 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JS melaksanakan kesan menu konsol kemahiran laman web_javascript Taobao Alipay
JS melaksanakan kesan menu konsol kemahiran laman web_javascript Taobao Alipay
JS melaksanakan kesan menu konsol kemahiran laman web_javascript Taobao Alipay
Contoh dalam artikel ini menerangkan pelaksanaan JS kesan menu konsol tapak web Taobao Alipay. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
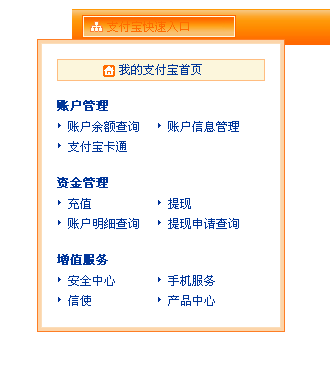
Ini ialah menu utama konsol dalam laman web Alipay, yang boleh merealisasikan paparan kesan animasi Ia cantik, mudah dan praktikal Apabila tetikus dialihkan ke atas teks, lapisan menu akan meluncur keluar dan hilang selepas itu Ia juga yang paling popular pada masa ini Kaedah menu popular yang disukai ramai rakan.
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-taobao-alipay-ctrl-menu-demo/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh" xml:lang="zh">
<HEAD>
<TITLE>支付宝的控制台菜单</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<STYLE type="text/css">
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
body{font-size:12px;}
#MyMenu{ margin: 10px auto; width: 760px;background: url(images/Account_Title_BgC.gif) repeat-x; height: 36px;}
.MyMenubg{background: url(images/Account_Title_Bg.gif) no-repeat;}
#QuickMenu{background: url(images/Account_Title_Bg.gif) no-repeat right -36px;text-align:left;}
#QuickMenu a{font-size:12px;color:#003599;text-decoration:none;}
#QuickMenu a:hover,#QuickMenu a:active{color:#FF6B00;}
#QuickMenu span a.cc:hover ,#QuickMenu a.cc:active span{background: url(images/MyMenu_bg_on.gif) no-repeat 0px 6px;}
#QuickMenu span a.cc {cursor:pointer;display:block;background: url(images/MyMenu_bg.gif) no-repeat 0px 6px;margin:0px 0px 0px 10px;width:154px;height:23px;padding:11px 5px 0px 25px;}
#MyMenuLinks{border:1px solid #FE7E25;background:#FCD5AA;padding:3px;text-align:left;top:-3px;left:20px;width:240px;float:left;}
#MyMenuLinks *{margin:0px;padding:0px;line-height:20px;}
#MyMenuLinks li {color:#003599;font-weight:bold;float:left;width:208px;padding-bottom:15px;}
#MyMenuLinks li.home a{display:block;border:1px solid #FFBD80;background:#FCF6DC url(images/MyMenu_home.gif) no-repeat 45px 5px;text-align:center;font-weight:normal;}
#MyMenuLinks ul{clear:left;list-style:none;border:1px solid #FBDDB9;background:#FFF;width:208px;padding:15px 15px 0px 15px;float:left;}
#MyMenuLinks ul ul{border:1px solid #FFF;background:#FFF;width:200px;padding:0px;}
#MyMenuLinks li li{font-weight:normal;width:90px;background:url(images/MyMenu_Li_bg.gif) no-repeat 0px 6px;padding:0px 0px 0px 10px;}
#all-links, #flying{display:none;margin-left:-35px;position:absolute;left:0;top:30px;}
#flying{background:#fff;border:1px dashed #ccc;top:0;}
#enter{position: relative;width:184px;}
</STYLE>
</HEAD>
<BODY>
<DIV id=MyMenu>
<DIV class=MyMenubg>
<DIV id=QuickMenu>
<div id="enter">
<span><A id=cc href="#" class="cc">支付宝快速入口</A></span>
<div id="flying"></div>
<DIV id=all-links style="display:none;">
<DIV id=MyMenuLinks>
<UL>
<LI class=home><A class=R href="#">我的支付宝首页</A> </LI>
<LI>账户管理
<UL>
<LI><A href="#">账户余额查询</A> </LI>
<LI><A href="#">账户信息管理</A> </LI>
<LI><A href="#">支付宝卡通</A> </LI>
</UL>
</LI>
<LI>资金管理
<UL>
<LI><A href="#">充值</A> </LI>
<LI><A href="#">提现</A> </LI>
<LI><A href="#">账户明细查询</A> </LI>
<LI><A href="#">提现申请查询</A> </LI>
</UL>
</LI>
<LI>增值服务
<UL>
<LI><A href="#">安全中心</A> </LI>
<LI><A href="#">手机服务</A> </LI>
<LI><A href="#">信使</A> </LI>
<LI><A href="#">产品中心</A> </LI>
</UL>
</LI>
</UL>
</DIV>
</DIV>
</div>
</DIV>
</DIV>
</DIV>
<script type="text/javascript">
var $ = function(id){
return typeof id == 'string' ? document.getElementById(id) : id;
}
var flying = function(obj, w, h, callback){
var d = 10;
var index = 0;
var extend = 50;
var step = {width:(w+extend)/d, height:(h+extend)/d, top:30/d};
var only;
clearInterval(only);
obj.style.display = 'block';
only = setInterval(
function(){
index++;
obj.style.width = ( index * step.width) + 'px';
obj.style.height = ( index * step.height) + 'px';
obj.style.top = ( index * step.top) + 'px';
obj.style.marginLeft = ( 0 - (index * step.width - 150))/2 + 'px';
if(index > d){
clearInterval(only);
if(typeof callback == 'function') callback(obj);
}
}
,10);
}
var timer;
$('enter').onmouseover = function(){
clearTimeout(timer);
timer = setTimeout(function(){
if($('all-links').style.display == 'none'){
new flying($('flying'), 248, 293, function(obj){
$('all-links').style.display = 'block';
obj.style.display = 'none';
});
document.title = 'over--'+Math.random();
