 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk memaparkan masa secara dinamik dalam javascript
Bagaimana untuk memaparkan masa secara dinamik dalam javascript
Bagaimana untuk memaparkan masa secara dinamik dalam javascript
Cara untuk memaparkan masa dalam JavaScript: 1. Gunakan "New Date()" untuk mentakrifkan objek tarikh 2. Gunakan objek tarikh getFullYear(), getMonth() dan kaedah lain untuk mendapatkan tahun, bulan; , hari, jam, minit dan nilai dan keluarkannya 3. Gunakan kaedah setTimeout() untuk menyegarkan nilai masa sekali sesaat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
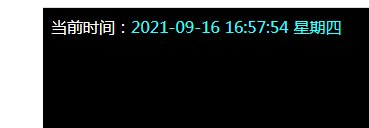
Kod pelaksanaan masa paparan dinamik JavaScript:
<html>
<head>
<title>网页中动态的显示系统日期时间</title>
<script language="JavaScript">
function startTime()
{
var today=new Date();//定义日期对象
var yyyy = today.getFullYear();//通过日期对象的getFullYear()方法返回年
var MM = today.getMonth()+1;//通过日期对象的getMonth()方法返回年
var dd = today.getDate();//通过日期对象的getDate()方法返回年
var hh=today.getHours();//通过日期对象的getHours方法返回小时
var mm=today.getMinutes();//通过日期对象的getMinutes方法返回分钟
var ss=today.getSeconds();//通过日期对象的getSeconds方法返回秒
// 如果分钟或小时的值小于10,则在其值前加0,比如如果时间是下午3点20分9秒的话,则显示15:20:09
MM=checkTime(MM);
dd=checkTime(dd);
mm=checkTime(mm);
ss=checkTime(ss);
var day; //用于保存星期(getDay()方法得到星期编号)
if(today.getDay()==0) day = "星期日 "
if(today.getDay()==1) day = "星期一 "
if(today.getDay()==2) day = "星期二 "
if(today.getDay()==3) day = "星期三 "
if(today.getDay()==4) day = "星期四 "
if(today.getDay()==5) day = "星期五 "
if(today.getDay()==6) day = "星期六 "
document.getElementById('nowDateTimeSpan').innerHTML=yyyy+"-"+MM +"-"+ dd +" " + hh+":"+mm+":"+ss+" " + day;
setTimeout('startTime()',1000);//每一秒中重新加载startTime()方法
}
function checkTime(i)
{
if (i<10){
i="0" + i;
}
return i;
}
</script>
</head>
<body onload="startTime()" style="background-color: #000000;color: white;">
当前时间:<font color="#33FFFF"><span id="nowDateTimeSpan"></span></font>
</body>
</html>Rendering:

Kaedah objek Tarikh
Objek Tarikh membolehkan anda mendapatkan masa berbanding dengan Masa Selaras Antarabangsa (Masa Purata Greenwich, kini dipanggil UTC-Universal Coordinated Time) atau masa biasa pemain Flash. Masa dan tarikh sistem pengendalian berjalan. Untuk menggunakan kaedah objek Date, anda mesti membuat contoh objek Date terlebih dahulu.
Objek tarikh mesti menggunakan Flash 5 atau pemain yang lebih baru.
Kaedah objek Tarikh tidak statik, tetapi boleh digunakan pada entiti individu yang ditentukan apabila digunakan.
Kaedah pengenalan objek Tarikh:
getDate | Dapatkan tarikh semasa (hari dalam bulan) berdasarkan waktu tempatan
getDay | Berdasarkan pada waktu tempatan Dapatkan hari dalam minggu hari ini ialah (0-Ahad,1-Isnin…)
getFullYear | Dapatkan tahun semasa (empat digit) berdasarkan waktu tempatan
getHours | Dapatkan bilangan jam semasa berdasarkan waktu tempatan ( format 24 jam, 0-23)
getMillisaat | Dapatkan bilangan milisaat semasa berdasarkan waktu tempatan
getMinutes | Dapatkan nombor semasa minit berdasarkan waktu tempatan
getMonth | Dapatkan berdasarkan waktu tempatan Bulan semasa (nota bermula dari 0: 0-Jan, 1-Feb…)
getSeconds | Dapatkan saat semasa berdasarkan waktu tempatan
getTime | Dapatkan format UTC dari 1970.1.1 0: Bilangan milisaat sejak 00
getTimezoneOffset | Dapatkan nilai offset masa semasa dan format UTC (dalam minit)
getUTCDate | Dapatkan tarikh semasa dalam format UTC (hari dalam sebulan)
getUTCDay | Dapatkan hari dalam seminggu hari ini dalam format UTC (0-Ahad, 1-Isnin…)
getUTCFulYear | Dapatkan tahun semasa dalam format UTC (empat digit)
getUTCHours | Dapatkan bilangan jam semasa dalam format UTC (format 24 jam, 0-23)
getUTCMillisaat | Dapatkan bilangan milisaat semasa dalam format UTC
getUTCMinutes | Dapatkan bilangan minit semasa dalam format UTC
getUTCMonth | Dapatkan bulan semasa dalam format UTC (perhatikan bahawa ia bermula dari 0: 0-Jan, 1-Feb...)
getUTCSeconds | Dapatkan saat semasa dalam format UTC
getYear | Dapatkan tahun singkatan semasa berdasarkan waktu tempatan (tahun semasa tolak 1900 )
setDate | Tetapkan tarikh semasa (hari dalam bulan)
setFullYear | Tetapkan tahun semasa (empat digit)
setJam | Tetapkan bilangan jam semasa (Format 24 jam, 0-23)
setMillisaat | Tetapkan bilangan milisaat semasa
setMinutes | Tetapkan bilangan minit semasa
setBulan | Tetapkan bulan semasa (nota bermula dari 0: 0-Jan, 1-Feb...)
setSeconds | Tetapkan saat semasa
setTime | Tetapkan format UTC dari 1970.1.1 0: Bilangan milisaat sejak 00
setUTCDate | Tetapkan tarikh semasa dalam format UTC (hari dalam bulan)
setUTCFulYear | Tetapkan tahun semasa dalam format UTC (empat digit)
setUTCHours | Tetapkan bilangan jam semasa dalam format UTC (format 24 jam, 0-23)
setUTCMillisaat | Tetapkan bilangan milisaat semasa dalam format UTC
setUTCMinutes | Tetapkan nombor semasa minit dalam format UTC
setUTCMonth | Tetapkan bulan semasa dalam format UTC (nota bermula dari 0: 0-Jan, 1-Feb...)
setUTCSeconds | Tetapkan saat semasa dalam UTC format
setYear | Tetapkan tahun singkatan semasa (tahun semasa tolak 1900)
toString | Tukar nilai tarikh dan masa kepada nilai rentetan dalam bentuk "tarikh/masa"
Tarikh.UTC | Kembalikan nilai masa Tetap UTC yang ditentukan dalam format tarikh dan masa
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk memaparkan masa secara dinamik dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



