Cara menggunakan slot vuejs
Cara menggunakan slot vuejs: 1. Letakkan beberapa DOM dalam sub-komponen; 2. Paparkan atau sembunyikan DOM melalui slot, kod seperti "Vue baharu({el: "#app",data: { } ,komponen:{kanak-kanak:{...}}}) ”.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Penggunaan slot dalam vuejs
Ikhtisar:
Jika komponen induk perlu meletakkan beberapa DOM dalam komponen anak, maka DOM ini Memaparkan atau bersembunyi, tempat untuk dipamerkan dan cara untuk dipaparkan adalah semua tanggungjawab pengedaran slot.
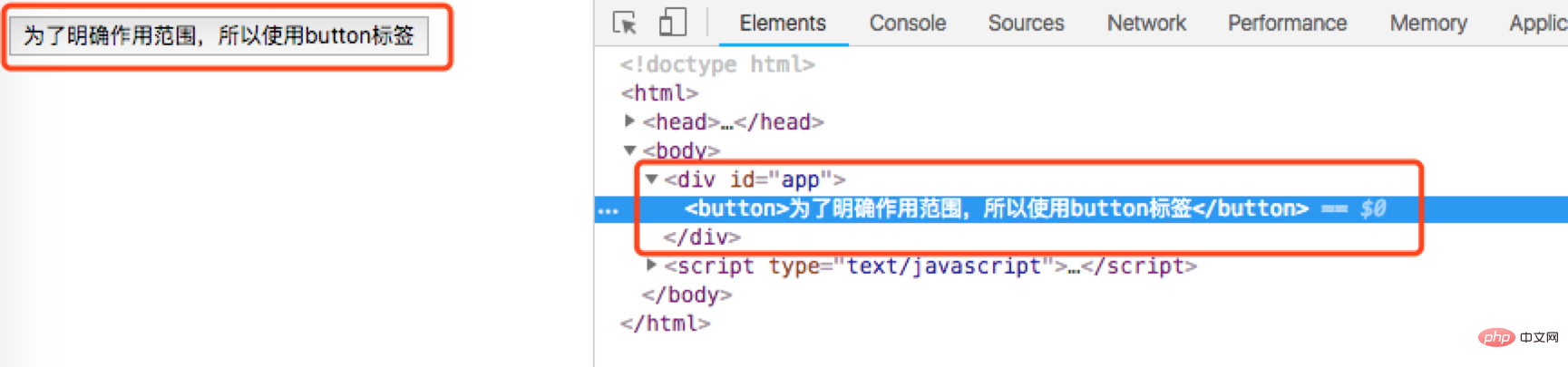
diedarkan dalam situasi berikut:

<p>
<children>
<span>我是slot内容</span> <!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签"
}
}
}) </script>Hasil yang dipaparkan ialah: kandungan dalam rentang tag digabungkan Tiada apa-apa ditunjukkan.