}
},200);
}
$('enter').onmouseout = function(){
clearTimeout(timer);
timer = setTimeout(function(){
$('all-links').style.display = 'none';
document.title = 'out--'+Math.random();
},200);
}
</script>
</BODY>
</html>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Alipay PHP SDK Ralat Pemindahan: Bagaimana menyelesaikan masalah 'tidak dapat mengisytiharkan kelas signdata'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK Ralat Pemindahan: Bagaimana menyelesaikan masalah 'tidak dapat mengisytiharkan kelas signdata'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Bagaimana untuk mengeluarkan wang dari Bitget Wallet ke Alipay
Sep 04, 2024 pm 07:25 PM
Bagaimana untuk mengeluarkan wang dari Bitget Wallet ke Alipay
Sep 04, 2024 pm 07:25 PM
Langkah-langkah untuk mengeluarkan wang ke Alipay menggunakan BitgetWallet adalah seperti berikut: Buka BitgetWallet dan masukkan kata laluan anda atau gunakan cap jari anda untuk membuka kunci. Klik Tarik untuk memilih mata wang kripto. Masukkan maklumat Alipay dan isikan nombor dan jumlah akaun pembayaran. Pilih rangkaian Pilih rangkaian yang sepadan dengan kaedah pembayaran Alipay. Tetapkan Yuran Pengendalian Sahkan jumlah yuran pengendalian dan terimanya. Sahkan dan serahkan maklumat pemeriksaan dan klik Sahkan. Menunggu pengesahan menunggu pengesahan oleh rangkaian blockchain. Pengeluaran dana yang diterima akan dikreditkan ke akaun pembayaran Alipay.
 Bagaimana untuk menyelesaikan masalah 'Kunci Array Undefined' Sign ''ralat ketika memanggil Alipay Easysdk menggunakan PHP?
Mar 31, 2025 pm 11:51 PM
Bagaimana untuk menyelesaikan masalah 'Kunci Array Undefined' Sign ''ralat ketika memanggil Alipay Easysdk menggunakan PHP?
Mar 31, 2025 pm 11:51 PM
Penerangan Masalah Apabila memanggil Alipay Easysdk menggunakan PHP, selepas mengisi parameter mengikut kod rasmi, mesej ralat dilaporkan semasa operasi: "Undefined ...
 Senarai yuran pengendalian untuk platform perdagangan okx
Feb 15, 2025 pm 03:09 PM
Senarai yuran pengendalian untuk platform perdagangan okx
Feb 15, 2025 pm 03:09 PM
Platform perdagangan OKX menawarkan pelbagai kadar, termasuk yuran transaksi, yuran pengeluaran dan yuran pembiayaan. Untuk urus niaga tempat, yuran urus niaga berbeza -beza mengikut jumlah urus niaga dan tahap VIP, dan mengamalkan "model pembuat pasaran", iaitu, pasaran mengenakan bayaran pengendalian yang lebih rendah untuk setiap transaksi. Di samping itu, OKX juga menawarkan pelbagai kontrak niaga hadapan, termasuk kontrak standard mata wang, kontrak USDT dan kontrak penghantaran, dan struktur yuran setiap kontrak juga berbeza.
 Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Artikel ini menyediakan panduan terperinci untuk muat turun selamat aplikasi OUYI OKX di China. Oleh kerana sekatan ke kedai aplikasi domestik, pengguna dinasihatkan untuk memuat turun aplikasi melalui laman web rasmi OUYI OKX, atau menggunakan kod QR yang disediakan oleh laman web rasmi untuk mengimbas dan memuat turun. Semasa proses muat turun, pastikan anda mengesahkan alamat laman web rasmi, periksa kebenaran aplikasi, lakukan imbasan keselamatan selepas pemasangan, dan membolehkan pengesahan dua faktor. Semasa penggunaan, sila mematuhi undang -undang dan peraturan tempatan, gunakan persekitaran rangkaian yang selamat, melindungi keselamatan akaun, berhati -hati terhadap penipuan, dan melabur secara rasional. Artikel ini hanya untuk rujukan dan tidak menjadi nasihat pelaburan.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 Pintu Masuk Masuk Log Masuk Masuk.
Mar 04, 2025 pm 04:51 PM
Pintu Masuk Masuk Log Masuk Masuk.
Mar 04, 2025 pm 04:51 PM
Gate.io (Pintu Terbuka Sesame) adalah platform perdagangan cryptocurrency terkemuka di dunia. Tutorial ini meliputi langkah -langkah seperti pendaftaran akaun dan log masuk, pensijilan KYC, mata wang fiat dan mata wang digital, pemilihan pasangan dagangan, pesanan urus niaga/pasaran, dan pesanan dan rekod transaksi melihat, membantu anda memulakan platform GATE.IO untuk perdagangan cryptocurrency. Sama ada pemula atau veteran, anda boleh mendapat manfaat daripada tutorial ini dan mudah menguasai kemahiran perdagangan Gate.io.
 Cara mengeluarkan wang daripada platform pembayaran Bitget Wallet Bitpie kepada Alipay atau WeChat
Sep 04, 2024 pm 06:57 PM
Cara mengeluarkan wang daripada platform pembayaran Bitget Wallet Bitpie kepada Alipay atau WeChat
Sep 04, 2024 pm 06:57 PM
Bagaimana untuk mengeluarkan wang ke Alipay atau WeChat melalui BitgetWallet? 1. Log masuk ke platform pembayaran BitgetWallet; 6. Sahkan dan serahkan.



