
Faedah vuejs untuk pembangunan ialah: 1. Saiz kecil; 2. Kecekapan operasi yang lebih tinggi 3. Ia membolehkan pembangun tidak lagi perlu mengendalikan objek DOM dan menumpukan lebih banyak tenaga kepada logik perniagaan; 5. Kos pembelajaran yang rendah.

Persekitaran pengendalian artikel ini: sistem windows7, vue versi 2.5.17, komputer DELL G3.
Apakah faedah vuejs untuk pembangunan?
rangka kerja vue (mengapa menggunakan Vue, apakah faedahnya)
1. Apakah itu Vue.js
Vue ialah rangka kerja JavaScript progresif untuk membina antara muka pengguna.
2. Kelebihan Vue.js
3 Vue.js
Dengan pembangunan teknologi bahagian hadapan yang berterusan, pembangunan bahagian hadapan boleh mengendalikan lebih banyak perniagaan, dan halaman web menjadi lebih berkuasa dan dinamik JavaScript. Dalam perkembangan semasa, banyak kod sebelah pelayan telah dimasukkan ke dalam penyemak imbas untuk pelaksanaan, yang menghasilkan beribu-ribu baris kod JavaScript, yang disambungkan ke pelbagai fail HTML dan CSS, tetapi terdapat kekurangan bentuk organisasi formal. Ini juga sebab mengapa semakin ramai pembangun bahagian hadapan menggunakan rangka kerja JavaScript Pada masa ini, rangka kerja bahagian hadapan yang lebih popular termasuk Angular, Reac, Vue, dll.
Vue ialah rangka kerja JavaScript yang mesra, serba boleh dan berprestasi tinggi, ia boleh membantu anda mencipta asas kod yang lebih boleh diselenggara dan boleh diuji. Vue ialah rangka kerja JavaScript progresif, yang bermaksud bahawa jika anda sudah mempunyai aplikasi pelayan sedia, anda boleh membenamkan Vue sebagai sebahagian daripada aplikasi untuk membawa pengalaman interaktif yang lebih kaya. Atau jika anda ingin melaksanakan lebih banyak logik perniagaan di bahagian hadapan, perpustakaan teras Vue dan ekosistemnya juga boleh memenuhi pelbagai keperluan anda.
Seperti rangka kerja lain, Vue membenarkan anda membahagikan halaman web kepada komponen boleh guna semula Setiap komponen mengandungi HTML, CSS dan JavaScriptnya sendiri untuk memaparkan tempat yang sepadan dalam halaman web. Jika kita membina aplikasi yang besar, kita mungkin perlu membahagikan sesuatu kepada komponen dan fail yang berasingan Menggunakan alatan baris arahan Vue menjadikannya sangat mudah untuk memulakan projek sebenar dengan cepat.
vue init webpack my-project
Kami juga boleh menggunakan komponen fail tunggal Vue, yang mengandungi HTML, JavaScript dan CSS atau SCSS berskop mereka sendiri.
MVC (Model-View-Controller) ialah salah satu seni bina perisian yang paling biasa dan digunakan secara meluas dalam bidang pembangunan perisian itu sendiri adalah Ia agak mudah untuk difahami, tetapi tidak mudah untuk menerangkan dengan jelas MVP dan MVVM yang diperolehi daripadanya.
