Apakah ralat biasa yang dilaporkan dalam vuejs
Ralat biasa yang dilaporkan oleh vuejs termasuk: 1. Ralat "vue bukan perintah dalaman atau luaran"; 2. Ralat "Pasang gagal! Ralat" semasa memasang bootstrap; " ralat; 5 , ralat berlaku apabila menggunakan "vue-vli4", dsb.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Apakah ralat biasa yang dilaporkan oleh vuejs?
Ringkasan ralat biasa dan ralat biasa vue
1 , mahupun program Runnable atau fail kelompok.
Memerlukan pemasangan
2. Apabila memasang bootstrap, ia terus melaporkan ralat:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Tunggu,
Hasilnya adalah kerana --save Terdapat simbol ruang tambahan di antaranya! Perkara yang betul ialah - ditulis rapat bersama sava
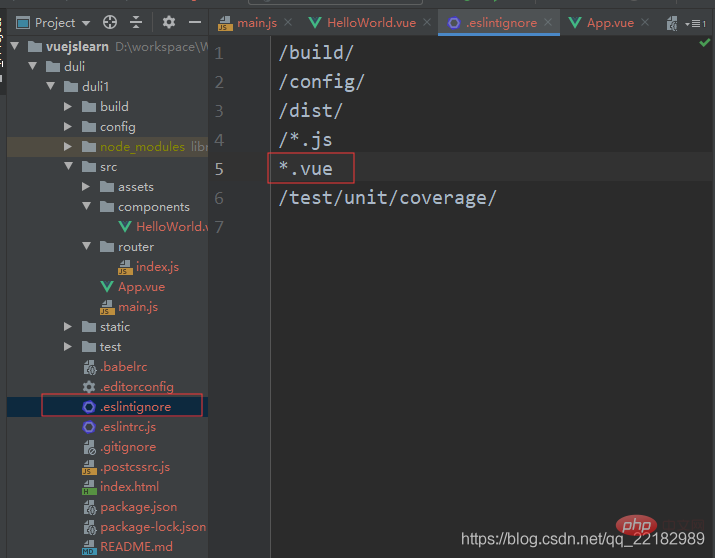
3. Ralat sintaks ESLint dilaporkan kerana ruang yang diformat menggunakan editor ide adalah berbeza. Peraturan sintaks ruang Vue tidak diiktiraf. Akibatnya, saya terus mendapat ralat
ESLint: Expected indentation of 2 spaces but found 4.(indent)
Saya mencuba banyak kaedah tetapi ia tidak berjaya Penyelesaian terakhir yang saya temui ialah: dalam fail .eslintignore: tambah *.vue dan batalkan semakan daripada mod dve. Anda boleh mengabaikannya

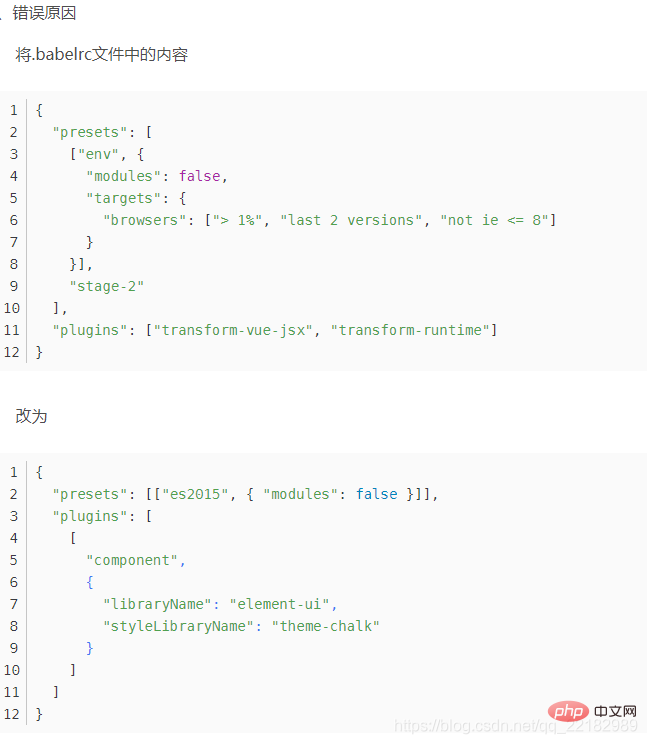
4.ralat dalam ./src/main.js Pembinaan modul gagal: Ralat: Tidak dapat mencari pratetap ralat "es2015"

<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Penyelesaian
Jalankan arahan berikut:
<p>npm install --save-dev babel-preset-es2015<br/></p>
Kejayaan: 
5. Menggunakan vue -vli4, ralat: ralat: Pernyataan konsol yang tidak dijangka (tiada konsol)
Adalah perlu menggunakan ESLint untuk mematuhi spesifikasi kod semasa penulisan projek, tetapi ia juga sangat penting terdiam untuk beberapa spesifikasi, seperti: 'Pernyataan konsol yang tidak dijangka (tiada-konsol)', malah konsol tidak boleh digunakan, yang gila. Malah, tambahkan satu baris kod sahaja.
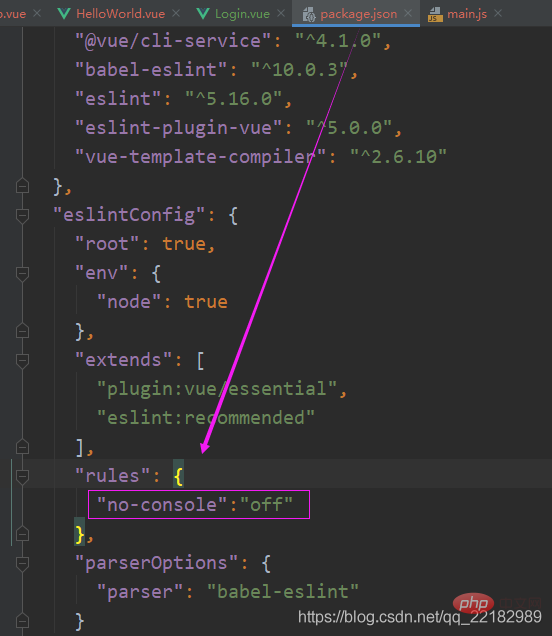
Ubah suai "peraturan":{} dalam
eslintConfig:{} dalam package.json,
Tambah baris kod: "no-console":"off"
Contoh:

