
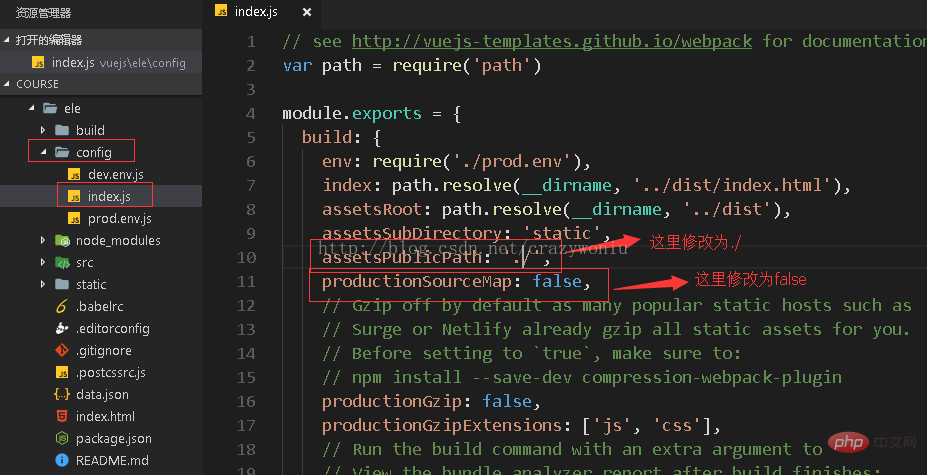
Kaedah pembungkusan projek Vuejs: 1. Buka fail "index.js" dalam direktori konfigurasi, ubah suai pilihan assetsPublicPath dan productionSourceMap di bawah binaan 2. Buka tetingkap cmd dan laksanakan arahan "npm run build". .

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Langkah untuk pembungkusan projek vuejs:
Mula-mula anda perlu mengubah suai fail konfigurasi sebelum pembungkusan sekeping selepas pembungkusan. Ruang kosong, dsb. Masalah ini terutamanya masalah laluan, jadi anda perlu mengubah suai pilihan dalam fail konfigurasi index.js di bawah konfigurasi:

No. 1 dalam gambar di atas Satu perkara untuk diubah suai ialah laluan fail statik Selepas pembungkusan, fail statik akan berada dalam direktori semasa, jadi tukarkannya kepada ./; persekitaran pengeluaran
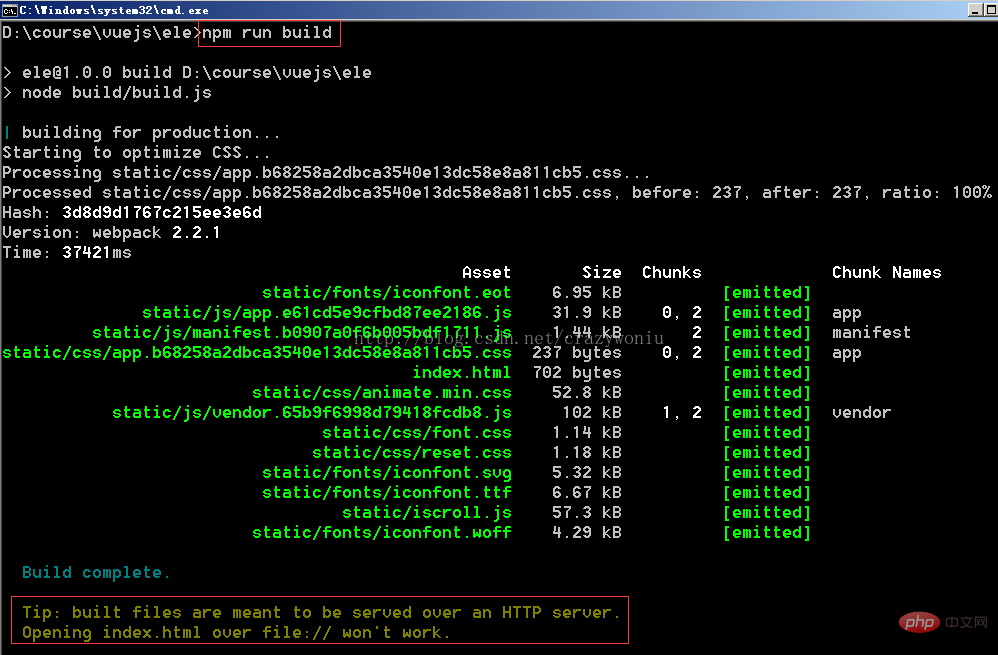
Selepas pengubahsuaian, buka cmd dan jalankan yang berikut Anda boleh membungkusnya dengan arahan:

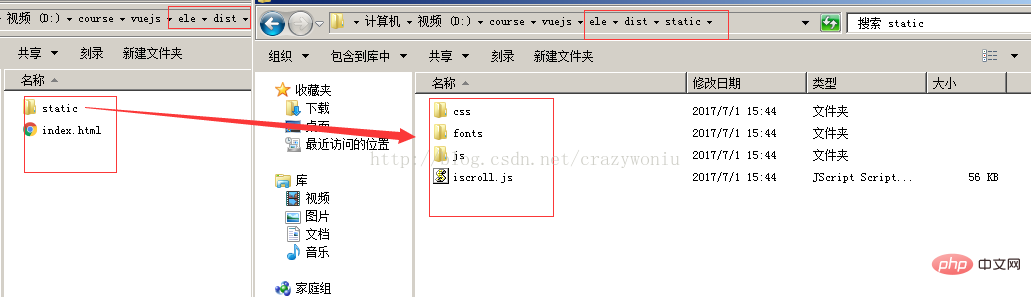
Perhatikan petua di bawah, yang memberitahu anda bahawa fail berpakej ini perlu diletakkan pada pelayan sebelum ia boleh dibuka, dan tidak boleh dibuka terus dengan penyemak imbas Struktur fail berpakej adalah seperti berikut:

<.>
tutorial vue.js"
Atas ialah kandungan terperinci Bagaimana untuk membungkus projek vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!