4.1, MVC
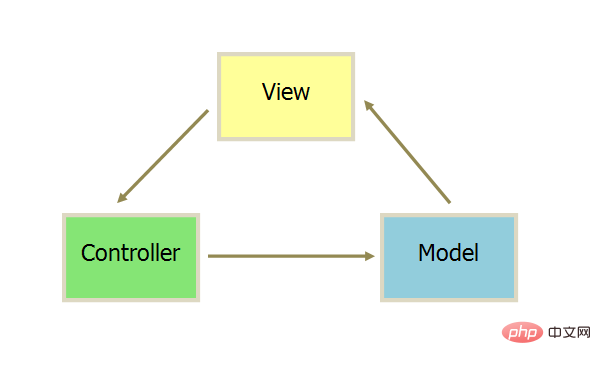
MVC bermaksud perisian boleh dibahagikan kepada tiga bahagian:
Kaedah komunikasi antara setiap bahagian ialah:
Dan semua komunikasi adalah sehala , seperti yang ditunjukkan dalam rajah di bawah:

Terdapat dua cara untuk melaksanakan mod MVC:
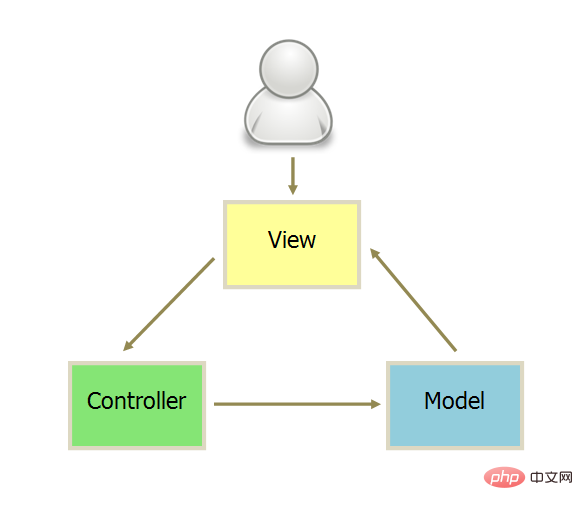
(1) Terima arahan melalui Lihat dan serahkannya kepada Pengawal

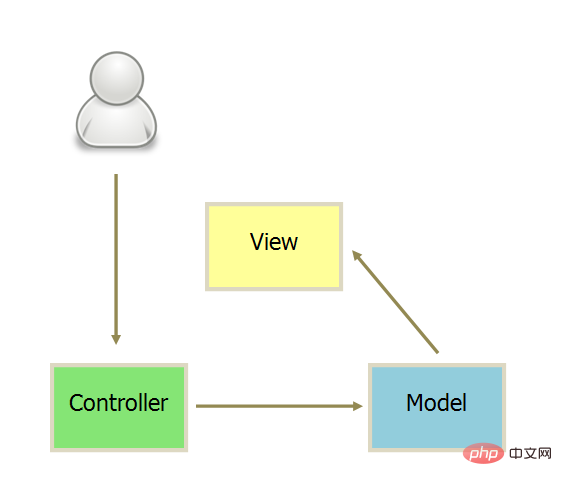
(2) Terima arahan terus melalui Pengawal

Projek Sebenar sering menggunakan pendekatan yang lebih fleksibel:
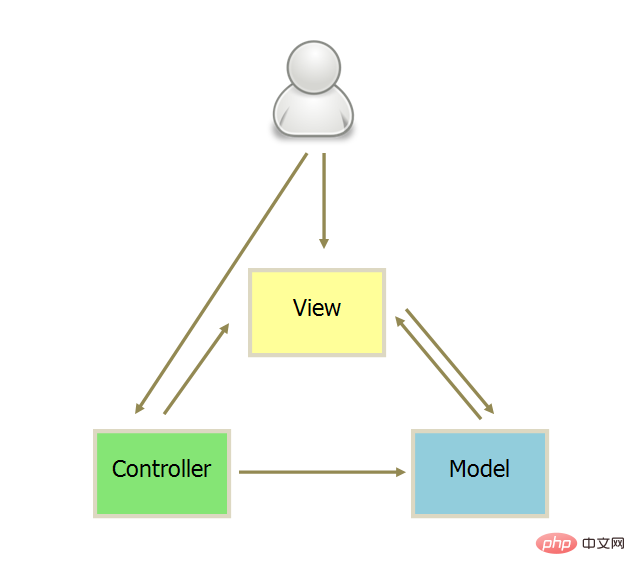
(1) Pengguna boleh menghantar arahan (peristiwa DOM) ke View, dan kemudian View terus meminta Model untuk menukar keadaan; (2) Pengguna juga boleh Menghantar arahan terus ke Pengawal (menukar URL mencetuskan acara hashChange), dan kemudian Pengawal menghantarnya ke paparan
(3) Pengawal sangat nipis dan hanya memainkan peranan penghalaan, manakala View sangat tebal, dan logik perniagaan digunakan dalam View, jadi sesetengah rangka kerja secara langsung membatalkan Pengawal, hanya meninggalkan Router.
