Adakah terdapat sebarang arahan untuk vuejs?
vuejs mempunyai arahan. Arahan Vuejs bermula dengan "v-", ia bertindak pada elemen HTML, dan arahan menyediakan beberapa ciri khas Apabila arahan terikat kepada elemen, arahan akan menambah beberapa gelagat istimewa pada elemen sasaran terikat. Anda boleh Anggap arahan sebagai ciri HTML khas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
vuejs mempunyai arahan.
Apakah arahan dalam Vue
Arahan Vue.js bermula dengan v-, ia bertindak mengikut elemen HTML, Arahan menyediakan beberapa ciri khas. Apabila mengikat arahan kepada elemen, arahan itu akan menambah beberapa gelagat istimewa pada elemen sasaran terikat Kita boleh menganggap arahan itu sebagai atribut HTML khas.
VueJS memanjangkan HTML dengan atribut baharu yang dipanggil arahan.
ViueJS menambah fungsi pada aplikasi melalui arahan terbina dalam.
VueJS membolehkan anda menyesuaikan arahan.
Ciri-ciri arahan
Semua arahan termasuk dalam skop pengurusan contoh Vue .
arahan vueJS ialah atribut HTML lanjutan, diawali dengan v-.
Arahan model v mengikat nilai elemen (seperti nilai medan input) pada aplikasi dan menyimpan nilai.
Arahan vuejs biasa
Vue.js menyediakan beberapa arahan terbina dalam yang biasa digunakan Seterusnya kami akan memperkenalkan mengikuti Beberapa arahan terbina dalam:
- v-if command
- v-show command
- v-else command
- v-for command
- arahan v-ikat
- arahan v-on
arahan v-jika
v-jika ialah arahan pemaparan bersyarat , yang memadam dan memasukkan elemen berdasarkan ungkapan benar atau salah
Sintaks asas:
v-if="expression"
ungkapan ialah ungkapan yang mengembalikan nilai Boolean atribut Boolean Ia juga boleh menjadi ungkapan yang mengembalikan Boolean.
<div id="app">
<div v-if="isMale">男士</div>
<div v-if="age>=20">age:{{age}}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})perintah v-show
Perbezaan antara v-show dan v-if.
v-show akan memaparkan html tidak kira sama ada syarat itu benar, manakala v-if akan memaparkan hanya jika syarat itu benar
Lihat dua tangkapan skrin dahulu , dan yang kedua ialah Gambar menunjukkan bahawa apabila isMale adalah palsu dan syarat tidak dipenuhi, anda boleh melihat bahawa html v-if tidak diberikan,
, dan p menggunakan v-show hanya menukar paparan gayanya : tiada;


<div id="app">
<div v-if="isMale">男士v-if</div>
<div v-show="isMale">男士v-show</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})perintah v-else
perintah v-else digunakan bersama dengan v-if atau v-show, v- Jika syarat tidak benar, kandungan v-else akan dipaparkan
<div id="app">
<div v-if="isMale">男士</div>
<div v-else>女士</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})v-untuk arahan
Arahan v-for menghasilkan senarai berdasarkan tatasusunan, yang konsisten dengan JavaScript Sintaks traversal adalah serupa
v-for="item in list"
