 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Penjelasan mendalam tentang penghasilan dan penggunaan ikon fon CSS (perkongsian kod)
Penjelasan mendalam tentang penghasilan dan penggunaan ikon fon CSS (perkongsian kod)
Penjelasan mendalam tentang penghasilan dan penggunaan ikon fon CSS (perkongsian kod)
Dalam artikel sebelumnya "Artikel yang menerangkan teknik biasa untuk membuat animasi dengan CSS (Koleksi) ", kami mempelajari tentang teknik biasa untuk membuat animasi dengan CSS. Artikel berikut akan membantu anda memahami pengeluaran dan penggunaan ikon fon CSS Rakan, datang dan lihat.

Penghasilan dan penggunaan ikon fon css
Dalam proses pembangunan projek, kami selalunya akan menggunakan beberapa ikon. Tetapi apabila kita menggunakan ikon ini, kita sering mengalami herotan, dan semakin banyak gambar, semakin perlahan halaman dimuatkan. Oleh itu, kita boleh menggunakan ikon fon untuk memaparkan ikon, yang bukan sahaja menyelesaikan masalah herotan, tetapi juga menyelesaikan masalah imej yang menggunakan sumber.
1. Cara membuat ikon fon
1. Muat turun ikon yang diperlukan dari Internet (svg di sini kami mengesyorkan tapak web "Perpustakaan Ikon Alibaba). ", Ia mengandungi hampir semua ikon yang diperlukan untuk pengeluaran tapak web, dan ia percuma untuk dimuat turun (format, saiz dan warna boleh disesuaikan).
Alamat perpustakaan ikon Alibaba: https://www.iconfont.cn/
2. Kami membuka tapak web "iconmoon" (sudah tentu Alibaba Laman web perpustakaan ikon juga boleh dibuat)
https://icomoon.io/
Cari butang merah di penjuru kanan sebelah atas dan klik

3. Cari butang  di penjuru kiri sebelah atas, klik butang
di penjuru kiri sebelah atas, klik butang import icons dan muat naik ikon anda dalam format svg.
4. Apabila ikon dimuat naik, latar belakang ikon berwarna kelabu Pada masa ini, klik pada ikon yang anda perlukan (latar belakang yang dipilih akan bertukar menjadi putih).

5 Klik butang

di penjuru kanan sebelah bawah halaman, lompat ke halaman, dan kemudian klik

Butang muat turun ini, tunggu muat turun selesai.
2. Cara menggunakan ikon fon
1. Nyahzip folder yang dimuat turun Apa yang kita perlukan ialah folder fonts dan style.css, letakkan fail ini Put ke dalam projek anda, fail fon diperkenalkan dalam fail style.css, jadi akan ada laluan Pada masa ini, anda harus memberi perhatian kepada masalah laluan apabila menggunakannya: (Fon berbilang fail di sini adalah untuk keserasian penyemak imbas)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}2 Dalam halaman, kita hanya perlu menambah nama kelas yang sepadan pada elemen, kerana ikon yang sepadan dengan nama kelas telah ditulis dalam <🎜. >. style.css
.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
}<span class="icon-account"></span>
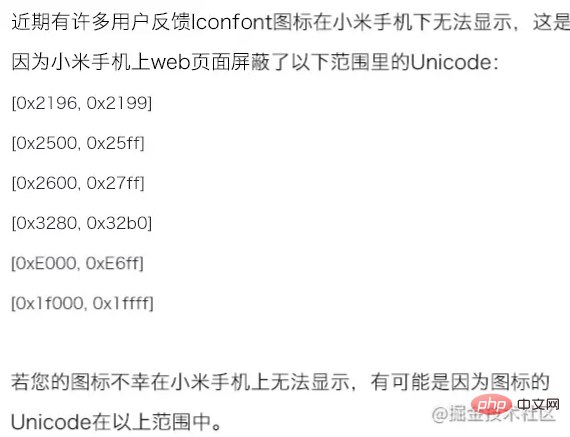
Nota: Sesetengah ikon mungkin tidak dipaparkan pada sesetengah telefon Xiaomi:

Atas ialah kandungan terperinci Penjelasan mendalam tentang penghasilan dan penggunaan ikon fon CSS (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



