 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Artikel pemula: Cara menggunakan CSS untuk melaksanakan animasi rangka mudah (perkongsian kod)
Artikel pemula: Cara menggunakan CSS untuk melaksanakan animasi rangka mudah (perkongsian kod)
Artikel pemula: Cara menggunakan CSS untuk melaksanakan animasi rangka mudah (perkongsian kod)
Dalam artikel sebelumnya "Ajar anda cara menggunakan skrip shell untuk melaksanakan tetapan pelayan pantas (dengan kod) ", saya memperkenalkan cara menggunakan skrip shell untuk melaksanakan tetapan pelayan pantas. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk melaksanakan animasi rangka mudah Mari kita lihat cara melakukannya.

1. Latar Belakang
Suatu hari pereka datang kepada saya dan berkata, "Tanda hasrat ini kelihatan tidak bagus tergantung di sana. Ia adalah animasi, hayun ke kiri dan kanan, ia sangat mudah!” Saya fikir, OK, mari kita tingkatkan pengalaman visual pengguna, mari kita lakukan.

Sepuluh minit kemudian, tidak, hayunan dari sisi ke sisi ini kelihatan palsu, tidak seperti kesan tiupan angin sebenar.
Nota: Kelajuan animasi dan amplitud ayunan dipercepatkan di sini.
.animate-1 {
animation: swing1 1s ease-in-out infinite;
transform: rotate(-5deg);
transform-origin: top center;
}
@keyframes swing1 {
0% { transform: rotate(-5deg); }
50% { transform: rotate(5deg);}
100% { transform: rotate(-5deg);}
}
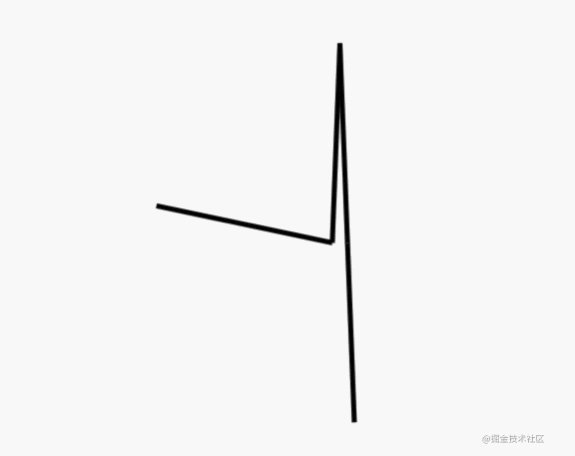
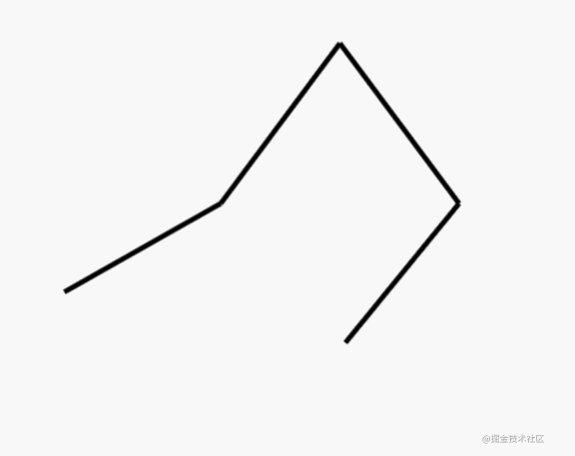
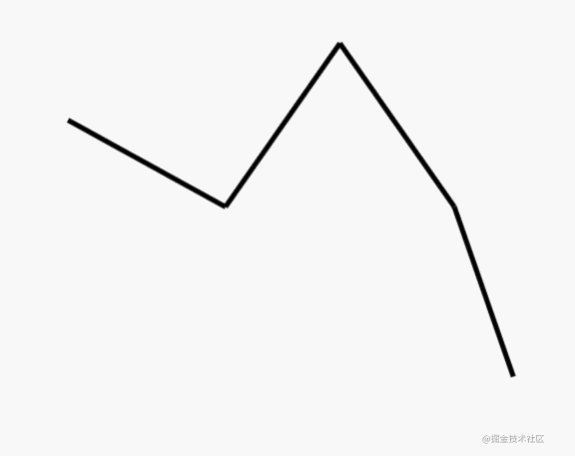
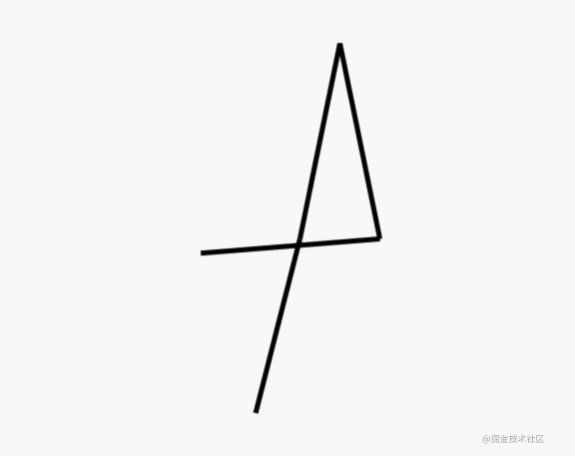
Fikir dengan tenang kenapa hayunan ini tiada jiwa. Jadi saya mengambil kad kerja dan mula mengayunkannya untuk melihat bagaimana kesan hayunan dalam realiti Akhirnya, tiba-tiba saya terfikir: Ternyata kad hasrat sebenar (sama seperti kad kerja) tidak berayun sebagai a. keseluruhan apabila ia ditekankan, tetapi Ia akan dibahagikan kepada beberapa bahagian dan berayun mengikut kedudukan nod Ini sebenarnya adalah animasi rangka yang mudah! Jadi bagaimana untuk mencapainya?
2. Animasi Rangka
Di sini kita akan mengambil animasi hayunan kad hasrat sebagai contoh, dan kita akan mengkaji bersama cara menggunakan css untuk mencapainya.