Seperti yang ditunjukkan dalam gambar:

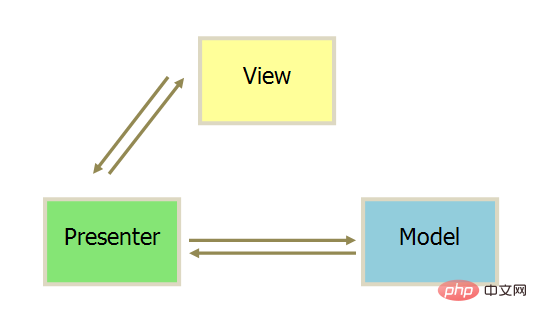
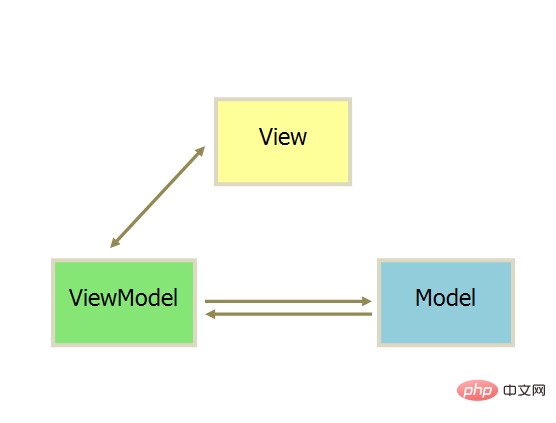
MVP (Model-View-Presenter) berkembang daripada MVC klasik. Mod menyediakan data, View bertanggungjawab untuk paparan, dan Presenter bertanggungjawab untuk pemprosesan logik. Terdapat perbezaan besar antara MVP dan MVC: Seperti yang ditunjukkan dalam rajah: 4.3, MVVM MVVM (Model-View-ViewModel), yang pada asasnya merupakan versi MVC yang dipertingkatkan, ialah pembahagian kerja yang lebih terperinci untuk View dalam MVC. ViewModel memisahkan UI paparan dan logik perniagaan Ia boleh mengeluarkan data Model dan membantu memproses logik perniagaan yang direka dalam Paparan kerana keperluan untuk memaparkan kandungan. Mod MVVM adalah serupa dengan mod MVP Satu-satunya perbezaan ialah ia menggunakan pengikatan data, iaitu perubahan dalam Paparan ditunjukkan secara automatik dalam ViewModel, dan sebaliknya. Begitu juga. Apakah itu dipacu data Pacuan data ialah ciri terbesar Vue.js. Dalam Vue, apa yang dipanggil dipacu data bermakna apabila data berubah, antara muka pengguna berubah dengan sewajarnya, dan pembangun tidak perlu mengubah suai DOM secara manual. Sebagai contoh, apabila kita mengklik butang, teks elemen perlu melakukan operasi penukaran "ya/tidak" Dalam jQuery tradisional, proses pengubahsuaian halaman biasanya: mengikat acara pada butang , dan kemudian dapatkan Salinan sepadan dengan objek dom elemen, dan akhirnya nilai teks objek dom diubah suai mengikut suis. Vue melaksanakan dipacu data Vue melaksanakan pengikatan data dua hala terutamanya menggunakan rampasan data, bersama-sama dengan model penerbit-pelanggan, melalui Apabila objek JavaScript biasa dihantar ke tika Vue sebagai pilihan datanya, Vue akan melelar melalui sifatnya dan menukarnya menjadi getter/setters menggunakan Object.defineProperty. Getter/setter tidak kelihatan kepada pengguna, tetapi secara dalaman ia membenarkan Vue menjejak kebergantungan dan memberitahu perubahan apabila sifat diakses dan diubah suai. Pengikatan data dua hala Vue menggunakan MVVM sebagai pintu masuk kepada pengikatan data, menyepadukan Observer, Compile dan Watcher Ia menggunakan Observer untuk memantau perubahan data Modelnya sendiri, dan menggunakan Compile untuk menghuraikan dan menyusun arahan templat (vue digunakan untuk menghuraikan sintaks templat {{}}), dan akhirnya menggunakan Watcher untuk membina jambatan komunikasi antara Observer dan Compile untuk mencapai perubahan data -> melihat kemas kini melihat perubahan interaktif (input) -> mengikat dua hala model data perubahan Kesan. Pemahaman tentang getter dan setter Apabila mencetak atribut dalam objek data di bawah contoh vue, setiap atributnya mempunyai dua kaedah get dan set yang sepadan. Seperti namanya, get ialah kaedah nilai, dan set ialah kaedah tugasan. Dalam keadaan biasa, pemerolehan dan penetapan nilai dilakukan menggunakan obj.prop, tetapi terdapat masalah dengan ini. Bagaimanakah kita tahu bahawa nilai objek telah berubah? Kita boleh memahami get dan set sebagai fungsi Apabila kita memanggil sifat sesuatu objek, kita akan memasukkan get.property(){...