
Penyelesaian kepada kegagalan penciptaan projek vuejs: 1. Nyahpasang nodejs; 2. Padam npm-cache dan folder lain 3. Muat turun semula pemasangan nodejs; , hanya gunakan "vue init webpack" untuk mencipta projek.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi Vue 2.9.6, komputer DELL G3.
Apakah yang perlu saya lakukan jika projek vuejs gagal dibuat?
Masalah kegagalan penciptaan apabila mencipta projek vue
Arahan untuk memasang vue-cli:
npm install -g @vue/cli
Fikirkan selepas pemasangan selesai Untuk menyemak sama ada pemasangan berjaya, anda boleh memasukkan arahan: vue -V atau vue --version Tekan Enter dan nombor versi harus diterbitkan
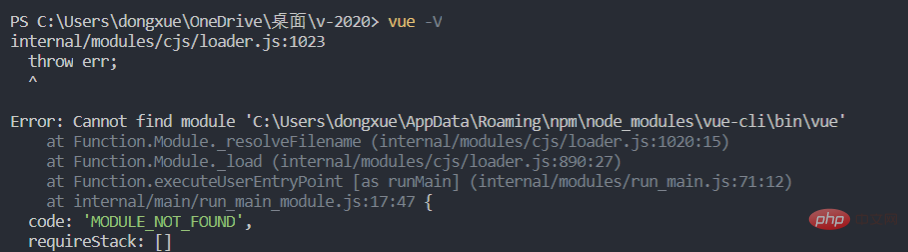
Langkah seterusnya ialah soalan. Saya memasang vue-cli dan ingin menyemak nombor versi, jadi saya memasukkan vue -V Masalah berlaku selepas menekan Enter:

Penyelesaian:
1 . Nyahpasang nodejs dahulu dan padamkan folder AppDataRoamingnpm dan npm dalam pemacu C
2 Padamkan folder AppDataRoamingnpm-cache dan npm-cache dalam pemacu C
3 dan kemudian pasang npm install vue-cli -g
4 Selepas pemasangan selesai, masukkan senarai konfigurasi npm
5. Apabila memasukkan vue -V, nombor versi akan muncul, dan anda boleh menggunakan vue init webpack untuk mencipta projek
Pembelajaran yang disyorkan: "tutorial vue 》
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika vuejs gagal mencipta projek. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah platform 1688?
Apakah platform 1688?
 Perintah port tutup CMD
Perintah port tutup CMD
 Bagaimana untuk membaca data dalam fail excel dalam python
Bagaimana untuk membaca data dalam fail excel dalam python
 Apakah tetapan memori maya yang sesuai?
Apakah tetapan memori maya yang sesuai?
 apa maksud oem
apa maksud oem
 Bagaimana untuk menyemak IP komputer
Bagaimana untuk menyemak IP komputer
 Bagaimana untuk menutup but selamat
Bagaimana untuk menutup but selamat
 Penyelesaian kepada masalah bahawa fail exe tidak boleh dibuka dalam sistem win10
Penyelesaian kepada masalah bahawa fail exe tidak boleh dibuka dalam sistem win10