 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tutorial: Cara membuat aplikasi web cuaca menggunakan JS dan API (Koleksi)
Tutorial: Cara membuat aplikasi web cuaca menggunakan JS dan API (Koleksi)
Tutorial: Cara membuat aplikasi web cuaca menggunakan JS dan API (Koleksi)
Dalam artikel sebelumnya "Ajar anda cara menggunakan HTML, CSS dan JS untuk membuat penjana kata laluan rawak (kongsi) ", saya memperkenalkan anda cara menggunakan html, css dan js untuk buat kata laluan rawak. Artikel berikut akan memperkenalkan kepada anda cara menggunakan JS dan API untuk membuat aplikasi web cuaca Mari kita lihat cara melakukannya bersama-sama.

Hari ini saya akan membuat apl cuaca yang hebat di mana kita boleh mencari mana-mana bandar, wilayah atau negara dan mendapatkannya menggunakan Weather API cuaca semasanya. Selain itu, untuk menambahkan sedikit pengilat padanya, saya juga menggunakan Unsplash API sebagai imej latar belakang untuk tapak, yang akan berdasarkan lokasi yang anda masukkan. Saya menambah kesan kecondongan dan pandangan berkaca pada kad. Bahasa pengaturcaraan yang akan kami gunakan dalam projek ini ialah HTML, CSS dan JS. Jadi mari kita goo goo goo.
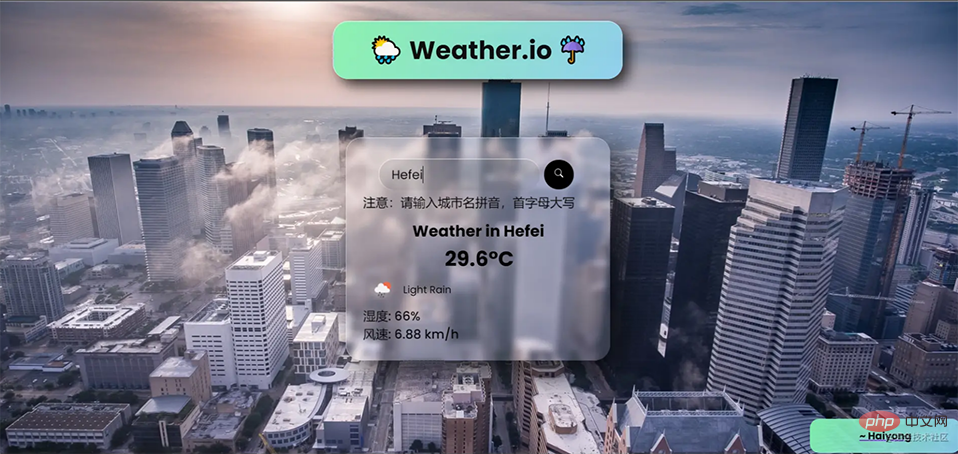
Lihat penampilan terakhir yang akan kami capai
Alamat demo: https://wanghao221.github.io/Weather.io/
video rancangan bilibili: https://www.bilibili.com/video/BV1xX4y1c7Z4
Nota: Saya hanya menyebut beberapa dalam artikel yang anda patut/mungkin gunakan dalam kod anda Perkara dan langkah penting. Memandangkan, ini adalah blog, bukan asas kod, saya mahu menjadikannya mudah. Jika anda ingin merujuk kepada keseluruhan alamat kod https://github.com/wanghao221/Weather.io, sila lihat!
Langkah 1 - Sediakan persekitaran dan kumpulkan semua sumber
Menggunakan editor kod kegemaran anda, buat fail dipanggil "Weather App" atau apa sahaja yang anda mahu, Kemudian buat ketiga-tiga ini fail dan tambahkan sumber ini pada folder:
index.html
style.css
script.js
Sumber lain yang kami perlukan:
Favicon
Memuatkan GIF (pilihan )
Fail Vanilla-Tilt.js
Muat turun semua alamat sumber ini: https: //download.csdn.net/ download/qq_44273429/20463321
Langkah 2 - Mulakan dengan index.html
Mulakan dengan templat biasa untuk fail HTML. Tambah tajuk jika mahu.
Dalam pautan style.css dan sebelum script.js, pautkan fon Google yang anda mahukan. Saya telah menggunakan fon Poppins, yang merupakan salah satu fon kegemaran saya. (Fon Google)
HTML
<link href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap" rel="stylesheet">
Kini bermula dengan body jika anda ingin menambah pemuat pada tapak web anda, maka anda boleh menambahkannya pada teg badan dan kemudian Skripkannya.
HTML
<body onload="myFunction()">
Buat dua div berasingan. Satu untuk heading title dan satu untuk kad. Tambahkan teg div yang sesuai di bawahnya.
Di sini saya menggunakan butang carian dalam format SVG. Anda boleh menggunakan kod ini untuk butang dalam kad div.
HTML
<button> <svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em" width="1.5em" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z" clip-rule="evenodd"></path> <path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z" clip-rule="evenodd"></path> </svg> </button>
Tambah ikon cuaca pada paparan ikon lalai.
HTML
<div class="flex"> <img class="icon lazy" src="/static/imghw/default1.png" data-src="https://openweathermap.org/img/wn/04d.png" alt="" /> <div class="description">多云</div> </div>
memuatkan animasi dan skrip Vanilla-Tilt js. Tambahkannya sebelum akhir teks. Saya menambahkan fail Vanilla-Tilt Js pada sumber yang dinyatakan dalam langkah 1 di atas.
JS
<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>Langkah 3 - Sediakan teks indeks
Mulakan dengan penggayaan body dan elemen lain.
Tetapkan gaya pemuatan animasi. Anda boleh menggayakannya menggunakan kod ini. Memandangkan animasi pemuatan mempunyai latar belakang putih, saya menggunakan #fff。 dan saya menambah imej SVG dalam folder sumber.
CSS
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}Sila rujuk repositori Github untuk kod CSS
Alamat: https://github.com/wanghao221/Weather.io
Langkah 4 - Dapatkan API Cuaca dan Kunci API Unsplash
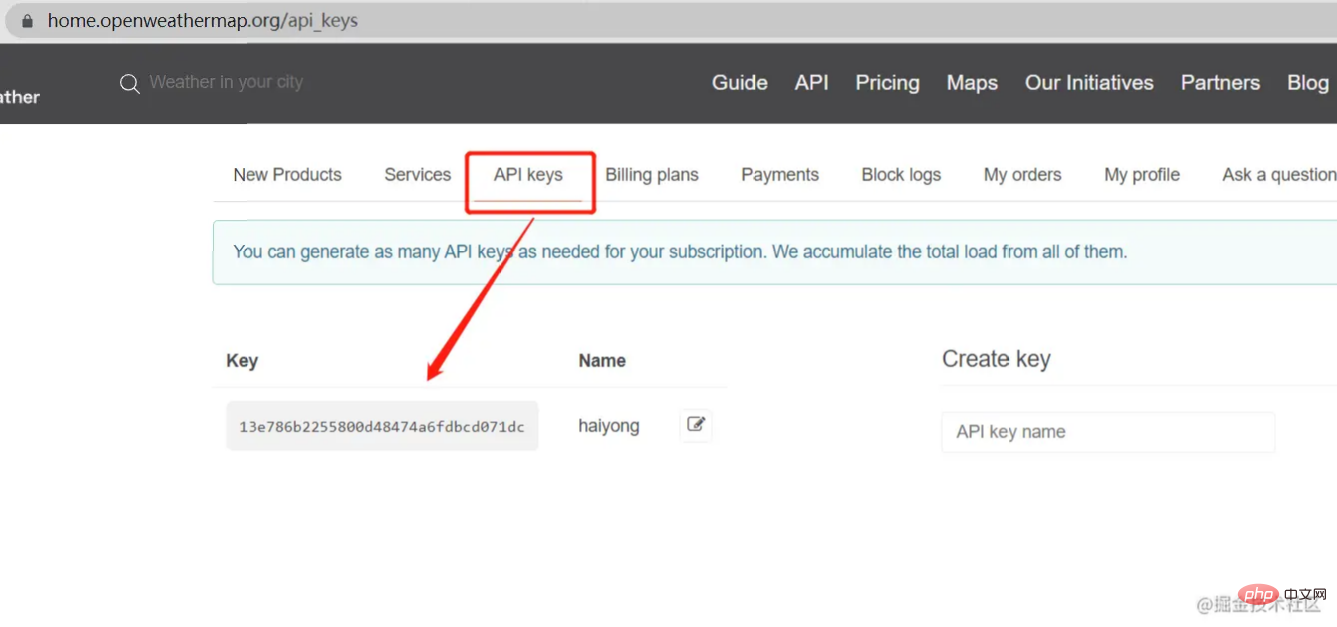
Pergi ke OpenWeatherMap dan buat akaun. Selepas log masuk, klik dalam tab API Keys dan anda akan melihat kekunci API. Salin API Key dan tampalkannya dalam baris kedua kod JavaScript yang disebut di bawah (apiKey: " <Insert API Key here>",)
 Pergi ke
Pergi ke Unsplash Source. Di sini anda boleh melihat bagaimana imej boleh dipanggil semula dengan cara yang berbeza berdasarkan saiz, teks, pilihan pengguna, kegemaran, dsb.

