
Dalam artikel sebelumnya "Ajar anda cara menggunakan HTML/CSS dan permainan naga bernafas api Three.js (perkongsian kod) ", saya memperkenalkan anda cara menggunakan HTML/CSS dan Three.js Buat permainan naga bernafas api dengan Three.js. Artikel berikut akan memperkenalkan kepada anda cara menggunakan JS untuk membuat jam analog tema hitam yang sejuk Mari kita lihat cara melakukannya bersama-sama.

Semoga anda menyukai reka bentuk itu. Saya telah berkongsi tutorial penuh tentang cara saya membuat reka bentuk ini di bawah. Semoga tutorial di bawah dapat membantu anda.
Untuk melakukan ini, pertama sekali, anda perlu mencipta fail HTML dan CSS.
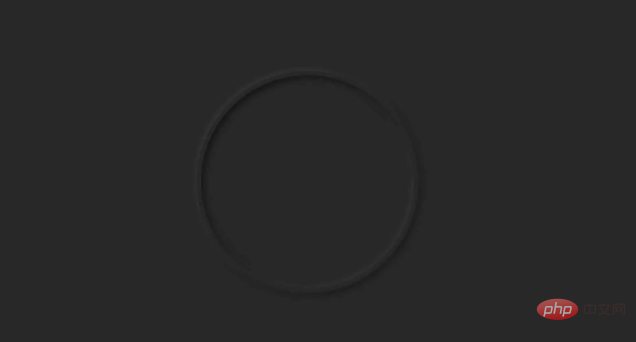
Kod HTML ini pada asasnya ialah struktur asas jam analog ini. Saya menggunakan beberapa kod CSS untuk mereka bentuk latar belakang dan bentuk jam tangan ini. Seperti yang anda lihat dalam imej di atas, ia mengambil bentuk reka bentuk neomorfik. Di sini, saya menggunakan kod CSS untuk melaksanakan reka bentuk Neumorphism.
Seperti yang anda lihat dalam tunjuk cara di atas, saya menggunakan sempadan di sekeliling jam tangan ini untuk membuat sempadan kod: 7px solid #282828. Saya menggunakan box-shadow untuk menjadikannya lebih jelas. border-radius 50%Buatkan jam tangan ini. Saya juga menggunakan ketinggian dan lebar 30 rem. Jika anda ingin menjadikan jam tangan ini lebih besar, anda boleh meningkatkan saiznya.
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}Kesan demo

HTML
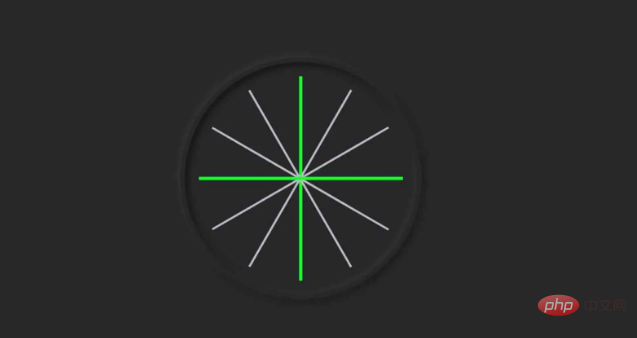
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}Kesan demo

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}Kesan demo

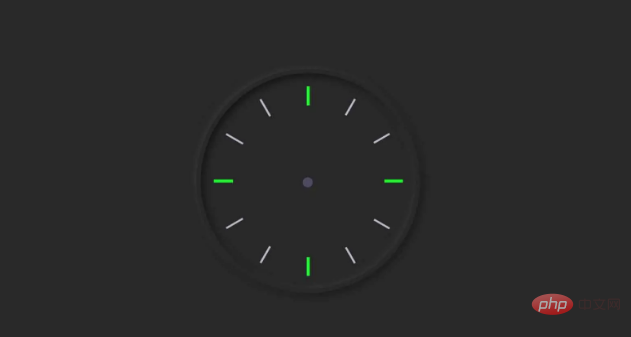
Saya membuat bulatan menggunakan kod HTML dan CSS di bawah. Akibatnya, bahagian tengah garisan panjang dilindungi, dan ia mempunyai saiz markah penuh 1 hingga 12.
HTML:
<div class="inner-clock-face">
</div>CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}Kesan demo

Dalam sel ini, saya menggunakan tiga tangan, yang dibuat menggunakan kod HTML dan CSS di bawah.
HTML
<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>
CSS
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}Kesan demo

Di atas kami mereka bentuk keseluruhan jam tangan, tetapi jam tangan ini belum berfungsi lagi. Ini bermakna tangan jam tangan ini tidak mempunyai fungsi dan tidak memaparkan masa yang tepat. Untuk ini kita perlu menggunakan kod JavaScript.
Menggunakan JavaScript di bawah, saya telah memberikan arahan tentang cara memutar tangan ini. Jika anda tahu JavaScript asas, anda pasti akan memahaminya.
Saya telah menerangkan sepenuhnya di bawah cara kod JavaScript ini berfungsi.
JavaScript
const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand');
JavaScript
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}Mengenai tangan kedua
JavaScript
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;Saya telah menyimpan bagaimana jarum kedua berputar dalam secondsDegrees dan kemudian saya menggunakan rotate (${secondsDegrees} deg) untuk memutar jarum kedua 1 minit bersamaan 60 saat jadi saya bahagi dengan 60 untuk satu pusingan bulatan ialah 360 darjah, jadi saya darab dengan 360
Kira-kira jarum minit
JavaScript
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;Saya simpan dalam minsDegrees Cara memusing jarum minit kemudian saya gunakan (${minsDegrees]deg) untuk memusing jarum minit 1 jam bersamaan 60 minit jadi saya bahagikan dengan 60 untuk menambah kedudukan tangan kedua dengan minit. Kerana jarum minit berada dalam kedudukan yang betul bergantung pada saat.
JavaScript
setInterval(setDate, 1000); setDate();

Pembelajaran yang disyorkan: Tutorial video HTML/CSS, Tutorial video JS
Atas ialah kandungan terperinci Artikel asas: Cara membuat jam analog hitam yang sejuk menggunakan html, css dan js (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!