 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Satu helah untuk mengajar anda menggunakan pemalam dalam vscode untuk menggantikan kod keseluruhan projek (kegemaran)
Satu helah untuk mengajar anda menggunakan pemalam dalam vscode untuk menggantikan kod keseluruhan projek (kegemaran)
Satu helah untuk mengajar anda menggunakan pemalam dalam vscode untuk menggantikan kod keseluruhan projek (kegemaran)
Dalam artikel sebelumnya "Penjelasan ringkas tentang penghasilan dan penggunaan ikon fon css (perkongsian kod) ", kami mengetahui tentang penghasilan dan penggunaan ikon fon css. Artikel berikut akan menunjukkan kepada anda cara menggunakan pemalam dalam vscode untuk menggantikan kod keseluruhan projek. Mari kita lihat cara melakukannya.

Gunakan pemalam vscode ini untuk menggantikan kod keseluruhan projek dalam beberapa minit

Kata Pengantar
Memandangkan alat gogocode adalah sumber terbuka, kami telah mendengar panggilan daripada rakan kongsi komuniti untuk pemalam vscode, jadi kami menggunakan semula keupayaan playground, digabungkan dengan tempatan fail dan struktur direktori, dan dibangunkan Mendapat pemalam vscode!
alamat taman permainan https://play.gogocode.io/
pemalam vscode https://marketplace.visualstudio.com/items?itemName=mmfe .vscode-gogocode
Perasaan saya selepas menggunakannya ialah: Sepatutnya saya dengar cakap kawan-kawan tadi, memang sedap!
Sekarang pemalam telah terbentuk, izinkan saya memperkenalkan cara menggunakan pemalam GoGoCode untuk melakukan penukaran dan pengubahsuaian kod kelompok dengan mudah.
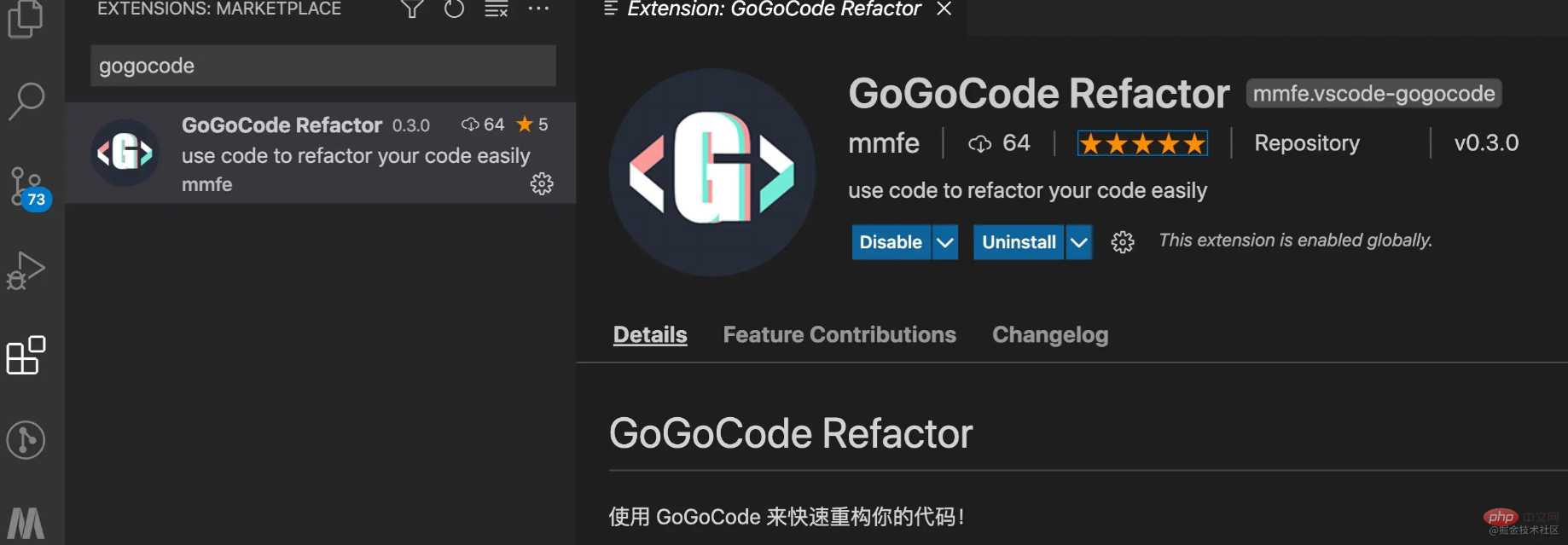
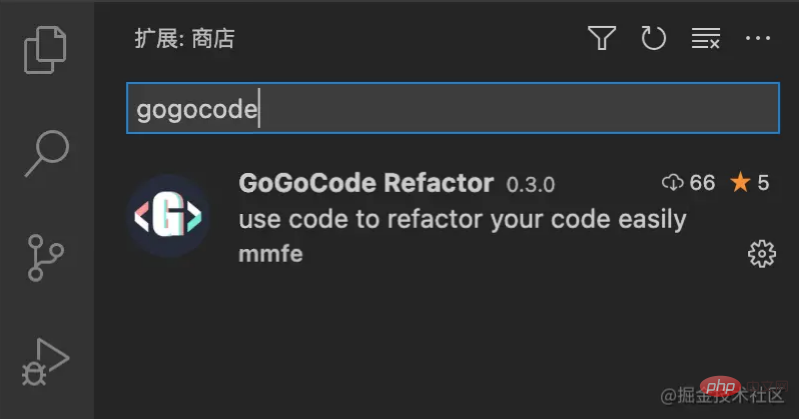
Muat turun dan pasang
vscodeCari gogocode dalam stor pemalam

