 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi)
Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi)
Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi)
Dalam artikel sebelumnya "Asas: Cara menggunakan JS untuk membuat jam analog hitam yang sejuk (dengan kod) ", saya memperkenalkan anda cara menggunakan JS untuk membuat jam analog. Artikel berikut akan memperkenalkan kepada anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak Mari kita lihat.

Penjana kata laluan rawak dibuat menggunakan HTML, CSS dan JavaScript

Ditulis di hadapan
Penjana Kata Laluan Rawak ialah aplikasi JavaScript ringkas yang menjana kata laluan secara automatik. Aplikasi jenis ini menggunakan pelbagai nombor, simbol, huruf, dsb. untuk mencipta kata laluan yang lebih kompleks dan lebih selamat.
Dalam artikel ini saya akan menunjukkan kepada anda cara membina sistem penjana kata laluan rawak dengan mudah menggunakan kod HTML, CSS dan JavaScript. Saya tidak menggunakan sebarang JQuery pemalam atau JavaScript perpustakaan di sini.
Namun, ini adalah kali pertama saya membuat penjana kata laluan rawak. Saya menggunakan kaedah JavaScript dan Math.floor Math.random untuk menciptanya. Saya menambah nombor, simbol dan huruf yang berbeza pada kata laluan ini. Di sini kami menggunakan jenis gelung yang berbeza, mencipta kata laluan yang berbeza setiap kali.
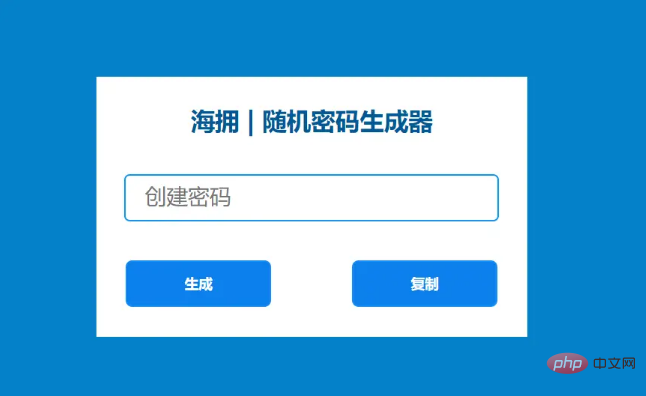
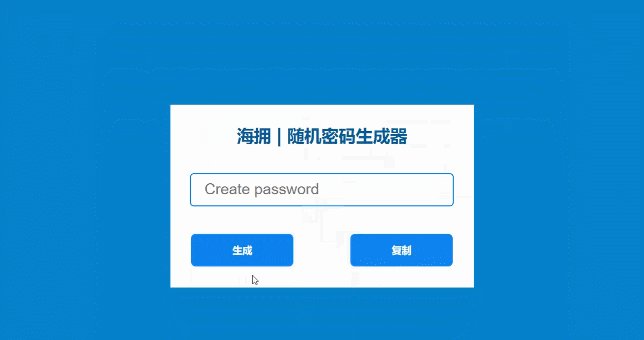
Seperti yang ditunjukkan dalam gambar di atas, saya mula-mula melukis latar belakang halaman web dengan warna biru. Kemudian saya membuat kotak kecil di halaman itu. Mula-mula, saya menambah teks dalam kotak itu. Di bawah ialah paparan atau input kecil yang boleh menjana kata laluan. Saya juga membuat dua butang di bahagian bawah. Satu daripada butang ini akan menjana kata laluan dan satu lagi akan menyalin kata laluan.
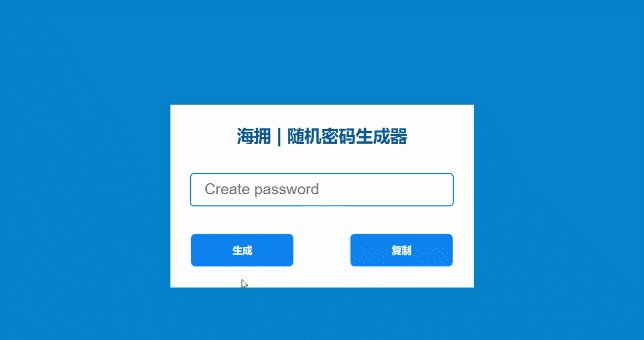
Berikut ialah demo langsung untuk membantu anda memahami cara ia (JavaScript Password Generator) berfungsi: http://haiyong.site/random-password-generator
Anda boleh menyalin dan menggunakan kod sumber ini dalam projek anda. Jika anda seorang pemula maka anda mesti mengikuti tutorial di bawah untuk melihat bagaimana saya membuatnya.
Cara Membina Penjana Kata Laluan Rawak
Mula-mula, anda cipta fail HTML (index.html) dan fail CSS (index.css). Di sini saya tidak mencipta sebarang fail JavaScript berasingan (index.js). Walau bagaimanapun, anda boleh mencipta fail JavaScript berasingan jika perlu.
Langkah 1: Buat kotak dalam halaman web
Kotak ini dibuat pada halaman web pertama semua orang. Akan dibuat menggunakan kod HTML dan CSS berikut. Di sini saya menggunakan warna latar belakang #0581ca. Anda boleh menggunakan mana-mana warna latar belakang lain jika perlu. Saya menggunakan warna putih sebagai warna latar belakang kotak. Dalam kes ini, kami tidak menyatakan ketinggian atau saiz kotak tertentu, ia bergantung pada jumlah kandungan.
HTML
<div class="box"> </div>
CSS
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #0581ca;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}Paparan kesan