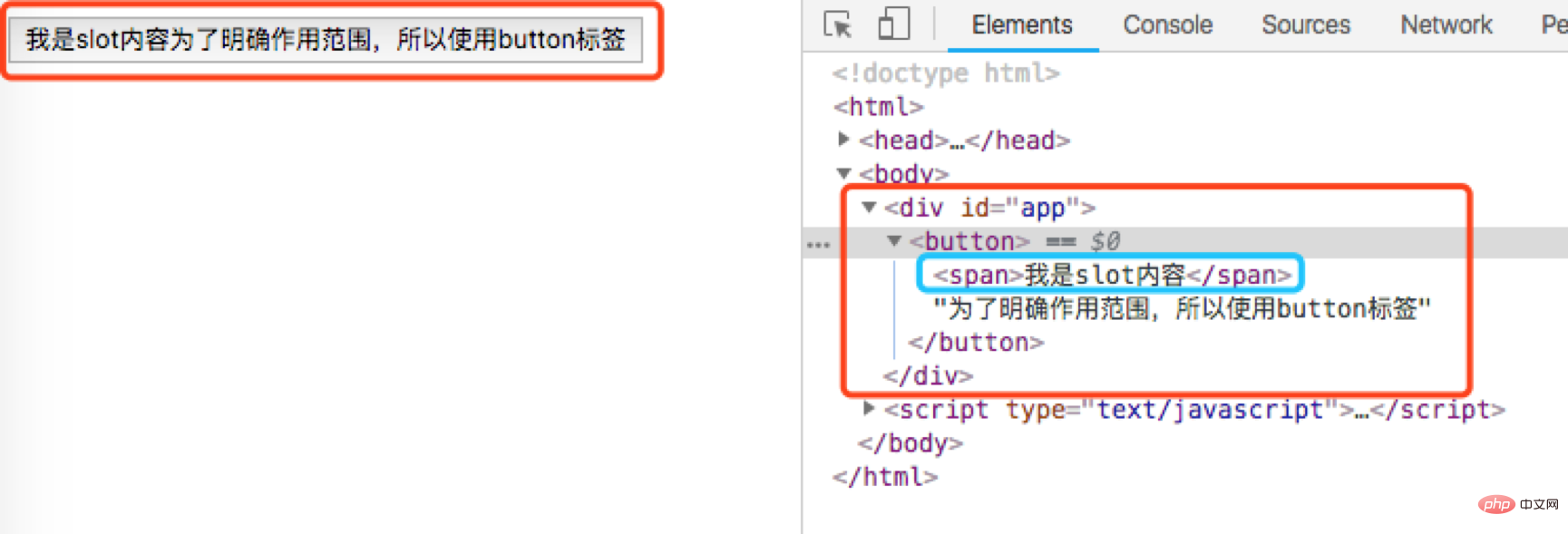
Slot tunggal:
<p>
<children>
<span>我是slot内容</span>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>
即父组件放在子组件里的内容,插到了子组件<slot></slot>位置;
注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了<slot></slot>这个标签。
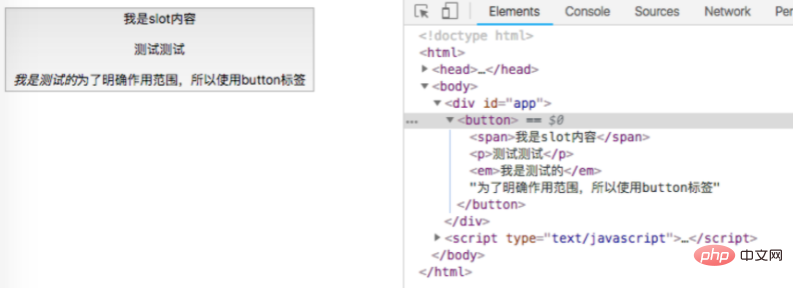
例如:<p>
<children>
<span>我是slot内容</span>
<p>测试测试</p>
<em>我是测试的</em>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。
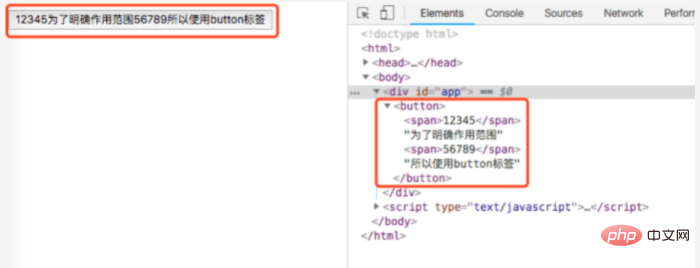
例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
}
}) </script>
E:分发内容的作用域:
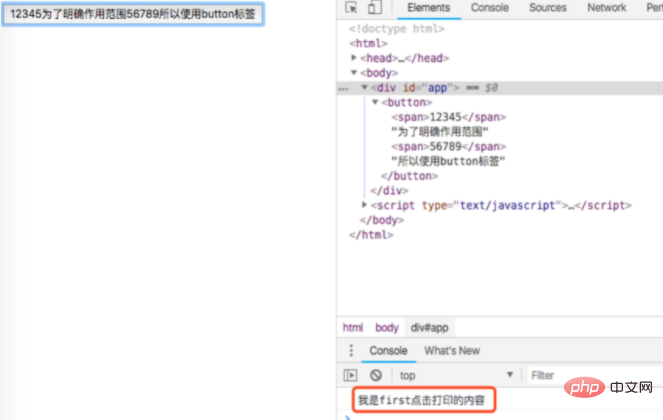
被分发的内容的作用域,根据其所在模块决定,例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
},
methods: {
test: function() {
console.log("我是first点击打印的内容");
}
}
}) </script>点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。
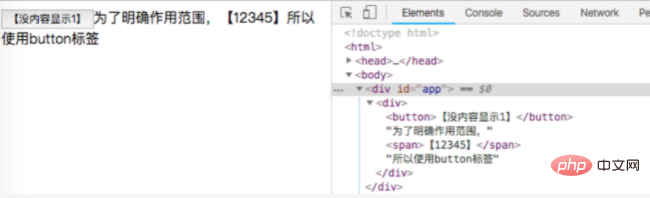
例如:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script>
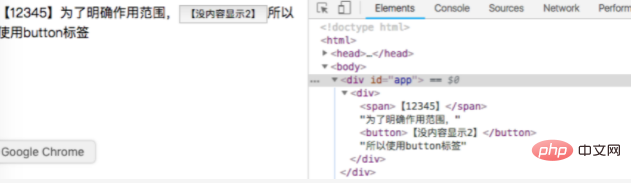
如果改为:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script>
说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃)
b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。
G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件)
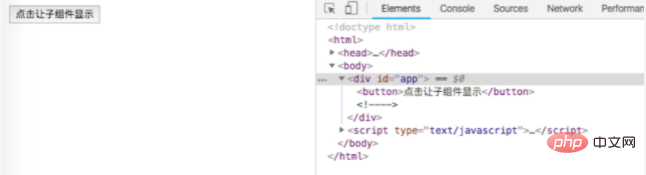
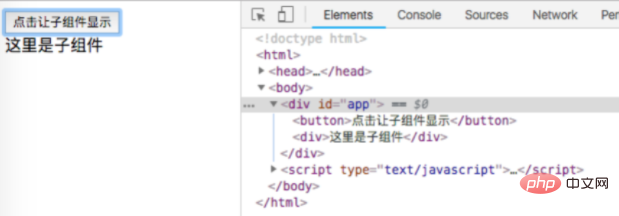
【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:<p>
<button>点击让子组件显示</button>
<children></children>
</p>
<script>
new Vue({
el: "#app",
data: {
abc: false
},
methods: {
toshow: function() { this.abc = !this.abc;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p>这里是子组件"
}
}
}) </script>
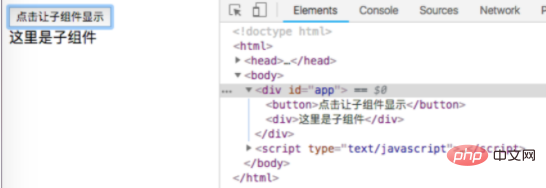
点击之后:

说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。
【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。