senarai ialah tatasusunan, item ialah tatasusunan yang dilalui pada masa ini elemen
v-for="(item,index) dalam senarai" dengan indeks ialah semasa Indeks gelung, subskrip bermula dari 0

<div id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})arahan v-bind
v-bind secara dinamik mengikat Satu atau lebih atribut boleh mempunyai parameter selepas nama mereka, dipisahkan dengan titik bertindih Parameter ini biasanya merupakan atribut elemen HTML, seperti v-bind: class
class boleh digunakan dengan v -bind:class wujud pada masa yang sama, iaitu, terdapat kelas Menambah v-bind:class tidak akan menimpa yang asal kelas gaya, tetapi akan menambah nama kelas baharu
<div id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})berdasarkan yang asal V-bind:src di atas juga boleh disingkatkan sebagai: src Ubah suai kod di atas
<div id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>arahan v-on
v-on digunakan untuk memantau acara DOM Penggunaannya serupa dengan v-bind, contohnya, menambahkan acara klik pada butang <button v-on:click="show">
Begitu juga, seperti v-bind, v-on juga boleh disingkatkan dan digantikan dengan simbol @ Ubah suai kod: <button @click="show">
Mari kita lihat satu. contoh:

Berikut ialah kod untuk menyembunyikan dan menunjukkan perenggan teks p dengan mengklik
<div id="app"> <p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<div>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</div>
</div>
var vm = new Vue({ el: '#app', data: { isShow:true
}, methods:{ show:function(type){ if(type){ this.isShow = true;
}else{ this.isShow = false;
}
}
}
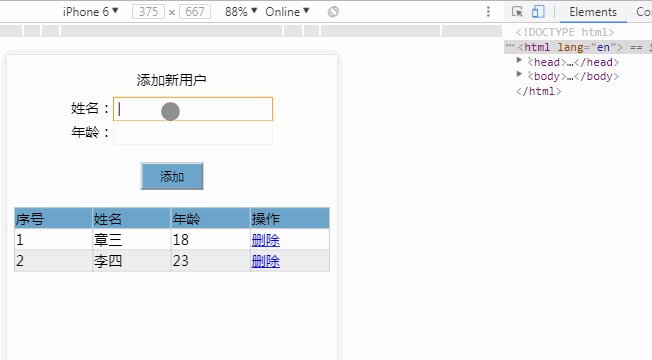
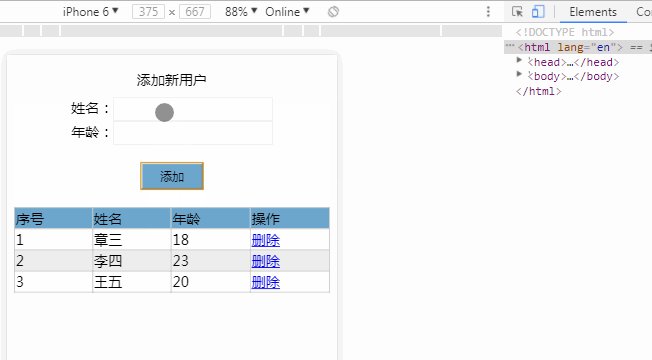
})Contoh komprehensif

<div id="app">
<div class="title">添加新用户</div>
<div class="form">
姓名:<input type="text" v-model="person.name"><br/>
年龄:<input type="text" v-model="person.age"><br/>
<button class="btn" type="button" @click="add">添加</button>
</div>
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
<td>
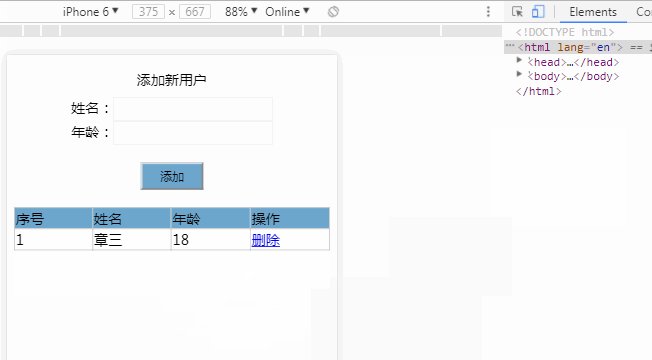
<a href="javascript:;" @click="deleteItem(index)">删除</a>
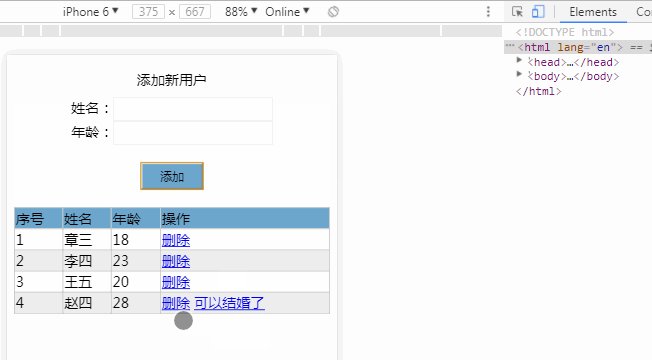
<a v-if="item.age>=25" href="javascript:;" @click="marry(index)">可以结婚了</a>
</td>
</tr>
</table>
</div>
new Vue({
el: '#app',
data: {
person:{
name:'',
age:'',
},
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
},
methods:{
add:function(){
this.list.push(this.person);
this.person = {name:'',age:''};
},
deleteItem:function(index){
// 删除一个数组元素
this.list.splice(index,1);
},
marry:function(){
alert("不好意思,你没有女朋友结不了婚");
}
},
created:function(){
}
})Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Adakah terdapat sebarang arahan untuk vuejs?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Bagaimana untuk mendapatkan item menggunakan arahan dalam Terraria? -Bagaimana untuk mengumpul barang di Terraria?