2.1 Mengasingkan elemen
Untuk membuat elemen animasi bergerak secara berasingan, anda perlu membahagikan elemen terlebih dahulu. Asas untuk membelah adalah nod yang disebutkan di atas, yang merupakan sendi yang dipanggil dalam animasi rangka. Contohnya, kad hasrat ini mempunyai dua sambungan, satu di bahagian atas dan satu di bawah kad, jadi kita boleh membahagikannya kepada 3 elemen animasi:

2.2 Penyambungan elemen
<div>
<!--元素1-->
<div class="item-1"></div>
<!--元素2-->
<div class="item-2"></div>
<!--元素3-->
<div class="item-3"></div>
</div>Ini nampak mudah, tetapi jika anda tidak memahami animasi rangka, anda akan jatuh ke dalam lubang. Untuk mendalami pemahaman semua orang, saya secara khusus menggali lubang
2.3 Tambah animasi
Berdasarkan perkara di atas, kita boleh Sebahagian daripadanya menambah animasi ayunan amplitud dan arah yang berbeza.
<div class="animate-2">
<!--元素1-->
<div class="item-1"></div>
<!--元素2-->
<div class="item-2"></div>
<!--元素3-->
<div class="item-3"></div>
</div>.animate-2 .item-1 {
/* 设置margin是为了定位,使其部分重叠在一起 */
margin-bottom: -8px;
margin-left: 18px;
position: relative;
z-index: 1;
animation: swing2-1 1s ease-in-out infinite;
transform: rotate(-3deg);
transform-origin: top center;
}
.animate-2 .item-2 {
animation: swing2-2 1s ease-in-out infinite;
transform: rotate(5deg);
transform-origin: top center;
}
.animate-2 .item-3 {
margin-top: -5px;
margin-left: 17.5px;
position: relative;
animation: swing2-3 1s ease-in-out infinite;
transform: rotate(-5deg);
transform-origin: top center;
}
@keyframes swing2-1 {
0% { transform: rotate(-3deg); }
50% { transform: rotate(3deg);}
100% { transform: rotate(-3deg);}
}
@keyframes swing2-2 {
0% { transform: rotate(5deg); }
50% { transform: rotate(-5deg);}
100% { transform: rotate(5deg);}
}
@keyframes swing2-3 {
0% { transform: rotate(-5deg); }
50% { transform: rotate(5deg);}
100% { transform: rotate(-5deg);}
}Selesai? Mari kita lihat kesannya

Ya Allah, apakah ini! ! ! Ia kelihatan seperti ayunan lebih realistik daripada ayunan keseluruhan, dengan elemen yang berbeza mempunyai amplitud dan arah ayunan yang berbeza. Tetapi ia salah letak.