Langkah 2: Tambah tajuk atau tajuk
Sekarang kami akan menambah tajuk pada kotak. Untuk melakukan ini, saya menggunakan kod HTML dan CSS berikut. Saya telah menggunakan 26px untuk saiz fon dan #015a96 untuk warna untuk tajuk ini. Gunakan text-align: center untuk meletakkan teks di tengah-tengah kotak.
HTML
<h2 id="海拥-nbsp-nbsp-随机密码生成器">海拥 | 随机密码生成器</h2>
CSS
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}Paparan kesan

Langkah 3: Buat menggunakan Paparan input
Saya membuat paparan kecil menggunakan input yang akan melihat tempat kata laluan berbeza dijana setiap kali. Saya menggunakan input ini untuk ketinggian 50px dan lebar 400px. Gunakan border-radius: 6px untuk menjadikannya lebih bulat. Sempadan digunakan: border: 2px solid rgb (13, 152, 245) untuk menjadikannya lebih cerah.
HTML
<input type="text" name="" placeholder="创建密码" id="password" readonly>
CSS
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid rgb(13, 152, 245);
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}Paparan kesan:

Langkah 4: Gunakan Html dan CSS untuk mencipta dua butang
Saya membuat dua butang berikut untuk menjana dan menyalin kata laluan, dan menetapkan ketinggian dua butang ini kepada 50px dan lebar kepada 150px. Warna latar belakang biru dan warna teks putih digunakan. Saya menggunakan margin-left: 85px untuk mencipta jarak antara dua butang.
HTML
<table> <th><div id="button" class="btn1"onclick="genPassword()">生成</div></th> <th><a id="button" class="btn2" onclick="copyPassword()">复制</a></th> </table>
CSS
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid rgb(20, 139, 250);
width: 155px;
height: 50px;
text-align: center;
background-color: #0c81ee;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 7px;
}
.btn2{
margin-left: 85px;
}
#button:hover {
color: white;
background-color: black;
}Paparan kesan:

第 5 步:使用 JavaScript 代码激活密码生成器
到目前为止,我们只设计了它的外观样式,接下来我们将在JavaScript的帮助下使其动起来。首先我设置了一个密码变量(input id)。现在我们将使用函数genPassword使这个系统功能。
JavaScript
var password=document.getElementById("password");在 varchars 中,我添加了不同的数字、数字、符号等。这些相互关联的符号和数字将创建随机密码。
我已经使用var passwordLength确定了密码的数量。在这里,我使用了 12,它每次都会创建一个包含13 (12 + 1) 个字符的密码。您可以根据需要变换数值
JavaScript
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";这里的Math.random()方法将帮助创建一个随机密码。
JavaScript
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}最后,我会在输入框中显示这个密码。我使用了输入的 ID 密码并设置了该 ID 的常量。现在我通过该常量在输入框中显示上述条件。
JavaScript
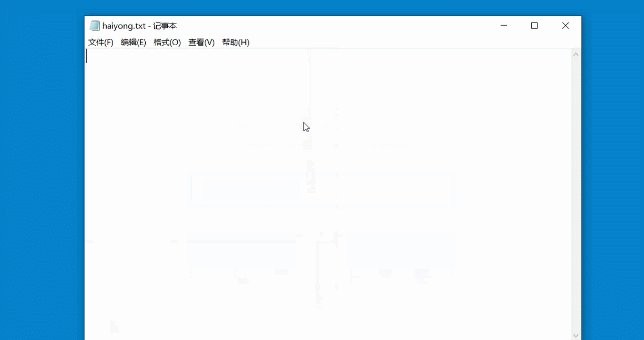
document.getElementById("password").value = password;现在我将使设计中的复制按钮生效。正如您之前看到的,有一个选项可以单击将复制所有密码。此复制按钮直接连接到该输入。输入框中输入的任何内容都将在该复制按钮的帮助下进行复制。
同样,现在我们已经确定了输入框的ID变量。然后我使用document.execCommand激活按钮。
JavaScript
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}到此就大功告成了,你所需要做的就是复制粘贴就可以

最终完整的 JavaScript 代码:
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
copyText.setSelectionRange(0, 999);
document.execCommand("copy");
}推荐学习:HTML/CSS视频教程、JS视频教程
Atas ialah kandungan terperinci Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