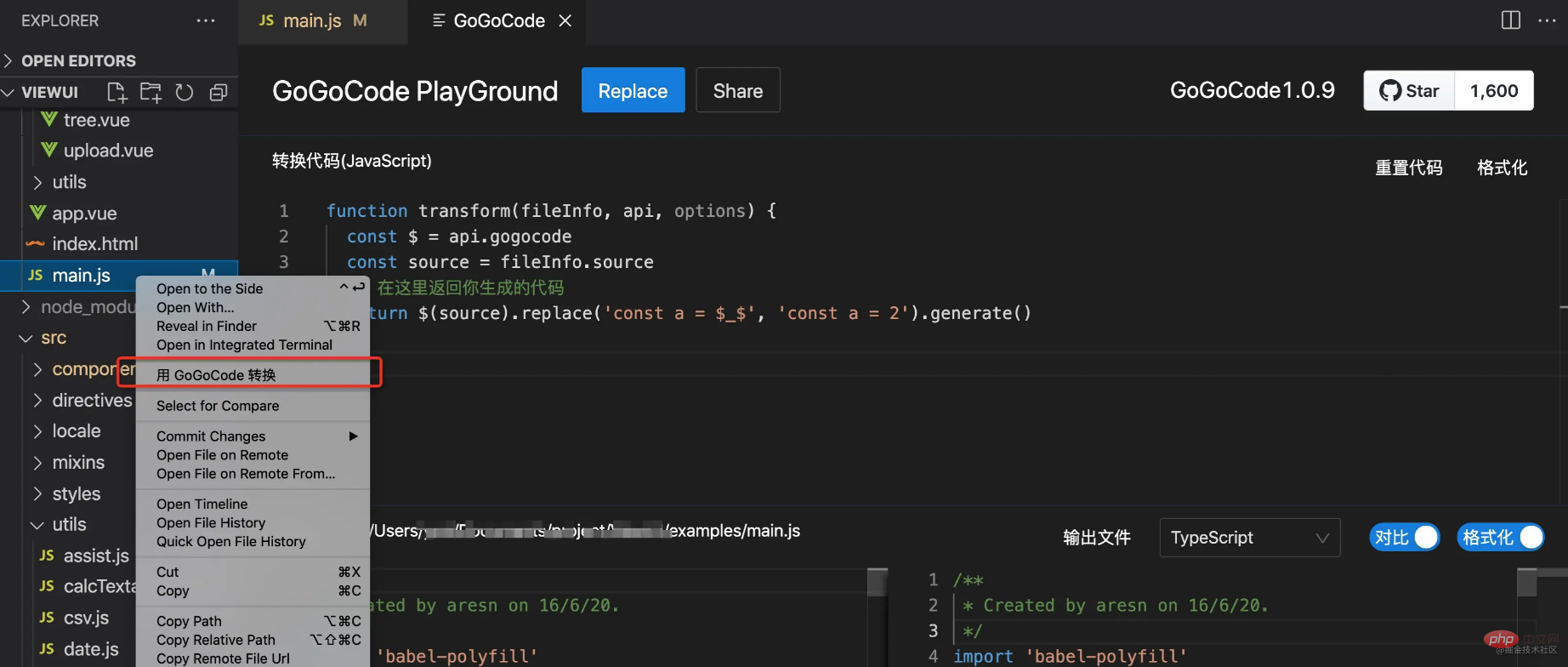
Cuba tukarkan fail tunggal
1 Klik kanan fail dan "Tukar dengan GoGoCode" untuk membuka tetingkap pemalam