Langkah 5 - Mulakan dengan Pengekodan JavaScript
Sepadukan dalam JavaSciptAPIUntuk mempelajari cara menggunakan <🎜 untuk aplikasi Web anda > penting. Saya telah menyenaraikan keseluruhan kod. Anda boleh melaluinya dan memahami kod tersebut. API
我已将此调用"url('https://source.unsplash.com/1600x900/?city " + name + "')"用于背景图像。您可以根据需要自定义URL。
我还使用了上海市的默认天气weather.fetchWeather("Shanghai");。您可以在此处添加任何城市的名称。每当您加载网站时,都会弹出这个城市的天气。
JS
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&units=metric&appid=" +
this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"湿度: " + humidity + "%";
document.querySelector(".wind").innerText =
"风速: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Shanghai");第 6 步 - 免费托管您的网站!
现在,当您完成编码后,您可以在您的网站上托管您自己的天气应用程序,或者您甚至可以在 Github 上免费托管它!!!
https://github.com/wanghao221/Weather.io
托管是可选的,但我建议将其发布并与您的朋友和家人共享,并将其添加到您的项目列表中。
即将推出的功能
这是我计划添加一些更酷的功能,例如
每当您打开网站时进行位置检测,它将显示其天气特定位置的相关天气新闻使背景图像更准确地显示位置使其对大多数设备(iPad 和平板电脑)的响应速度更快
项目中一些很酷的截图



推荐学习:HTML/CSS视频教程、JS视频教程
Atas ialah kandungan terperinci Tutorial: Cara membuat aplikasi web cuaca menggunakan JS dan API (Koleksi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang





