 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG)
Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG)
Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG)
Artikel ini akan memperkenalkan kepada anda cara menggunakan CSS dan SVG untuk menambah kesan kecerunan, lejang dan bayangan pada teks.

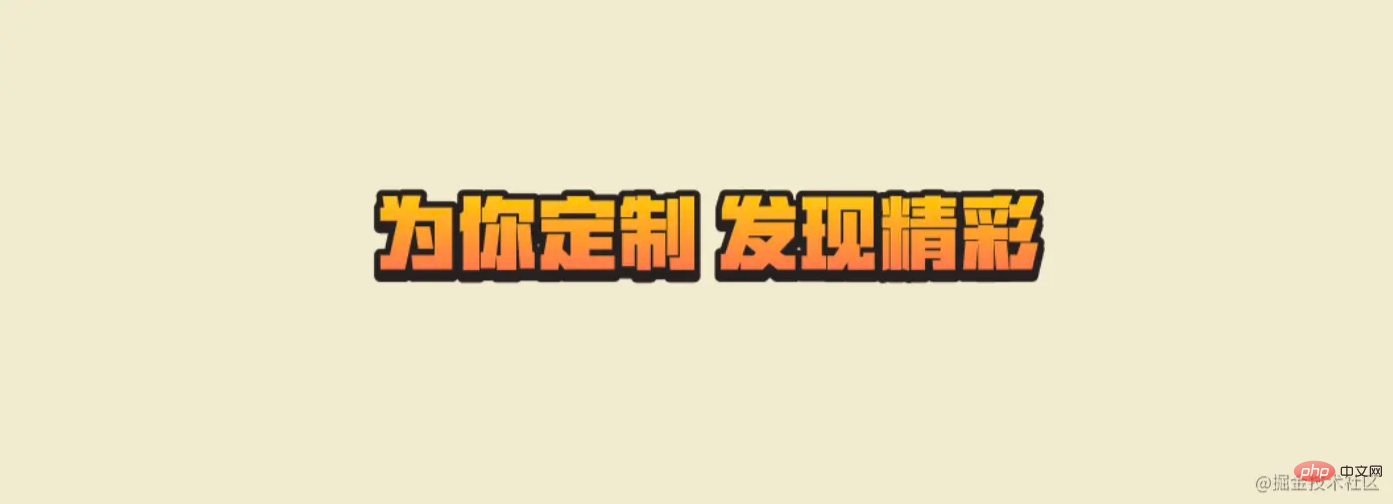
Anda selalunya boleh melihat teks tajuk yang diproses khas dalam beberapa halaman aktiviti web, seperti ini

Buat masa ini Mengabaikan fon khas, anda boleh mencari melalui gaya lapisan draf reka bentuk bahawa terdapat tiga kesan teks, iaitu kecerunan, strok dan unjuran

Sebagai front-end yang bercita-cita tinggi, sudah tentu saya tidak akan menggunakan gambar langsung~ Di sini kita menggunakan CSS dan SVG untuk melaksanakannya, mari kita lihat
Peringatan hangat: Artikel mempunyai banyak butiran Jika anda tidak berminat, anda boleh melompat terus ke bahagian bawah untuk melihat demo dalam talian
1 >Pertama, mari kita lihat pelaksanaan dalam CSS.
Tiada atribut langsung dalam CSS untuk menetapkan kecerunan teks Biasanya teks hanya boleh menjadi warna pepejal. Walau bagaimanapun, anda boleh menggunakan pemangkasan latar belakang
untuk menjadikan warna latar belakang muncul dalam kawasan teks Nampaknya teks itu mempunyai kecerunanbackground-clip
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
} Sebabnya sebenarnya sangat mudah Memandangkan ia adalah latar belakang yang dipangkas, apa yang dipaparkan di hujung sebenarnya adalah warna latar belakang latar belakang, jadi di sini anda perlu menetapkan warna teks kepada Ketelusan sudah cukup, ia boleh dicapai menggunakan
Sebabnya sebenarnya sangat mudah Memandangkan ia adalah latar belakang yang dipangkas, apa yang dipaparkan di hujung sebenarnya adalah warna latar belakang latar belakang, jadi di sini anda perlu menetapkan warna teks kepada Ketelusan sudah cukup, ia boleh dicapai menggunakan
. color-webkit-text-fill-color
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent; /*需要文字透明*/
} 2. Kecerunan teks SVG
2. Kecerunan teks SVG
Mari kita lihat Kecerunan Teks SVG.
SVG secara semula jadi menyokong kecerunan teks Anda boleh menganggap teks sebagai laluan vektor biasa Strukturnya adalah seperti berikut:
Hanya isikan terus dengan<svg> <text>为你定制 发现精彩</text> </svg>
Jika anda berminat, anda boleh menyemak filllinearGradient - SVG |. org) <linearGradient>, yang perlu ditakrifkan dalam < Teg dalam 🎜><defs></defs>
<svg>
<defs>
<linearGradient id="gradient">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
</defs>
<text class="text">为你定制 发现精彩</text>
</svg> dan <linearGradient> tentukan nod dan warna kecerunan masing-masing, dan kemudian isikan kecerunan melalui atribut <stop> (nyatakan id ) offsetstop-colorfillKesannya adalah seperti berikut (ia bukan masalah dengan pemuatan imej )
.text{
fill: url(#gradient);
}Terdapat dua masalah dengan cara ini
- Arah kecerunan mendatar ke kanan
- Lihat soalan pertama yang pertama. Pemprosesan penyesuaian teks dalam SVG masih sangat lemah. Contohnya, pembalut baris automatik, yang biasa dalam CSS, hanya boleh dibalut secara manual pada kedudukan yang ditentukan dalam SVG. Dua atribut dan
text-anchordominant-baseline dan
.text{
text-anchor: middle;
dominant-baseline: middle;
fill: url(#gradient);
} Peratusan di sini boleh dibandingkan dengan peratusan kedudukan latar belakang dalam CSS <text>xyDengan cara ini,
<text class="text" x="50%" y="50%">为你定制 发现精彩</text>
,  ,
,
. Diberi segi empat tepat, sudut kiri atas ialah x1 dan sudut kanan bawah ialah y1, supaya mana-mana sudut boleh diwakili x2y2[0,0][1, 1]
dalam  seperti berikut
seperti berikut
<linearGradient>Kesannya adalah seperti berikutx1="0" y1="0" x2="0" y2="1"

三、CSS 文字描边
CSS 中有个专门用于文字描边的属性 -webkit-text-stroke,可以控制描边的宽度和颜色,比如
.text{
-webkit-text-stroke: 2px #333;
}效果如下

确实有描边了,但是文字好像瘦了一圈,如果觉得不太明显,可以再设置大一点

从这里可以看出,-webkit-text-stroke其实是 居中描边,并且是覆盖在文本上的,也无法更改描边方式。而事实上,很多设计工具都是可以选择描边方式的,比如 figma

那么,如何实现外描边效果呢?
也是可以的!用两层文本,一层文本描边,一层文本渐变就可以了,为了节省标签,可以用伪元素来生成
<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
::before设置渐变,位于上方,原文本设置描边,位于下方,注意把 ::before的-webkit-text-stroke去除
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}叠加示意如下