Mar 19, 2024 am 08:13 AM
Bagaimana untuk mendapatkan item menggunakan arahan dalam Terraria? -Bagaimana untuk mengumpul barang di Terraria?
Mar 19, 2024 am 08:13 AM
Bagaimana untuk mendapatkan item menggunakan arahan dalam Terraria? 1. Apakah arahan untuk memberikan item dalam Terraria Dalam permainan Terraria, memberi arahan kepada item adalah fungsi yang sangat praktikal. Melalui arahan ini, pemain boleh terus mendapatkan barangan yang mereka perlukan tanpa perlu melawan raksasa atau teleport ke lokasi tertentu. Ini boleh menjimatkan masa dengan banyak, meningkatkan kecekapan permainan dan membolehkan pemain memberi lebih tumpuan kepada meneroka dan membina dunia. Secara keseluruhan, ciri ini menjadikan pengalaman permainan lebih lancar dan menyeronokkan. 2. Cara menggunakan Terraria untuk memberikan arahan item 1. Buka permainan dan masukkan antara muka permainan. 2. Tekan kekunci "Enter" pada papan kekunci untuk membuka tetingkap sembang. 3. Masukkan format arahan dalam tetingkap sembang: "/berikan [nama pemain][ID item][kuantiti item]".
 Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin Dengan populariti aplikasi mudah alih dan pertumbuhan berterusan keperluan pengguna, pembangunan aplikasi Android telah menarik lebih banyak perhatian daripada pembangun. Apabila membangunkan apl Android, memilih tindanan teknologi yang betul adalah penting. Dalam beberapa tahun kebelakangan ini, bahasa Vue.js dan Kotlin secara beransur-ansur menjadi pilihan popular untuk pembangunan aplikasi Android. Artikel ini akan memperkenalkan beberapa teknik untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin serta memberikan contoh kod yang sepadan. 1. Sediakan persekitaran pembangunan pada permulaan
 Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python Pengenalan: Dengan kemunculan era data besar, visualisasi data telah menjadi penyelesaian penting. Dalam pembangunan aplikasi visualisasi data, gabungan Vue.js dan Python boleh memberikan fleksibiliti dan fungsi yang berkuasa. Artikel ini akan berkongsi beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python, dan melampirkan contoh kod yang sepadan. 1. Pengenalan kepada Vue.js Vue.js ialah JavaScript yang ringan
 Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman untuk membina enjin bahagian hadapan untuk pembangunan permainan Pengenalan: Dengan pembangunan berterusan pembangunan permainan, pilihan enjin bahagian hadapan permainan telah menjadi keputusan penting. Antara pilihan ini, rangka kerja Vue.js dan bahasa Lua telah menjadi tumpuan ramai pembangun. Sebagai rangka kerja hadapan yang popular, Vue.js mempunyai ekosistem yang kaya dan kaedah pembangunan yang mudah, manakala bahasa Lua digunakan secara meluas dalam pembangunan permainan kerana prestasinya yang ringan dan cekap. Artikel ini akan meneroka bagaimana untuk
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Gunakan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet dan kepentingan data yang semakin meningkat, permintaan untuk perangkak web dan alat pengikis data juga telah meningkat. Dalam konteks ini, adalah pilihan yang baik untuk menggabungkan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap. Artikel ini akan memperkenalkan cara membangunkan alat sedemikian menggunakan bahasa Vue.js dan Perl, serta melampirkan contoh kod yang sepadan. 1. Pengenalan kepada bahasa Vue.js dan Perl
 Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ Dalam era sosial hari ini, fungsi sembang telah menjadi salah satu fungsi teras aplikasi mudah alih dan aplikasi web. Salah satu elemen yang paling biasa dalam antara muka sembang ialah gelembung sembang, yang boleh membezakan dengan jelas mesej penghantar dan penerima, dengan berkesan meningkatkan kebolehbacaan mesej. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue untuk mewakili gelembung sembang. Komponen ini terdiri daripada dua bahagian utama
 Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, amalan dan kemahiran pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat Pengenalan: Dalam pembangunan aplikasi mudah alih, reka bentuk dan pelaksanaan antara muka pengguna (UI) adalah bahagian yang sangat penting. Untuk mencapai antara muka aplikasi mudah alih yang hebat, kami boleh menyepadukan Vue.js dengan bahasa Dart, dan menggunakan ciri pengikatan data dan komponenisasi yang berkuasa Vue.js dan perpustakaan pembangunan aplikasi mudah alih yang kaya bagi bahasa Dart untuk membina aplikasi mudah alih yang Memukau. antara muka UI. Artikel ini akan menunjukkan kepada anda bagaimana untuk




