hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perisian yang hendak digunakan untuk menulis vuejs
Apakah perisian yang hendak digunakan untuk menulis vuejs
Apakah perisian yang hendak digunakan untuk menulis vuejs
Perisian untuk menulis vuejs: 1. webStorm, alat pembangunan JavaScript; 2. Kod Visual Studio, editor kod ringan; .

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Perisian untuk menulis vuejs:
1 webStorm
WebStorm ialah anak syarikat jetbrains. . Alat pembangunan JavaScript. Ia telah dipuji oleh majoriti pembangun JS Cina sebagai "Artifak pembangunan bahagian hadapan web", "editor HTML5 yang paling berkuasa", "IDE JavaScript paling pintar", dsb. Ia mempunyai asal yang sama seperti IntelliJ IDEA dan mewarisi fungsi bahagian JS berkuasa IntelliJ IDEA.
2. Kod Visual Studio
Kod Visual Studio ialah editor kod ringan daripada Microsoft. Ia adalah percuma dan berkuasa serta menyokong JavaScript dan NodeJS dengan banyak fungsi, seperti pemformatan kod, penyiapan segera pintar kod, pemalam Emmet, dsb. VSCode mengesyorkan membuka projek sebagai folder.
Nota: Jika anda ingin membangunkan vue, anda perlu memuat turun pemalam.
Kaedah pemasangan:
-
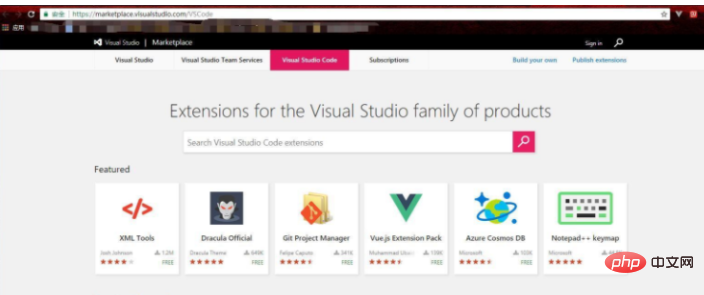
Masukkan kedai pemalam laman web rasmi vscode (https://marketplace.visualstudio.com/VSCode), cari pemalam

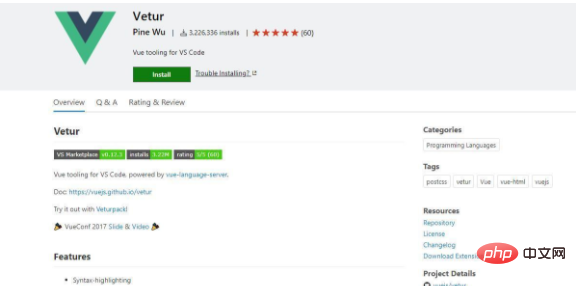
Untuk memasang pemalam Vetur sebagai contoh

