Apakah acara yang terdapat di vuejs
Acara dalam vuejs ialah: fokus, kabur, klik (klik), dblclick, contextmen, mousemove, mouseover, mouseout, mouseup, keydown, keyup, select, wheel, dll.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Event Handler Pengendalian acara
Pengendalian acara dalam Vuejs sangat berkuasa dan sangat penting. Kita mesti mempelajarinya dengan baik.
Event Handler Sebab mengapa Vuejs meletakkannya pada kedudukan yang tinggi adalah berdasarkan pertimbangan ini:
Tulis kod yang berkaitan dengan acara secara bebas untuk mencari pelbagai logik dan mudah diselenggara. Selepas
event handlerdipisahkan, elemenDOMhalaman akan kelihatan sangat mudah. Mudah faham.Apabila halaman ditutup,
ViewModelyang sepadan juga akan dikitar semula. Kemudian pelbagaievent handleryang ditakrifkan pada halaman juga akan menjadi sampah yang dikumpul. Tidak akan menyebabkan limpahan memori.
DisokongEvent
Kami telah melihatnya sebelum iniv-on:click, Jadi , apakah acara yang boleh disokong oleh v-on?
Selagi ia adalah definisi HTML standard Event, ia disokong oleh Vuejs.
-
focus(Elemen mendapat fokus) -
blur(Elemen hilang fokus) -
click(Klik butang kiri tetikus) -
dblclick(Klik dua kali butang kiri tetikus) -
contextmenu(Klik kanan tetikus) -
mouseover(Alihkan penuding ke elemen dengan pemantauan acara atau elemen anaknya ) -
mouseout(Penunjuk bergerak keluar dari elemen, atau ke elemen anaknya) -
keydown(Tindakan papan kekunci: tekan sebarang kekunci) -
keyup(Tindakan papan kekunci: lepaskan sebarang kekunci)
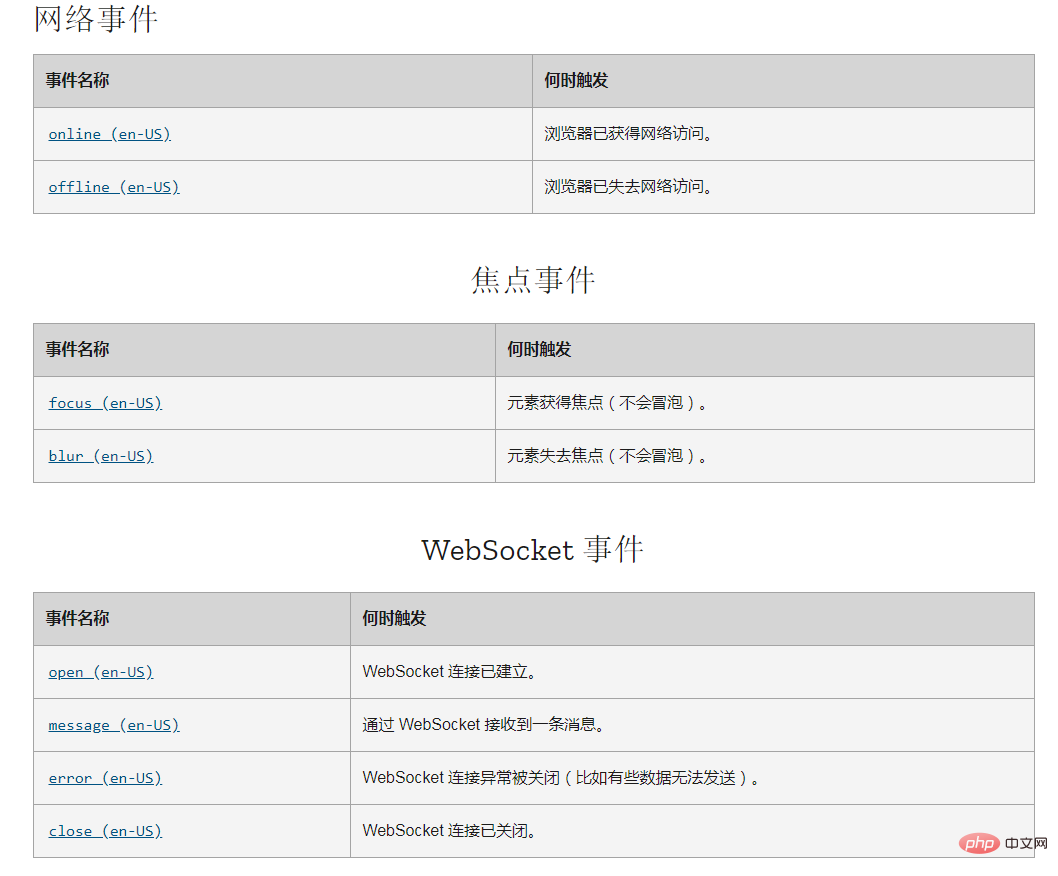
Semua acara standard HTML: https://developer.mozilla.org/zh-CN/docs/Web/Events
Contoh:
Sebanyak 162 acara standard adalah ditakrifkan, dan berpuluh-puluh acara bukan standard, serta acara khusus Mozilla. Seperti yang ditunjukkan dalam rajah di bawah:

Kita tidak perlu mengingati kesemuanya Biasanya dalam perkembangan harian, kurang daripada 20 adalah acara yang paling biasa
Penggunaan v-on Peristiwa yang mengikat
Kita boleh fikir hampir semua acara didorong oleh v-on ini directive. Oleh itu, bahagian ini akan memberikan penjelasan yang lebih terperinci tentang v-on.
