
Tukar kaedah: 1. Buka fail "package.json" dalam direktori akar projek dan tukar nilai item "nama" kepada nama projek baharu 2. Padam folder "node_modules"; . Dalam terminal Masukkan folder projek dan laksanakan arahan "npm install" dan "npm run dev".

Persekitaran pengendalian tutorial ini: sistem CentOS 6, vue versi 2.9.6, komputer DELL G3.
Apabila menggunakan perancah vue-cli untuk membina projek Vue, kami akan diminta mengisi nama projek pada permulaan. Jika anda ingin menukar nama projek semasa pembangunan seterusnya, anda boleh berbuat demikian.
1. Ubah suai fail package.json
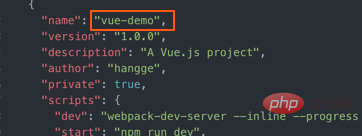
Buka fail package.json dalam direktori akar projek dan tukar nama kepada nama projek baharu.

2. Pasang semula pemalam
(1) Kemudian kami padamkan folder "node_modules".
(2) Kemudian masukkan folder projek dalam terminal dan laksanakan arahan berikut untuk memasang semula semua pemalam.
npm install
(3) Akhir sekali, kami melaksanakan arahan berikut untuk memulakan projek.
npm run dev
Pengesyoran berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Bagaimana untuk menukar nama projek dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan sintaks kelajuan
Pengenalan sintaks kelajuan
 jarak huruf
jarak huruf
 Pengenalan kepada kaedah pelaksanaan kesan khas Java
Pengenalan kepada kaedah pelaksanaan kesan khas Java
 Apakah arahan pembersihan cakera?
Apakah arahan pembersihan cakera?
 Sebab utama mengapa komputer menggunakan binari
Sebab utama mengapa komputer menggunakan binari
 pemandu perisai u
pemandu perisai u
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei
Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei
 Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306
Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306