
Pastikan imej semasa anda menghala ke npm Mirror dan bukannya cermin Taobao Jika anda tidak pasti, anda boleh terus melaksanakan
untuk menjalankan arahan tambah pengguna dan masukkan pengguna, kata laluan dan e-mel mengikut turutan.npm config set registry https://registry.npmjs.org/
- Pastikan npm telah melaksanakan arahan terbitkan semasa log masuk dalam penyemak imbas
npm addUser

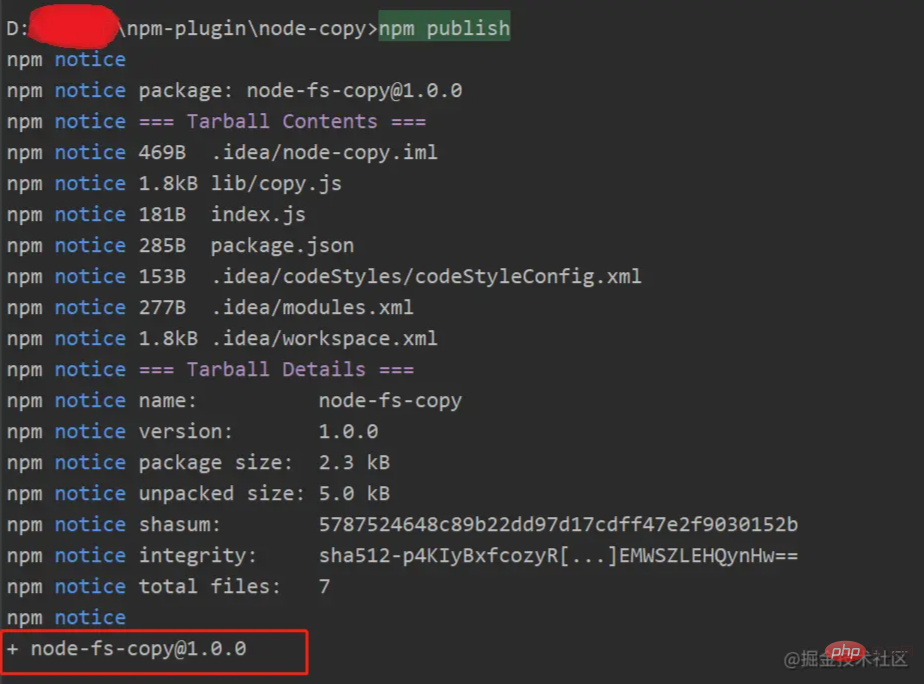
npm publish

ralat, sangat sukar Ada kemungkinan nama pakej anda, iaitu medan
dalam, adalah sama dengan nama pemalam sedia ada dalam Anda perlu mengubah suainya dan terbitkan semula Ralat masih berlaku selepas mengubah suai nama, , menunjukkan bahawa versi ini sudah wujud dalam
dan nombor versi perlu diubah suai403package.jsonname lelaran npm
You cannot publish over the previously published versions: xxx Jika terdapat perubahan dalam kandungan berikutnya, ia akan dikeluarkan semula setiap kali Anda perlu menukar nombor versi npm secara manual, dan kemudian laksanakan arahan diterbitkan
Contoh Penggunaan
Pasangpackage.json/version
Dalam kod nod, salin ujian secara setempat
npm install node-fs-copy
kod pelayan Salin Tiada cara untuk salin terus kod pelayan secara setempat. Jika anda perlu menyalin kod pelayan, anda perlu memenuhi syarat
const { fsCopy } = require('node-fs-copy')
// 把内容从本地D盘的test/test目录,拷贝到test/test1目录
fsCopy('d:/test/test', 'd:/test/test1')kod pelayan nod, yang perlu disalin pada pelayan Contohnya, alamat fail pada pelayan pengarang ialah , dan perkhidmatan nod juga digunakan dalam direktori lain pada pelayan yang sama
Selepas melengkapkan salinan, anda boleh menggunakan pemalam pembungkusan untuk memampatkan kandungan ke dalam- , keluarkannya ke hujung hadapan, kemudian padam fail sementara
- , dan kemudian padamkan
附上常用命令
npm init --yes(初始化配置) npm i (会根据package.json里面的键dependencies,devDependencies来安装相对应的包) npm i 包(默认安装一个最新的包,这个包在node_modules文件夹里面,并且会更新在你的package.json文件) npm i 包@3.0.0(安装一个指定版本的包,会更新在你的package.json文件) npm i 包 --save-dev(安装一个开发环境所需要的包,会更新在你的package.json文件) npm uninstall 包(卸载一个包,会更新在你的package.json文件) npm update 包(更新此包版本为最新版本,会更新在你的package.json文件) npm run 脚本键(会根据package.json里面的"scripts"里面的脚本键自动执行相对于的值) npm publish (根据package.json的name发布一个包) npm unpublish 包名 --force(卸载npm网站上自己上传的包)
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Bagaimana untuk menulis fail nod ke dalam pakej npm dan menerbitkannya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Bagaimana untuk memadam nod dalam nvm
Dec 29, 2022 am 10:07 AM
Cara memadam nod dengan nvm: 1. Muat turun "nvm-setup.zip" dan pasangkannya pada pemacu C 2. Konfigurasikan pembolehubah persekitaran dan semak nombor versi melalui arahan "nvm -v" 3. Gunakan "nvm arahan install" Pasang nod; 4. Padamkan nod yang dipasang melalui arahan "nvm uninstall".
 Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod
Mar 28, 2023 pm 07:28 PM
Bagaimana untuk mengendalikan muat naik fail? Artikel berikut akan memperkenalkan kepada anda cara menggunakan ekspres untuk mengendalikan muat naik fail dalam projek nod saya harap ia akan membantu anda!
 Bagaimana untuk melakukan pencerminan Docker perkhidmatan Node? Penjelasan terperinci tentang pengoptimuman melampau
Oct 19, 2022 pm 07:38 PM
Bagaimana untuk melakukan pencerminan Docker perkhidmatan Node? Penjelasan terperinci tentang pengoptimuman melampau
Oct 19, 2022 pm 07:38 PM
Dalam tempoh ini, saya sedang membangunkan perkhidmatan dinamik HTML yang biasa kepada semua kategori dokumen Tencent Untuk memudahkan penjanaan dan penggunaan akses kepada pelbagai kategori, dan untuk mematuhi trend beralih ke awan, saya sedang mempertimbangkan. menggunakan Docker untuk membetulkan kandungan perkhidmatan dan mengurus versi produk secara seragam. Artikel ini akan berkongsi pengalaman pengoptimuman yang saya kumpulkan dalam proses perkhidmatan Docker untuk rujukan anda.
 Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Analisis mendalam tentang alat pengurusan proses Node 'pm2'
Apr 03, 2023 pm 06:02 PM
Artikel ini akan berkongsi dengan anda alat pengurusan proses Node "pm2", dan bercakap tentang mengapa pm2 diperlukan, cara memasang dan menggunakan pm2, saya harap ia akan membantu semua orang!
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Bagaimana untuk membungkus fail boleh laku nodejs dengan pkg? Artikel berikut akan memperkenalkan kepada anda cara menggunakan pkg untuk membungkus projek Node ke dalam fail boleh laku. Saya harap ia akan membantu anda!
 Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
Apa yang perlu dilakukan jika npm nod gyp gagal
Dec 29, 2022 pm 02:42 PM
npm node gyp gagal kerana versi "node-gyp.js" dan "Node.js" tidak sepadan Penyelesaiannya: 1. Kosongkan cache nod melalui "npm cache clean -f" 2. Melalui "npm install -. g n" Pasang modul n; 3. Pasang versi "nod v12.21.0" melalui arahan "n v12.21.0".
 Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan adalah salah satu bahagian terpenting dalam mana-mana aplikasi web. Tutorial ini membincangkan sistem pengesahan berasaskan token dan cara ia berbeza daripada sistem log masuk tradisional. Pada penghujung tutorial ini, anda akan melihat demo berfungsi sepenuhnya yang ditulis dalam Angular dan Node.js. Sistem Pengesahan Tradisional Sebelum beralih kepada sistem pengesahan berasaskan token, mari kita lihat sistem pengesahan tradisional. Pengguna memberikan nama pengguna dan kata laluan mereka dalam borang log masuk dan klik Log Masuk. Selepas membuat permintaan, sahkan pengguna di bahagian belakang dengan menanyakan pangkalan data. Jika permintaan itu sah, sesi dibuat menggunakan maklumat pengguna yang diperoleh daripada pangkalan data dan maklumat sesi dikembalikan dalam pengepala respons supaya ID sesi disimpan dalam penyemak imbas. Menyediakan akses kepada aplikasi tertakluk kepada