Terus berfikir dengan tenang, masalahnya terletak pada setiap sub-animasi animasi rangka adalah berkaitan, manakala setiap animasi yang kami reka di atas adalah bebas. Sebagai contoh, apabila tali merah di bahagian atas berayun, ia akan menarik papan tanda di bawah, menyebabkan kedudukan papan tanda di bawah berubah. Tanda di bawah memainkan animasi berayunnya sendiri sambil menukar kedudukannya Ini adalah animasi rangka!
2.4 Isi lubang - wujudkan animasi rangka dari js untuk memahami prinsipnya
Kod sumber ada di sini, kerana ia ada di YouTube, untuk mengelakkan beberapa pelajar yang tidak dapat membacanya secara saintifik dalam talian Ya, jadi ambil tindakan larian berikut sebagai contoh untuk menerangkan proses pelaksanaan js
https://github.com/bit101/CodingMath/tree/ master/episode44
Kira kedudukan paha dalam bingkai seterusnya berdasarkan keadaan awal paha dan kelajuan putaran semasa; >
Kira betis berdasarkan kedudukan semasa paha dan kelajuan semasa betis Kedudukan bingkai seterusnya; . lakukan di atas. Jadi secara terang-terangan, ciri-ciri animasi rangka ialah:Elemen utama bergerak bersama-sama dengan elemen anak mereka, dan elemen kanak-kanak bergerak sendiri berdasarkan ini.
- Jadi dalam pelaksanaan js, sambungan direalisasikan dengan mengira kedudukan paha, dan kemudian mengira kedudukan betis dari kedudukan paha Bagaimana untuk melaksanakannya dalam css? 2.5 Pelaksanaan CSS tulen
 Semak bahagian paling kritikal:
Semak bahagian paling kritikal:
, untuk menyedari bahawa elemen utama dan sub-elemen bergerak bersama-sama, dalam css, selagi elemen utama membungkus sub-elemen! , ini ialah asas css untuk melaksanakan animasi rangka.
这次终于大功告成了。这里有三个元素,更多元素也是同理的,不断嵌套即可。
3、最终动效演示
细心的同学会发现上面实现的骨骼动画看着也别扭,归根结底是各个元素摆动的方向和幅度没有调节好,这里附上调整完的效果,用心感受:
.animate-4 .s-1 {
animation: swing4-1 5s ease-in-out infinite;
transform: rotate(-2deg);
transform-origin: top center;
}
.animate-4 .s-2 {
animation: swing4-2 8s ease-in-out infinite;
transform: rotate3d(0, 1, 0, 20deg);
transform-origin: top center;
}
.animate-4 .s-3 {
animation: swing4-3 8s ease-in-out infinite;
transform: rotate(3deg);
transform-origin: top center;
}
@keyframes swing4-1 {
0% { transform: rotate(-2deg); }
50% { transform: rotate(2deg);}
100% { transform: rotate(-2deg);}
}
@keyframes swing4-2 {
0% { transform: rotate3d(0, 1, 0, 20deg); }
50% { transform: rotate3d(0, 1, 0, -20deg);}
100% { transform: rotate3d(0, 1, 0, 20deg);}
}
@keyframes swing4-3 {
0% { transform: rotate(3deg); }
50% { transform: rotate(-3deg);}
100% { transform: rotate(3deg);}
}
4、End
纯CSS确实能实现骨骼动画,但仅限于简单的场景。在复杂场景中,例如前端游戏里面的骨骼动画,涉及到的节点比较多,用CSS虽然能实现,但效率不高,所以社区有很多从设计工具直接导出可用的骨骼动画信息,再用js来加载运行的方案,大家感兴趣可以Google一下。
本文主要通过简单的案例来加深大家对骨骼动画的原理性的认识,至于最后大家用CSS还是用JS来实现,就是“杀鸡要不要用牛刀”的问题了。
个人认为,只要屠龙刀在手,用不用已经不重要了。加油,希望大家能在各个方向找到自己的屠龙刀。
推荐学习:CSS视频教程
Atas ialah kandungan terperinci Artikel pemula: Cara menggunakan CSS untuk melaksanakan animasi rangka mudah (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