改变不同的描边也不会出现文字“变瘦”的情况
四、SVG 文字描边
SVG 也可以实现描边效果,和 CSS 比较类似,应该说 CSS 是借鉴 SVG 的,通过 stroke 和 stroke-width来控制描边颜色和大小,比如
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}可以得到这样的效果
和 CSS 表现一样,都是居中描边,也无法改变。
不一样的是,SVG 控制更为灵活,默认是先填充、然后再描边,所以看着是描边在填充之上,但是,我们可以改变这种规则,设置先描边,再填充,那么填充的颜色就会覆盖在描边之上了。SVG 中改变这种规则的可以通过 paint-order 来设置,关于这个属性,有兴趣的可以访问张鑫旭老师的这篇文章:CSS paint-order祝大家元旦快乐
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}这样就实现了外描边效果,是不是比 CSS 方便许多?
除此之外,SVG 还可以设置描边路径的转角处的形状,比如 figma 中关于转角的设置如下
SVG 中与之相对应的属性叫做 stroke-linejoin,这里是圆角,可以做如下设置
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
stroke-linejoin: round; /*路径转角为圆角*/
}各种属性效果如下
五、CSS 文字投影
继续添加效果。CSS 可以通过 text-shadow来添加文本投影
.text{
-webkit-text-stroke: 6px #333;
text-shadow: 0 4px 0 #333;
}结果变成了这样
原因其实还和文本渐变有关,渐变其实是背景色,文字是透明的,所以给文字添加阴影,结果阴影就覆盖在了背景之上。除了使用text-shadow,还可以通过 drop-shadow滤镜实现
.text{
-webkit-text-stroke: 6px #333;
filter: drop-shadow(0 4px 0 #333);
}这样就完美实现了
六、SVG 文字投影
SVG 就比较灵活了,比如上面使用的 drop-shadow滤镜,其实就是借鉴了 SVG 中的 滤镜,所以 SVG 也可以这样实现
<svg>
<defs>
<linearGradient id="gradient" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" stop-color="#FFCF02"/>
<stop offset="100%" stop-color="#FF7352"/>
</linearGradient>
<filter id="shadow">
<feDropShadow dx="0" dy="4" stdDeviation="0" flood-color="#333"/>
</filter>
</defs>
<text x="50%" y="50%" class="text">为你定制 发现精彩</text>
</svg>这里dx、dy、stdDeviation、flood-color和 drop-shadow(dx,dy,stdDeviation,flood-color)中的参数是一一对应的,就不多说明了,然后在文字中应用滤镜
.text{
/*其他*/
filter:url(#shadow);
}这样也能实现文字投影
其实 SVG 中大可不必这么麻烦,刚才上面 text-shadow之所以不能使用,就是因为 CSS 实现的文字渐变是背景,是假的文字渐变,但是 SVG 中是真真正正的渐变填充,所以没错,这里可以直接用 CSS 中的 text-shadow 来实现,SVG 和 CSS 现在很多属性和样式都互通了,如下
.text{
/*其他*/
fill: url(#gradient);
text-shadow: 0 4px 0 #333;
}实现更加简洁
七、特殊字体处理
通常活动标题会采用一些特殊的字体,英文字体还好,整个引入都可以,但是中文就不行了,大多数中文字体都非常大,可能达到几十MB或者几百MB。其实我们只需要用到出现的字体,如果把出现的文字这一部分的特殊字体单独提取出来,那么整个字体文件将大大减小,这个过程就叫做字体子集化。
那么该如何处理呢?
这里推荐一个工具 Fontmin - 字体子集化方案,关于字体子集化的原理,可以参考这篇文章:性能优化魔法师:中文字体实践篇 - 掘金
下载客户端后,导入字体文件.ttf,然后输入需要用到的文字,如下
点击生成,可以得到如下文件
其中第一个以-embed为后缀的 CSS,里面是转换 base64 后的文件,可以直接引入
@font-face {
font-family: "HYLiLiangHeiJ Regular";
src: url("HYLiLiangHeiJ Regular.eot"); /* IE9 */