1 Gunakan pembolehubah dalam v-on
Seperti yang ditunjukkan dalam kod berikut, pembolehubah boleh dirujuk dalam v-on:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
您点击了: {% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click='count += 1' style='margin-top: 50px'> + 1</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
}
})
</script>
</body>
</html>Selepas membuka kod di atas dengan penyemak imbas dan mengklik butang, anda boleh melihat bahawa pembolehubah count akan menjadi 1. Seperti yang ditunjukkan dalam rajah di bawah:

2. Gunakan nama kaedah v-on
dalam Contoh di atas juga boleh dilaksanakan seperti berikut:
<html>
<head>
<script ></script>
</head>
<body>
<div id='app'>
您点击了:{% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click='increase_count' style='margin-top: 50px'> + 1 </button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increase_count: function(){
this.count += 1
}
}
})
</script>
</body>
</html> seperti yang anda lihat, dalam v-on:click='increase_count'. , increase_count ialah nama kaedah.
3. Gunakan parameter nama kaedah v-on
dalam Kami juga boleh menggunakan v-on:click='some_function("your_parameter")' secara langsung, seperti yang ditunjukkan dalam contoh berikut:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
{% raw %}{{{% endraw %} message }}
<br/>
<button v-on:click='say_hi("明日的Vuejs大神")' style='margin-top: 50px'> 跟我打个招呼~ </button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: "这是个 在click中调用 方法 + 参数的例子"
},
methods: {
say_hi: function(name){
this.message = "你好啊," + name + "!"
}
}
})
</script>
</body>
</html>Selepas membukanya dengan pelayar, klik butang dan anda akan melihat gambar di bawah: 
4 Reka bentuk semula logik butang
Dalam pembangunan sebenar, kami sering menghadapi situasi seperti ini: selepas mengklik butang atau mencetuskan acara, kami mahukan keadaan lalai butang tersebut.
Contoh paling tipikal: Apabila menyerahkan borang (<form/>), kami ingin mengesahkan borang itu terlebih dahulu. Jika pengesahan gagal, borang tidak diserahkan.