-
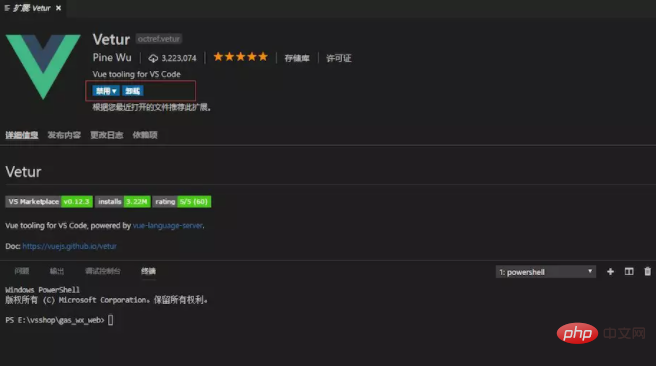
Klik pasang, vscode akan dimulakan

Klik untuk memasang dalam vscode
3. hbulider
HBuilder ialah IDE pembangunan web yang dilancarkan oleh DCloud (Digital Paradise) yang menyokong HTML5. HBuilder ditulis menggunakan Java, C, Web dan Ruby. Badan utama HBuilder sendiri ditulis dalam Java.
Ia berdasarkan Eclipse, jadi ia serasi secara semula jadi dengan pemalam Eclipse.
4. Sublime Text
Sublime Text ialah penyunting teks (perisian berbayar, anda boleh mencubanya selama-lamanya, tetapi akan ada tetingkap pop timbul gesaan pengaktifan) , dan ia juga merupakan editor kod Lanjutan. Teks Sublime telah dibangunkan oleh pengaturcara Jon Skinner pada Januari 2008. Ia pada asalnya direka sebagai Vim dengan fungsi sambungan yang kaya.
Teks Sublime mempunyai antara muka pengguna yang cantik dan ciri berkuasa seperti lakaran kecil kod, pemalam Python, coretan kod, dsb. Pengikatan utama, menu dan bar alat juga boleh disesuaikan. Ciri utama Teks Sublime termasuk: semakan ejaan, penanda halaman, API Python lengkap, fungsi Goto, penukaran projek segera, pilihan berbilang, berbilang tetingkap dan banyak lagi. Teks Sublime ialah editor merentas platform yang menyokong Windows, Linux, Mac OS X dan sistem pengendalian lain.
Teks Sublime menyokong penonjolan sintaks dalam berbilang bahasa pengaturcaraan, mempunyai fungsi auto-lengkap kod yang sangat baik, dan juga mempunyai fungsi coretan kod (Snippet), yang boleh menyimpan coretan kod yang biasa digunakan dan memanggilnya pada bila-bila masa apabila diperlukan . Menyokong mod VIM dan boleh menggunakan kebanyakan arahan dalam mod Vim. Menyokong makro, yang hanya bermaksud merakam operasi atau menulis arahan sendiri, dan kemudian memainkan semula operasi atau arahan yang baru direkodkan.
5. atom
Atom ialah editor teks merentas platform yang dilancarkan oleh github khusus untuk pengaturcara. Ia mempunyai antara muka pengguna grafik yang mudah dan intuitif serta mempunyai banyak ciri menarik: ia menyokong CSS, HTML, JavaScript dan bahasa pengaturcaraan web yang lain. Ia menyokong makro, melengkapkan fungsi skrin belah secara automatik dan menyepadukan pengurus fail.
Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah perisian yang hendak digunakan untuk menulis vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin Dengan populariti aplikasi mudah alih dan pertumbuhan berterusan keperluan pengguna, pembangunan aplikasi Android telah menarik lebih banyak perhatian daripada pembangun. Apabila membangunkan apl Android, memilih tindanan teknologi yang betul adalah penting. Dalam beberapa tahun kebelakangan ini, bahasa Vue.js dan Kotlin secara beransur-ansur menjadi pilihan popular untuk pembangunan aplikasi Android. Artikel ini akan memperkenalkan beberapa teknik untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin serta memberikan contoh kod yang sepadan. 1. Sediakan persekitaran pembangunan pada permulaan
 Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python Pengenalan: Dengan kemunculan era data besar, visualisasi data telah menjadi penyelesaian penting. Dalam pembangunan aplikasi visualisasi data, gabungan Vue.js dan Python boleh memberikan fleksibiliti dan fungsi yang berkuasa. Artikel ini akan berkongsi beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python, dan melampirkan contoh kod yang sepadan. 1. Pengenalan kepada Vue.js Vue.js ialah JavaScript yang ringan
 Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman untuk membina enjin bahagian hadapan untuk pembangunan permainan Pengenalan: Dengan pembangunan berterusan pembangunan permainan, pilihan enjin bahagian hadapan permainan telah menjadi keputusan penting. Antara pilihan ini, rangka kerja Vue.js dan bahasa Lua telah menjadi tumpuan ramai pembangun. Sebagai rangka kerja hadapan yang popular, Vue.js mempunyai ekosistem yang kaya dan kaedah pembangunan yang mudah, manakala bahasa Lua digunakan secara meluas dalam pembangunan permainan kerana prestasinya yang ringan dan cekap. Artikel ini akan meneroka bagaimana untuk
 Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Penyepaduan bahasa Vue.js dan Objektif-C, petua dan cadangan untuk membangunkan aplikasi Mac yang boleh dipercayai Dalam beberapa tahun kebelakangan ini, dengan populariti Vue.js dalam pembangunan bahagian hadapan dan kestabilan Objective-C dalam pembangunan aplikasi Mac, pembangun Mula. cuba menggabungkan kedua-duanya untuk membangunkan aplikasi Mac yang lebih dipercayai dan cekap. Artikel ini akan memperkenalkan beberapa petua dan cadangan untuk membantu pembangun menyepadukan Vue.js dan Objective-C dengan betul serta membangunkan aplikasi Mac berkualiti tinggi. satu
 Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ Dalam era sosial hari ini, fungsi sembang telah menjadi salah satu fungsi teras aplikasi mudah alih dan aplikasi web. Salah satu elemen yang paling biasa dalam antara muka sembang ialah gelembung sembang, yang boleh membezakan dengan jelas mesej penghantar dan penerima, dengan berkesan meningkatkan kebolehbacaan mesej. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue untuk mewakili gelembung sembang. Komponen ini terdiri daripada dua bahagian utama
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Gunakan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet dan kepentingan data yang semakin meningkat, permintaan untuk perangkak web dan alat pengikis data juga telah meningkat. Dalam konteks ini, adalah pilihan yang baik untuk menggabungkan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap. Artikel ini akan memperkenalkan cara membangunkan alat sedemikian menggunakan bahasa Vue.js dan Perl, serta melampirkan contoh kod yang sepadan. 1. Pengenalan kepada bahasa Vue.js dan Perl
 Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, amalan dan kemahiran pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat Pengenalan: Dalam pembangunan aplikasi mudah alih, reka bentuk dan pelaksanaan antara muka pengguna (UI) adalah bahagian yang sangat penting. Untuk mencapai antara muka aplikasi mudah alih yang hebat, kami boleh menyepadukan Vue.js dengan bahasa Dart, dan menggunakan ciri pengikatan data dan komponenisasi yang berkuasa Vue.js dan perpustakaan pembangunan aplikasi mudah alih yang kaya bagi bahasa Dart untuk membina aplikasi mudah alih yang Memukau. antara muka UI. Artikel ini akan menunjukkan kepada anda bagaimana untuk