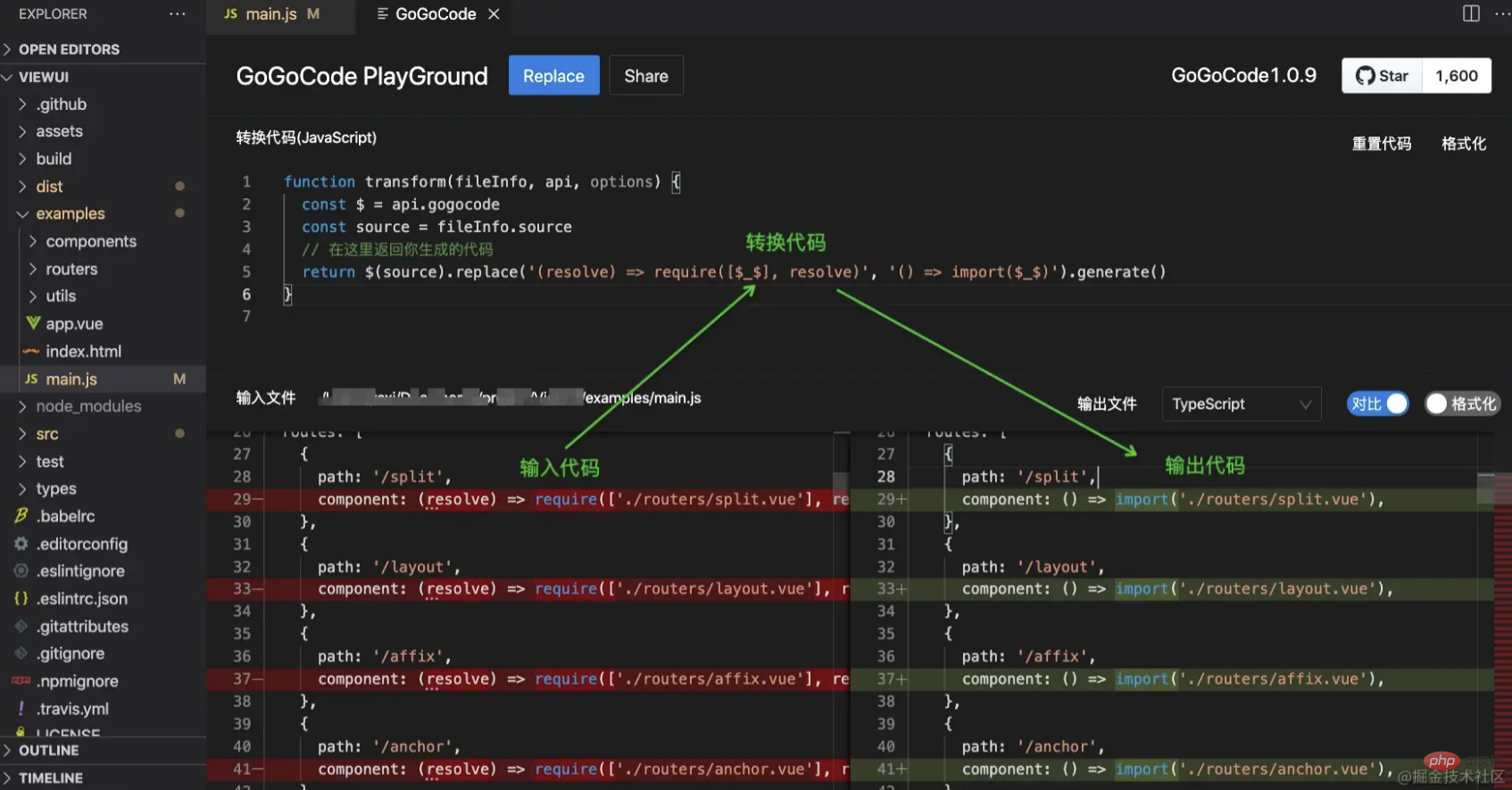
2. Tulis kod penukaran: Saya mahu menulis semula component Kaedah pengenalan ialah menukar kod dalam bentuk (resolve) => require([xxx], resolve) kepada () => import(xxx)
Jika anda mempunyai senario pemprosesan yang lebih kompleks, anda boleh menulis logik penukaran berdasarkan gogocode Rujuk kepada dokumentasi Pada masa ini, ia menyokong js, Penukaran html dan vue

3. Gantikan fail sumber: the. kesan penukaran adalah serta-merta, klik replace, dan fail akan berjaya diubah suai~
Fail tukar kelompok
gogocodePemalam juga menyokong penggantian dalam keseluruhan projek atau dalam berbilang fail yang dipilih

1 Pilih folder: klik kanan pada direktori fail dan pilih "Tukar dengan gogocode"
Jika anda ingin menyekat beberapa fail atau folder yang dipilih, anda boleh ctrl-klik berbilang fail dan kemudian mengalih keluarnya dalam kelompok2 Tulis kod penukaran 3. Gantikan fail asal:
hanya boleh menggantikan fail yang sedang dipaparkan, replace boleh menggantikan semua fail dalam pepohon direktori replaceAll
Apabila menggantikanSemua, hanya fail yang berjaya ditukar akan diganti, dan fail dengan ralat penukaran tidak akan digantiSebagai tindak balas kepada keperluan ini, rakan dalam kumpulan pertukaran menyumbang peraturan tetap:

. gogocode
boleh menikmati peningkatan satu klik kod gogocode ke Hak! vue2vue3Anda hanya perlu klik kanan pada folder dan pilih "
". Anda tidak perlu menaip arahan atau menyalin dan menampal laluan untuk menukar kod dengan satu klik . Lagi tentang vue2naik taraf boleh didapati Klik di sini: Alimama telah membuat alat baharu untuk membantu anda menukar kod vue3 kepada vue Vue2Vue3
Pembelajaran yang disyorkan:tutorial vscode
Atas ialah kandungan terperinci Satu helah untuk mengajar anda menggunakan pemalam dalam vscode untuk menggantikan kod keseluruhan projek (kegemaran). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.



