 hujung hadapan web
hujung hadapan web
 uni-app
uni-app
 Bagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasi
Bagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasi
Bagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasi
Penyelesaian kepada ikon uni tidak dipaparkan pada apl: 1. Jangan gunakan sintaks vue yang tidak disokong oleh terminal bukan H5 2. Tulis gaya di dalam komponen 3. Ubah suai laluan "url (https://alicdn .net)"; 4. Gunakan alamat IP yang boleh diakses oleh telefon bimbit untuk menjalankan ujian rangkaian.

Persekitaran pengendalian artikel ini: Sistem Windows 7, uni-app versi 2.5.1, komputer DELL G3
The ikon uni tidak muncul pada rancangan apl?
uniapp memperkenalkan ikon font ikon dan menyelesaikan masalah font ikon tidak dipaparkan pada peranti sebenar
1 🎜>
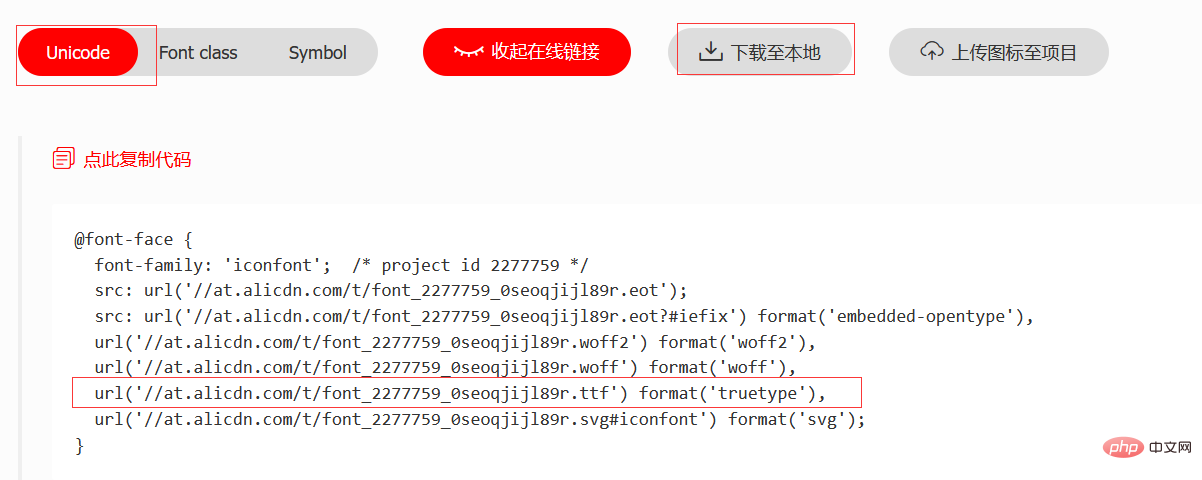
1. Mula-mula muat turun fail projek dari laman web iconfont. Seperti yang ditunjukkan dalam gambar:

2. Nyahzip fail iconfont yang dimuat turun, ambil iconfont.css dan masukkan ke dalam direktori projek

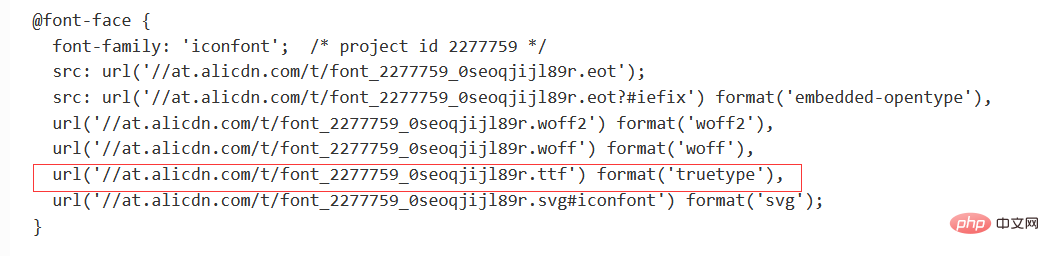
3 Kembali ke tapak web iconfont dan klik untuk menyalin kod tersebut format ttf

