
arah-flex dalam css ialah sub-sifat modul "reka letak fleksibel", yang digunakan untuk mewujudkan paksi utama dan mentakrifkan arah peletakan item flex dalam bekas flex; baris|baris-balik|lajur |lajur-balik;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Harta flex-direction ialah sub-sifat bagi modul Flexible Box (lentur susun atur). Ia menetapkan paksi utama, yang mentakrifkan arah di mana item flex diletakkan di dalam bekas flex.
Sintaks:
flex-direction: row|row-reverse|column|column-reverse;
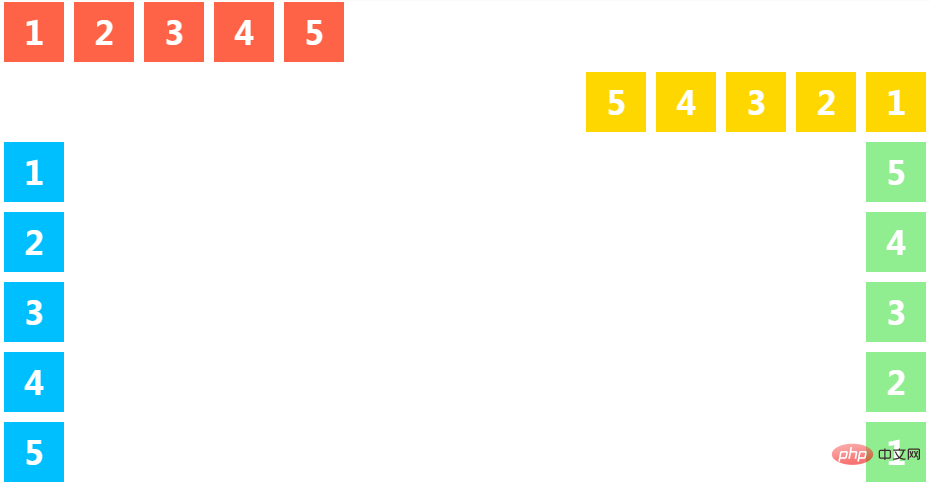
Nilai lalai baris. Memaparkan item fleksibel secara mendatar sebagai satu baris.
baris-balik adalah sama seperti baris-balik, tetapi dalam arah yang bertentangan.
lajur Sebagai lajur, paparkan item lentur secara menegak.
lajur-terbalik Sama dengan lajur, tetapi dalam arah yang bertentangan.
Perhatikan bahawa baris dan baris-balikan dipengaruhi oleh arah arah bekas fleksibel. Jika arah teksnya ialah ltr, baris mewakili paksi mendatar dari kiri ke kanan dan baris-terbalik dari kanan ke kiri jika arah rtl, ia adalah sebaliknya.
Contoh:
<ul class="flex-container row"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container row-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
}
.row {
-webkit-flex-direction: row;
flex-direction: row;
}
.row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.row-reverse li {
background: gold;
}
.column {
-webkit-flex-direction: column;
flex-direction: column;
float: left;
}
.column li {
background: deepskyblue;
}
.column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
float: right;
}
.column-reverse li {
background: lightgreen;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah yang dilakukan oleh sifat arah flex css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!