
Kaedah untuk memadam tag meta: 1. Gunakan kaedah removeChild() untuk memadam, sintaksnya ialah "objek elemen meta.parentNode.removeChild(objek elemen meta)" 2. Gunakan kaedah remove() untuk padam, sintaksnya ialah "elemen meta Object.remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
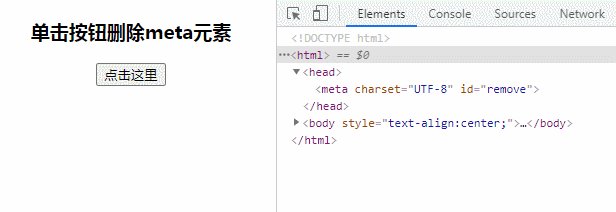
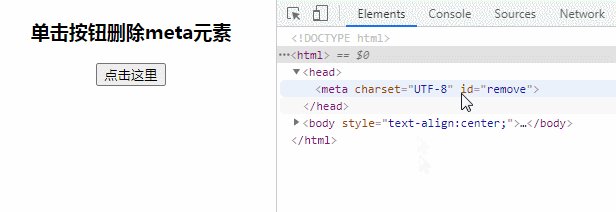
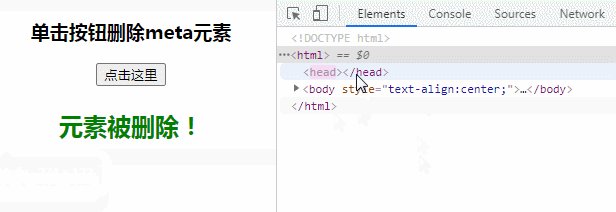
Kaedah 1. Gunakan kaedah removeChild() untuk memadamkan elemen tag meta
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body style="text-align:center;">
<p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p>
<button onClick="Fun()">点击这里</button>
<p id="DOWN" style="color: green; font-size: 24px; font-weight: bold;"> </p>
<!-- Script to remove HTML element -->
<script>
var down = document.getElementById('DOWN');
var meta = document.getElementById('remove'); //获取meta标签元素对象
function Fun() {
meta.parentNode.removeChild(meta);
down.innerHTML = "元素被删除!";
}
</script>
</body>
</html>Rendering:

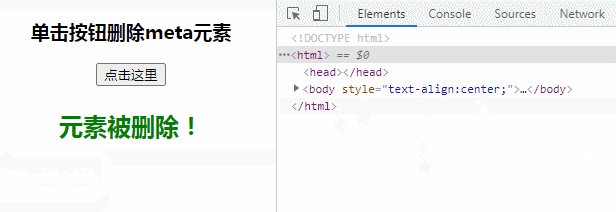
Kaedah 2. Gunakan kaedah remove() untuk memadamkan elemen tag meta daripada dokumen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body style="text-align:center;">
<p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p>
<button onClick="Fun()">点击这里</button>
<p id="DOWN" style="color: red; font-size: 24px; font-weight: bold;"> </p>
<!-- Script to remove HTML element -->
<script>
var down = document.getElementById('DOWN');
var meta = document.getElementById('remove'); //获取meta标签元素对象
function Fun() {
meta.remove();
down.innerHTML = "meta元素被删除!";
}
</script>
</body>
</html>Rendering:

[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Bagaimana untuk membuang tag meta dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!