} dan mula-mula menentukan sama ada objek itu mempunyai sifat ini. Kemudian tambah atribut nama dan tetapkan nilai padanya jika terdapat atribut nama, kemudian kembalikan atribut nama. Anda boleh menganggap get sebagai fungsi yang mengambil nilai, dan nilai pulangan fungsi itu ialah nilai yang diperolehinya. Apabila menetapkan nilai pada contoh, ia akan memasukkan set.property(val){...}. Parameter formal ialah nilai yang diberikan kepada harta itu, seperti sebagai pengikat dua hala dsb. Oleh kerana nilai ini mesti melalui set setiap kali, nilai tidak boleh diubah suai dengan cara lain. Dalam ES5, prototaip objek mempunyai dua atribut, 6.1 Apakah itu DOM maya Konsep DOM Maya diperkenalkan dalam versi 2.0 Vue.js sebenarnya Ia adalah struktur pokok yang menggunakan objek JavaScript (nod VNode) sebagai asas untuk mensimulasikan struktur DOM Struktur pokok ini mengandungi maklumat tentang keseluruhan struktur DOM. Secara ringkasnya, DOM Maya boleh difahami sebagai objek JS yang mudah, dan ia mengandungi sekurang-kurangnya tiga atribut: nama tag (tag), atribut (attrs) dan objek elemen anak (kanak-kanak). Rangka kerja yang berbeza akan menamakan ketiga-tiga sifat ini secara berbeza. 6.2 Peranan DOM maya Matlamat utama DOM maya ialah untuk menjadikan nod maya kepada paparan. Tetapi jika anda terus menggunakan nod maya untuk menulis ganti nod lama, akan terdapat banyak operasi DOM yang tidak perlu. Sebagai contoh, terdapat banyak teg li di bawah teg ul, dan hanya satu daripada teg li telah berubah Dalam kes ini, jika ul baharu digunakan untuk menggantikan ul lama, ia akan menyebabkan pembaziran prestasi disebabkan oleh perkara ini yang tidak diperlukan. operasi DOM. Untuk mengelakkan operasi DOM yang tidak perlu, semasa proses memetakan nod maya kepada paparan, DOM maya membandingkan nod maya dengan nod maya lama yang digunakan dalam pemaparan terakhir paparan untuk mengetahui nod yang benar-benar perlu dikemas kini untuk melakukan operasi DOM untuk mengelakkan pengendalian elemen DOM lain yang tidak perlu diubah suai. Malah, DOM maya terutamanya melakukan dua perkara dalam Vue.js: 6.3 Mengapa menggunakan DOM maya


5. Prinsip dipacu data (pengikatan data dua hala)
Object.defineProperty() untuk merampas setiap Atribut setter dan getter menerbitkan mesej kepada pelanggan apabila data berubah, mencetuskan panggilan balik pendengaran yang sepadan. _defineGetter_ dan _defineSetter_, yang digunakan khas untuk mengikat get dan ditetapkan kepada objek. 6. DOM Maya
Atas ialah kandungan terperinci Apakah faedah vuejs untuk pembangunan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyambung semula penggunaan gas selepas pembayaran
Bagaimana untuk menyambung semula penggunaan gas selepas pembayaran
 Bolehkah fail program dipadamkan?
Bolehkah fail program dipadamkan?
 Sembunyikan perisian ikon bar tugas
Sembunyikan perisian ikon bar tugas
 Apa itu j2ee
Apa itu j2ee
 Sebab mengapa phpstudy tidak boleh dibuka
Sebab mengapa phpstudy tidak boleh dibuka
 Apakah maksud bunyi gesaan Douyin sw?
Apakah maksud bunyi gesaan Douyin sw?
 Mengapa kad telefon mudah alih terhad kepada panggilan kecemasan?
Mengapa kad telefon mudah alih terhad kepada panggilan kecemasan?
 Apakah arahan penutupan Linux?
Apakah arahan penutupan Linux?