Pada masa ini, jika kita mahu borang tidak dihantar, kita perlu membuat butang submit ini tanpa sebarang tindakan seterusnya. Dalam semua bahasa pembangunan, akan ada kaedah sepadan yang dipanggil: "preventDefault"
(hentikan tindakan lalai)
Mari lihat contoh ini:
<html>
<head>
<script ></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
alert("您输入的网址不符合规则。 无法跳转")
if(event){
alert("event is: " + event)
event.preventDefault()
}
}
}
}
})
</script>
</body>
</html>上面的代码中,可以看到,我们定义了一个变量: url. 并且通过代码:
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a> 做了两件事情:
把
url绑定到了该元素上。该元素 在触发
click事件时,会调用validate方法。 该方法传递了一个特殊的参数:$event. 该参数是当前 事件的一个实例。(MouseEvent)
在 validate方法中,我们是这样定义的: 先验证是否符合规则。 如果符合,放行,会继续触发 <a/> 元素的默认动作(让浏览器发生跳转) 。 否则的
话,会弹出一个 “alert” 提示框。
用浏览器打开这段代码,可以看到下图所示:
我们先输入一个合法的地址: http://baidu.com , 可以看到,点击后,页面发生了跳转。 跳转到了百度。
我们再输入一个 “不合法”的地址: https://baidu.com 注意: 该地址不是以 “http://” 开头,所以我们的vuejs 代码不会让它放行。
如下图所示:
进一步观察,页面也不会跳转(很好的解释了 这个时候 <a/> 标签点了也不起作用)
5. Event Modifiers 事件修饰语
我们很多时候,希望把代码写的优雅一些。 使用传统的方式,可能会把代码写的很臃肿。 如果某个元素在不同的event下有不同的表现,那么代码看起来就会有
很多个 if ...else ... 这样的分支。
所以, Vuejs 提供了 “Event Modifiers”。
例如,我们可以把上面的例子略加修改:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}
})
</script>
</body>
</html>可以看出,上面的代码的核心是:
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}先是在 <a/> 中定义了两个 click 事件,一个是 click, 一个是 click.prevent. 后者表示,如果该元素的click 事件被 阻止了的话, 应该触发什么动作。
然后,在 methods 代码段中,专门定义了 show_message , 用来给 click.prevent 所使用。
上面的代码运行起来,跟前一个例子是一模一样的。 只是抽象分类的程度更高了一些。 在复杂的项目中有用处。
这样的 “event modifier”,有这些:
- stop propagation 被停止后( 也就是调用了 event.stopPropagation()方法后 ),被触发
- prevent 调用了 event.preventDefault() 后被触发。
- capture 子元素中的事件可以在该元素中 被触发。
- self 事件的 event.target 就是本元素时,被触发。
- once 该事件最多被触发一次。
- passive 为移动设备使用。 (在addEventListeners 定义时,增加passive选项。)
以上的 “event modifier” 也可以连接起来使用。 例如: v-on:click.prevent.self
6. Key Modifiers 按键修饰语
Vuejs 也很贴心的提供了 Key Modifiers, 也就是一种支持键盘事件的快捷方法。 我们看下面的例子:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
输入完毕后,按下回车键,就会<br/>
触发 "show_message" 事件~ <br/><br/>
<input v-on:keyup.enter="show_message" v-model="message" />
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
show_message: function(){
alert("您输入了:" + this.message)
}
}
})
</script>
</body>
</html>可以看到,在上面的代码中, v-on:keyup.enter="show_message" 为 <a></a> 元素定义了事件,该事件对应了 “回车键”。
(严格的说,是回车键被按下后,松开弹起来的那一刻)
我们用浏览器打开上面的代码对应的文件,输入一段文字,按回车,就可以看到事件已经被触发了。
Vuejs 总共支持下面这些 Key modifiers:
- enter 回车键
- tab tab 键
- delete 同时对应了 backspace 和 del 键
- esc ESC 键
- space 空格
- up 向上键
- down 向下键
- left 向左键
- right 向右键
随着 Vuejs 版本的不断迭代和更新,越来越多的 Key modifiers 被添加了进来, 例如 page down, ctrl 。对于这些键的用法,
大家可以查阅官方文档。
相关推荐:《vue.js教程》
Atas ialah kandungan terperinci Apakah acara yang terdapat di vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Pada iPhone yang menjalankan iOS 16 atau lebih baru, anda boleh memaparkan acara kalendar akan datang terus pada skrin kunci. Baca terus untuk mengetahui cara ia dilakukan. Terima kasih kepada komplikasi muka jam tangan, ramai pengguna Apple Watch sudah terbiasa melihat pergelangan tangan mereka untuk melihat acara kalendar yang akan datang. Dengan kemunculan iOS16 dan widget skrin kunci, anda boleh melihat maklumat acara kalendar yang sama terus pada iPhone anda tanpa membuka kunci peranti. Widget Skrin Kunci Kalendar datang dalam dua perisa, membolehkan anda menjejaki masa acara akan datang yang seterusnya, atau menggunakan widget yang lebih besar yang memaparkan nama acara dan masanya. Untuk mula menambah widget, buka kunci iPhone anda menggunakan Face ID atau Touch ID, tekan dan tahan
 Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman untuk membina enjin bahagian hadapan untuk pembangunan permainan Pengenalan: Dengan pembangunan berterusan pembangunan permainan, pilihan enjin bahagian hadapan permainan telah menjadi keputusan penting. Antara pilihan ini, rangka kerja Vue.js dan bahasa Lua telah menjadi tumpuan ramai pembangun. Sebagai rangka kerja hadapan yang popular, Vue.js mempunyai ekosistem yang kaya dan kaedah pembangunan yang mudah, manakala bahasa Lua digunakan secara meluas dalam pembangunan permainan kerana prestasinya yang ringan dan cekap. Artikel ini akan meneroka bagaimana untuk
 Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ Dalam era sosial hari ini, fungsi sembang telah menjadi salah satu fungsi teras aplikasi mudah alih dan aplikasi web. Salah satu elemen yang paling biasa dalam antara muka sembang ialah gelembung sembang, yang boleh membezakan dengan jelas mesej penghantar dan penerima, dengan berkesan meningkatkan kebolehbacaan mesej. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue untuk mewakili gelembung sembang. Komponen ini terdiri daripada dua bahagian utama
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Dalam JavaScript, apakah tujuan acara 'oninput'?
Aug 26, 2023 pm 03:17 PM
Dalam JavaScript, apakah tujuan acara 'oninput'?
Aug 26, 2023 pm 03:17 PM
Apabila nilai ditambah pada kotak input, peristiwa oninput berlaku. Anda boleh cuba menjalankan kod berikut untuk memahami cara melaksanakan acara oninput dalam JavaScript - Contoh<!DOCTYPEhtml><html> <body> <p>Tulis di bawah:</p> <inputtype="text"
 Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, amalan dan kemahiran pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat Pengenalan: Dalam pembangunan aplikasi mudah alih, reka bentuk dan pelaksanaan antara muka pengguna (UI) adalah bahagian yang sangat penting. Untuk mencapai antara muka aplikasi mudah alih yang hebat, kami boleh menyepadukan Vue.js dengan bahasa Dart, dan menggunakan ciri pengikatan data dan komponenisasi yang berkuasa Vue.js dan perpustakaan pembangunan aplikasi mudah alih yang kaya bagi bahasa Dart untuk membina aplikasi mudah alih yang Memukau. antara muka UI. Artikel ini akan menunjukkan kepada anda bagaimana untuk
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 Cara melaksanakan statistik peta haba interaktif dalam PHP dan Vue.js
Aug 19, 2023 am 09:41 AM
Cara melaksanakan statistik peta haba interaktif dalam PHP dan Vue.js
Aug 19, 2023 am 09:41 AM
Cara melaksanakan statistik peta haba interaktif dalam PHP dan Vue.js Peta haba (Peta Haba) ialah cara visual untuk memaparkan taburan dan kepekatan data dalam bentuk peta haba. Dalam pembangunan web, selalunya perlu untuk menggabungkan data bahagian belakang dan paparan bahagian hadapan untuk melaksanakan fungsi statistik peta haba interaktif. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi ini dalam PHP dan Vue.js, serta menyediakan contoh kod yang sepadan. Langkah 1: Penyediaan data bahagian belakang Pertama, kita perlu menyediakan data untuk menjana peta haba. Dalam PHP, I