"no-console":"off"
Artikel rujukan: https://www.jianshu.com /p/4f2a6ca1f562
6 Ralat: ESLint: Elemen dalam lelaran dijangka mempunyai arahan 'v-bind:key'.(vue/require-v-for-key)
Sebab ialah Terdapat dua penyelesaian kepada pepijat dalam pengesanan eslint
1 Tambah: key='item' selepas v-for
<p><label>性别:<br/> <select v-if="editing" v-model="gender"><br/> <option v-for="gender in genders" :key="gender">{{gender}}</option><br/> </select><br/> <span v-if="!editing">{{gender}}</span><br/> </label></p>2. Matikan pengesanan eslint pada binaan
...(config.dev.useEslint ? [createLintingRule()] : [ ]),
Disyorkan: "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Apakah ralat biasa yang dilaporkan dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1380
1380
 52
52
 Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin Dengan populariti aplikasi mudah alih dan pertumbuhan berterusan keperluan pengguna, pembangunan aplikasi Android telah menarik lebih banyak perhatian daripada pembangun. Apabila membangunkan apl Android, memilih tindanan teknologi yang betul adalah penting. Dalam beberapa tahun kebelakangan ini, bahasa Vue.js dan Kotlin secara beransur-ansur menjadi pilihan popular untuk pembangunan aplikasi Android. Artikel ini akan memperkenalkan beberapa teknik untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin serta memberikan contoh kod yang sepadan. 1. Sediakan persekitaran pembangunan pada permulaan
 Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python Pengenalan: Dengan kemunculan era data besar, visualisasi data telah menjadi penyelesaian penting. Dalam pembangunan aplikasi visualisasi data, gabungan Vue.js dan Python boleh memberikan fleksibiliti dan fungsi yang berkuasa. Artikel ini akan berkongsi beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python, dan melampirkan contoh kod yang sepadan. 1. Pengenalan kepada Vue.js Vue.js ialah JavaScript yang ringan
 Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Penyepaduan bahasa Vue.js dan Objektif-C, petua dan cadangan untuk membangunkan aplikasi Mac yang boleh dipercayai Dalam beberapa tahun kebelakangan ini, dengan populariti Vue.js dalam pembangunan bahagian hadapan dan kestabilan Objective-C dalam pembangunan aplikasi Mac, pembangun Mula. cuba menggabungkan kedua-duanya untuk membangunkan aplikasi Mac yang lebih dipercayai dan cekap. Artikel ini akan memperkenalkan beberapa petua dan cadangan untuk membantu pembangun menyepadukan Vue.js dan Objective-C dengan betul serta membangunkan aplikasi Mac berkualiti tinggi. satu
 Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman untuk membina enjin bahagian hadapan untuk pembangunan permainan Pengenalan: Dengan pembangunan berterusan pembangunan permainan, pilihan enjin bahagian hadapan permainan telah menjadi keputusan penting. Antara pilihan ini, rangka kerja Vue.js dan bahasa Lua telah menjadi tumpuan ramai pembangun. Sebagai rangka kerja hadapan yang popular, Vue.js mempunyai ekosistem yang kaya dan kaedah pembangunan yang mudah, manakala bahasa Lua digunakan secara meluas dalam pembangunan permainan kerana prestasinya yang ringan dan cekap. Artikel ini akan meneroka bagaimana untuk
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ Dalam era sosial hari ini, fungsi sembang telah menjadi salah satu fungsi teras aplikasi mudah alih dan aplikasi web. Salah satu elemen yang paling biasa dalam antara muka sembang ialah gelembung sembang, yang boleh membezakan dengan jelas mesej penghantar dan penerima, dengan berkesan meningkatkan kebolehbacaan mesej. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue untuk mewakili gelembung sembang. Komponen ini terdiri daripada dua bahagian utama
 Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Gunakan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet dan kepentingan data yang semakin meningkat, permintaan untuk perangkak web dan alat pengikis data juga telah meningkat. Dalam konteks ini, adalah pilihan yang baik untuk menggabungkan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap. Artikel ini akan memperkenalkan cara membangunkan alat sedemikian menggunakan bahasa Vue.js dan Perl, serta melampirkan contoh kod yang sepadan. 1. Pengenalan kepada bahasa Vue.js dan Perl
 Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, amalan dan kemahiran pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat Pengenalan: Dalam pembangunan aplikasi mudah alih, reka bentuk dan pelaksanaan antara muka pengguna (UI) adalah bahagian yang sangat penting. Untuk mencapai antara muka aplikasi mudah alih yang hebat, kami boleh menyepadukan Vue.js dengan bahasa Dart, dan menggunakan ciri pengikatan data dan komponenisasi yang berkuasa Vue.js dan perpustakaan pembangunan aplikasi mudah alih yang kaya bagi bahasa Dart untuk membina aplikasi mudah alih yang Memukau. antara muka UI. Artikel ini akan menunjukkan kepada anda bagaimana untuk