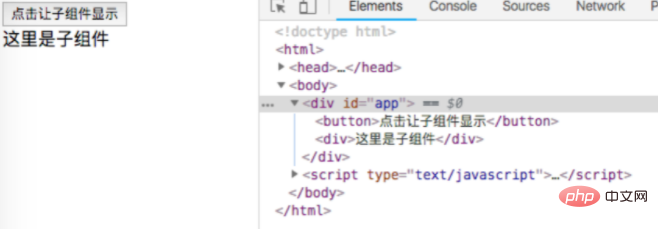
例如:<p>
<button>点击让子组件显示</button>
<children>
<span>【12345】</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
methods: {
toshow: function() { this.$children[0].tohidden = true;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p v-if='tohidden' @click='tohide'>这里是子组件",
data: function() { return {
tohidden: true
}
},
methods: {
tohide: function() { this.tohidden = !this.tohidden;
}
}
}
}
}) </script>

Arahan :
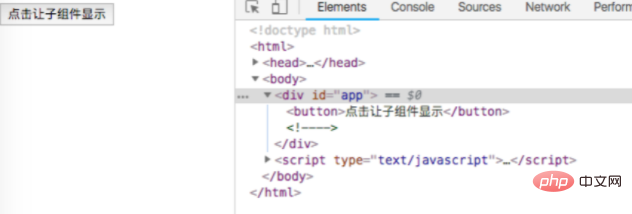
Mengklik pada subkomponen akan menyebabkan subkomponen hilang  Klik pada butang komponen induk untuk membuat subkomponen dipaparkan semula dengan menukar atribut tohidden subkomponen.
Klik pada butang komponen induk untuk membuat subkomponen dipaparkan semula dengan menukar atribut tohidden subkomponen.
Arahan subkomponen terikat pada templat subkomponen (supaya ia boleh dipanggil).
tutorial vue"
Atas ialah kandungan terperinci Cara menggunakan slot vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Apabila menggunakan rangka kerja Vue untuk membangunkan projek bahagian hadapan, kami akan menggunakan berbilang persekitaran apabila digunakan Selalunya nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
 Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Perbezaan antara komponenisasi dan modularisasi: Modularisasi dibahagikan dari perspektif logik kod; ia memudahkan pembangunan berlapis kod dan memastikan bahawa fungsi setiap modul berfungsi adalah konsisten. Pengkomponenan adalah perancangan dari sudut antara muka UI pemkomponenan bahagian hadapan memudahkan penggunaan semula komponen UI.
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
Nov 16, 2022 pm 08:43 PM
Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
Nov 16, 2022 pm 08:43 PM
vscode sendiri menyokong komponen fail Vue untuk melompat ke definisi, tetapi sokongannya sangat lemah. Di bawah konfigurasi vue-cli, kami boleh menulis banyak penggunaan fleksibel, yang boleh meningkatkan kecekapan pengeluaran kami. Tetapi kaedah penulisan fleksibel inilah yang menghalang fungsi yang disediakan oleh vscode itu sendiri daripada menyokong melompat ke definisi fail. Untuk serasi dengan kaedah penulisan yang fleksibel ini dan meningkatkan kecekapan kerja, saya menulis pemalam vscode yang menyokong fail Vue untuk melompat ke definisi.
 Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Kata Pengantar: Dalam pembangunan vue3, reaktif menyediakan kaedah untuk melaksanakan data responsif. Ini adalah API yang kerap digunakan dalam pembangunan harian. Dalam artikel ini, penulis akan meneroka mekanisme operasi dalamannya.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Dalam Vue.js, pembangun boleh menggunakan dua sintaks berbeza untuk mencipta antara muka pengguna: sintaks JSX dan sintaks templat. Kedua-dua sintaks mempunyai kelebihan dan kekurangannya sendiri Mari kita bincangkan perbezaan, kelebihan dan kekurangannya.
 Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Dalam proses projek pembangunan sebenar, kadangkala perlu memuat naik fail yang agak besar, dan kemudian muat naik akan menjadi agak perlahan, jadi latar belakang mungkin memerlukan bahagian hadapan untuk memuat naik hirisan fail Sebagai contoh, 1 A aliran fail gigabait dipotong kepada beberapa aliran fail kecil, dan kemudian antara muka diminta untuk menghantar aliran fail kecil masing-masing.