4 Buka fail iconfont.css dalam projek dan tulis kod format ttf yang disalin ke dalam @font -muka, seperti berikut:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
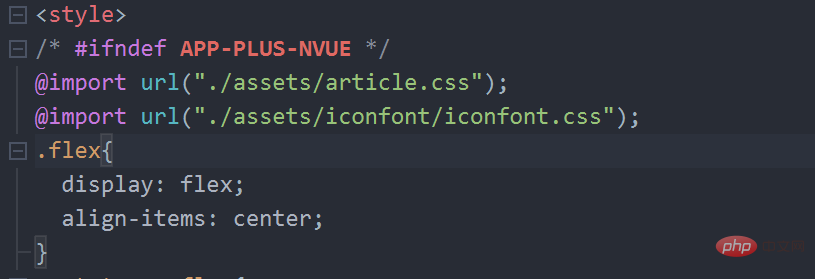
}5 Akhir sekali, perkenalkan iconfont.css ke dalam teg gaya App.vue

6.
2 Selesaikan masalah iconfont tidak dipaparkan pada peranti sebenar
Masalah: Selepas operasi di atas, ikon iconfont dipaparkan seperti biasa. dalam H5 , tetapi apabila menyahpepijat pada apl peranti sebenar, didapati paparan ikon tidak berjaya.
Penyelesaian: Pautan rasmi: https://uniapp.dcloud.io/matter
1 Gunakan sintaks vue yang tidak disokong oleh bukan- H5 end , kaedah penulisan yang dihadkan oleh komponen tersuai program mini, lihat untuk butiran 2. Jangan terus tulis style="xx" pada atribut komponen di mana komponen dirujuk komponen 3 Tukar laluan seperti url(//alicdn.net) kepada url(https://alicdn.net) kerana // di sebelah App ialah protokol fail4. . Ramai orang menyambung ke Internet di bahagian H5 Gunakan alamat perkhidmatan ujian tempatan (localhost atau 127.0.0.1 alamat rangkaian sedemikian tidak boleh diakses oleh aplikasi mudah alih Sila gunakan IP yang boleh diakses oleh telefon bimbit untuk rangkaianPembelajaran yang disyorkan: "
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah bahawa ikon uni tidak dipaparkan pada aplikasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? Artikel berikut akan berkongsi dengan anda tutorial tentang membangunkan uni-app dalam VSCode Ini mungkin tutorial terbaik dan paling terperinci. Datang dan lihat!
 Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan navigasi peta yang mudah? Artikel ini akan memberi anda idea untuk membuat peta mudah saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan permainan ular? Artikel berikut akan membimbing anda langkah demi langkah dalam melaksanakan permainan Snake dalam uniapp. Saya harap ia akan membantu anda!
 Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
antara muka uni-app, enkapsulasi kaedah global 1. Cipta fail api dalam direktori akar, buat fail api.js, baseUrl.js dan http.js dalam folder api 2.baseUrl.js kod fail exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js kod fail exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Artikel ini membawa anda pengetahuan yang berkaitan tentang uniapp, yang terutamanya mengatur isu berkaitan melaksanakan fungsi pilih-semua kotak berbilang pilihan Sebab mengapa ia tidak dapat mencapai fungsi pilih-semua ialah apabila medan yang ditandakan pada kotak pilihan adalah diubah suai secara dinamik, status pada antara muka boleh berubah masa nyata, tetapi acara perubahan kumpulan kotak semak tidak boleh dicetuskan. Saya harap ia akan membantu semua orang.
 Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Artikel ini akan membimbing anda langkah demi langkah dalam membangunkan pemalam kalendar uni-apl dan memperkenalkan cara pemalam kalendar seterusnya dibangunkan dari pembangunan hingga keluaran saya harap ia akan membantu anda!
 Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Bagaimanakah uniapp melaksanakan pemuatan lungsur turun paparan skrol? Artikel berikut bercakap tentang pemuatan lungsur turun applet WeChat scroll-view Saya harap ia akan membantu semua orang.
 Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp terutamanya cara menggunakan uniapp untuk membuat panggilan dan menyegerakkan rakaman. Saya harap ia dapat membantu semua orang.