src: url("HYLiLiangHeiJ Regular.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url(data:application/x-font-ttf;charset=utf-8;base64,AAEAAAAKAIAAAwAgT1MvMr6khfgAAACsAAAAYGNtYXB/inIFAAABDAAAAYJnbHlmmahvSQAAApAAAARkaGVhZA6mvEEAAAb0AAAANmhoZWEHiwK6AAAHLAAAACRobXR4BJMAmgAAB1AAAAAUbG9jYQPgBSoAAAdkAAAAFG1heHAAEwBIAAAHeAAAACBuYW1lb/SphAAAB5gAAALhcG9zdOu6TDAAAAp8AAAAdAAEA+gBkAAFAAgAZABkAAABRwBkAGQAAAOVAGQA+gAAAAIGAAQBAQEBAaAAAr8QAAAAAAAAFgAAAABITllJAEBOOny+AyD/OAAAA5UBRwAEAAAAAAAAAcAChQAAACAAAQAAAAMAAAADAAAAHAABAAAAAAB8AAMAAQAAABwABABgAAAAFAAQAAMABE46T2BSNlPRW5pfaXOwfL7/////AABOOk9gUjZT0VuaX2lzsHy+/////7HHsKKtzawzpGugnYxXg0oAAQABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAz/14DsALzABUAGQAAEyczFzM3MwchESEnIREjAyE1MxMjNQUzEyNkFrgZCyDiIAGk/hcRASDugf7NdVzSAbG3LLwCX4yMlJT9ALMBpv2mtAGmp+z+6wAAAAAEACj/VQPJAu4ADAAWACIAKAAAAQMzETMRIycHIzUzEwERBzU3NTMRBxEBByERIzUjByM1MzcBMxUjAzMCGiw0w/EGEbQfKP7fJyzZEwEkCwGNu/0bsx8kAjEbtyemAZL+egHk/WexmscBXf3DAesR4xzA/rYJ/boDmCv+52tuvIv9R8gCJQAAAwAk/1QDtwLzACUAKwAvAAATMwczNTMVMxUjFTMVIxUzESMRIxEjESMRIxEzNSM1MzUjByM1MwEhJzMRMwERMxFQlAgUqa+vw8O4mx2pHpu5yMgqCpgWA33+1AiAtP6uigLnLzs7jlWPIv5ZARj+vwFB/vEBniKPVUWQ/OOdAvX9JQK9/UMAAAMAJP9dA8QC8QAgACQAKQAAAQczNzMHMyczFzMVIQchFQcXMxUjJwchNQcjNTMTIzU3ATcnBzcHMxc3ARYmLSveK5oY2hpT/gAMAfy2O4jgZk7+7CPSNI63LQFaI3wtUQiKVFMC73+BgXh4pSOxvyqxUlJqasABroqa/R8iZIbzFzxTAAIALP9bA8AC7AAXACMAAAUnByM1MzczBxczESE1IRUhFSEVIRUhFQE1ISchFyEVIzUhFQFSPRDZJivbIlcS/pUDg/7SARn+5wE3/G0BSAQBFwUBMuj+OKFUWL39tVcBJqCgP5pNqgKE0jc31jczAAAIACv/XAPRAvMAEAAdACMAKQAtADEANQA5AAAXEQMjEzM1IzUzNTMVMxUjERMzNzMDIzUHITUhNzMBAyE1MzcTAyE1MzcDEyMDJzczByUzFyM3Mxcj5hqhHp2vr8KxscRdKthh/g/90wF2B+IBQkz+7VouyFj+/WIkoR2kGQwgpyP99ZsZnpicFJikAVf+rQFgEJQiIpT+jAMpav7upi+LFP22/re2kwEj/uqwZv70/p0BY863t7e+vq8AAAIAKP9bA7IC4wAYACwAAAERMxUzNTMVITUHIzUzNyMRIREjESMRNxEDIxUzFSE1MzUjNTM1IzUhFSMVMwLWJCqO/rJBu09FkQI5pPEe4Cs4/s4/NDQ5ATA8KwIo/nGaMNRhYa1pAnL9kAHP/kstAW7+0fGnp/GcrKKirAAJACP/TwPBAvIACQAhAC0AMQA1ADkAPQBBAEUAAAURIREhJzM1IxUDNTM1IzUzNSM1MzUzFTMVIxUzFSMVMxUBESM1MzUzFTMVIxEDEQcRAScRMyc3MwclMxcjARUzNQczNSMBjQIk/vAIY8G0s5ycqanFvr6pqcL8yWNjkWFhm1MBSFFRVglYC/6uVg1YAg3BwcHBqAH5/gp2F5ACD24ZZxZtGhptFmcZbv3xAgaQ/v6Q/foB9P4ZFgH9/gMWAeey0dHS0f7lHx+bHAABAAAAAQAAARwkRF8PPPUAAwPoAAAAAM58+bMAAAAA3R9/YwAj/08D0QLzAAAADAABAAAAAAAAAAEAAAOV/rkAAAPoACMAFwPRAAEAAAAAAAAAAAAAAAAAAAABA+gAAAAzACgAJAAkACwAKwAoACMAAAAAAC4AcgC2APgBMAGOAcwCMgABAAAACQBGAAkAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAAAEADGAAEAAAAAAAAAPAAAAAEAAAAAAAEAEwA8AAEAAAAAAAIABwBPAAEAAAAAAAMAIQBWAAEAAAAAAAQAGwB3AAEAAAAAAAUADACSAAEAAAAAAAYADQCeAAEAAAAAAAcAEgCrAAMAAQQJAAAAeAC9AAMAAQQJAAEAGAE1AAMAAQQJAAIADgFNAAMAAQQJAAMAQgFbAAMAAQQJAAQAKAGdAAMAAQQJAAUAGAHFAAMAAQQJAAYAGgHdAAMAAQQJAAcAJAH3KGMpIENvcHlyaWdodCBCZWlqaW5nIEhBTllJIEtFWUlOIEluZm9ybWF0aW9uIFRlY2hub2xvZ3kgQ28ubElOw6pSwpvCkcOPwp7DkXvCgFJlZ3VsYXJIYW55aSBIWUxpTGlhbmdIZWlKIFJlZ3VsYXIgdjUuMDBsSU7DqlLCm8KRw4/CnsORe8KAIFJlZ3VsYXJWZXJzaW9uIDUuMDBIWUxpTGlhbmdIZWlKVHJhZGVtYXJrIG9mIEhBTllJACgAYwApACAAQwBvAHAAeQByAGkAZwBoAHQAIABCAGUAaQBqAGkAbgBnACAASABBAE4AWQBJACAASwBFAFkASQBOACAASQBuAGYAbwByAG0AYQB0AGkAbwBuACAAVABlAGMAaABuAG8AbABvAGcAeQAgAEMAbwAuAGwASQBOAOoAUgCbAJEAzwCeANEAewCAAFIAZQBnAHUAbABhAHIASABhAG4AeQBpACAASABZAEwAaQBMAGkAYQBuAGcASABlAGkASgAgAFIAZQBnAHUAbABhAHIAIAB2ADUALgAwADAAbABJAE4A6gBSAJsAkQDPAJ4A0QB7AIAAIABSAGUAZwB1AGwAYQByAFYAZQByAHMAaQBvAG4AIAA1AC4AMAAwAEgAWQBMAGkATABpAGEAbgBnAEgAZQBpAEoAVAByAGEAZABlAG0AYQByAGsAIABvAGYAIABIAEEATgBZAEkAAAAAAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACQAJAAABAgEDAQQBBQEGAQcBCAEJB3VuaTRFM0EHdW5pNEY2MAd1bmk1MjM2B3VuaTUzRDEHdW5pNUI5QQd1bmk1RjY5B3VuaTczQjAHdW5pN0NCRQ==) format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("HYLiLiangHeiJ Regular.svg#HYLiLiangHeiJ Regular") format("svg"); /* iOS 4.1- */
font-style: normal;
font-weight: normal;
}
.text{
/*其他样式*/
font-family: "HYLiLiangHeiJ Regular";
}这样几乎实现了和设计稿完全一致的效果
其实如果从头看下来,应该也能自己实现一个,既能掌握原理,也能加深印象,完全变成自己的了。不过可能不是每个同学都有时间,或者能够静下心来研究每一个案例,所以这里还是整理了一下在线 demo,想要快速看结果的直接访问就行了,如下
CSS 实现可以访问 text-css (codepen.io)
SVG 实现可以访问 text-svg (codepen.io)
八、总结和说明
以上介绍了 CSS 和 SVG 两种不同的方式来实现文本的特殊效果,从效果来看,显然 SVG 要更胜一筹,比如描边更加平滑、也无需多层嵌套,但 CSS 也有优势,比如渐变色和投影更加简单,总结一下
CSS 文字渐变本质是背景裁剪,需要将文字颜色设为透明
SVG 文字天然支持渐变填充,需要借助 linearGradient 标签
SVG 文本居中稍微麻烦点,需要借助 text-anchor 和 dominant-baseline
Lejang CSS dan SVG adalah kedua-dua lejang berpusat dan tidak boleh diubah
Lejang luar CSS boleh dicapai melalui tindanan struktur berbilang lapisan
SVG boleh menggunakan paint-order untuk membuat cabutan isian di atas pukulan
Bayang teks CSS akan menembusi apabila teks lutsinar, anda boleh menggunakan drop - bayang menyerupai unjuran
feDropShadow dalam SVG dan drop-shadow dalam CSS adalah serupa
SVG boleh dilaksanakan secara langsung dengan teks-bayang dalam CSS Tayangan teks
Fonmin subset fon
CSS dan SVG mempunyai kelebihan tersendiri dan mempengaruhi satu sama lain. Banyak gaya CSS juga boleh digunakan dalam SVG , banyak atribut SVG juga telah mula diperkenalkan ke dalam CSS Dalam pembangunan harian, kelebihan kedua-duanya boleh digabungkan sepenuhnya.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang



)
)
)
)
)
)
)
)
)
)
)
)
)
