 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk mengkonfigurasi persekitaran projek Node untuk menyokong kebolehskalaan?
Bagaimana untuk mengkonfigurasi persekitaran projek Node untuk menyokong kebolehskalaan?
Bagaimana untuk mengkonfigurasi persekitaran projek Node untuk menyokong kebolehskalaan?
Artikel ini akan memperkenalkan kepada anda cara mengkonfigurasi persekitaran untuk menjadikan Node kebolehskalaan sokongan projek Saya harap ia akan membantu semua orang.

Oleh kerana terdapat beberapa pembangunan projek Nod yang tidak melibatkan penukaran pembolehubah persekitaran, tetapi anda akan sentiasa menghadapinya apabila melakukan pembangunan projek bahagian hadapan Contohnya, dalam projek Vue , anda boleh mengkonfigurasi .env .xxx.xxx dan memerlukan konfigurasi pembolehubah persekitaran untuk bermula dengan VUE_APP_, Mengapa? , mari kita terokai bersama cara pembolehubah persekitaran projek Vue dimuatkan dan dihuraikan, kemudian kami akan memindahkannya ke projek Node. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Terokai pemuatan konfigurasi persekitaran dalam Vue:
Mari kita lihat Vue CLI dahulu Mengenai perihalan mod dan pembolehubah persekitaran, kami melihat perenggan ini: Untuk butiran tentang peraturan untuk menghuraikan fail persekitaran, sila rujuk dotenv. Kami juga menggunakan dotenv-expand untuk melaksanakan pengembangan pembolehubah (sokongan Vue CLI 3.5). Kami mula-mula menggunakan Vue Cli untuk mencipta projek Vue.
Langkah pertama untuk meneroka:
Dalam package.json, pakej scripts @vue/cli-service arahan >

Terokai langkah kedua:
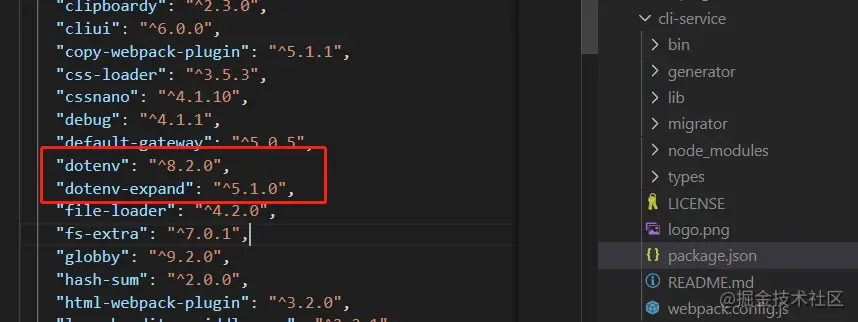
Pakej memasang dua pakej pergantungan yang digesa oleh tapak web rasmi , dan menemui kelas utama @vue/cli-service dalam fail bin di bawah direktori vue-cli-service.js. Service

Terokai langkah tiga:
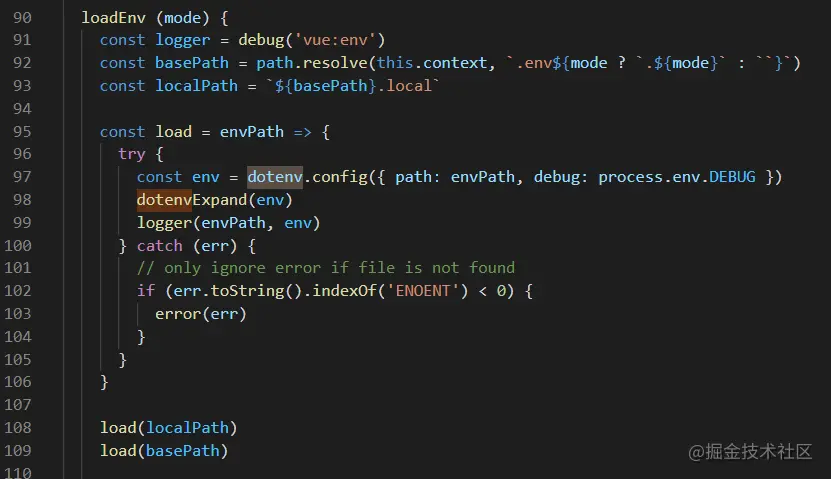
- Dalam
kami Kami temui fungsi utama untuk memuatkan konfigurasi persekitaran. Kedua-dua
Servicemerujuk kepada:pathdan.env.mode, maksudnya, fail pembolehubah persekitaran kami boleh menyokong dengan atau tanpa.env.mode.local..local - Fikirkan tentang kesan
dua kali?
load

Terokai langkah ketiga:
- Apakah yang berlaku kepada awalan yang ditentukan? Kami menemui jawapan dalam direktori
:
util, yang akhirnya dimuatkan ke dalam konfigurasi global oleh pemalamresolveClientEnv.js.DefinePlugin - Memikirkan tentang
tetapan?
BASE_URL


Tambahkan konfigurasi persekitaran pada projek Node yang membawa webpack
Sediakan persekitaran projek webpack
Sediakan webpack.config.js

Tambah env-helper.js, mari kita laksanakannya bersama-sama:
Pasang kebergantungan yang diperlukan
npm install dotenv --save npm install dotenv-expand --save
Menghuraikan fail pembolehubah persekitaran
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};Objek pembolehubah persekitaran yang sepadan dengan awalan
akan sepadan dengan keadaan biasa dan istimewa Selepas penyepaduan, ia dikembalikan dan disuntik ke dalam pemalam.
DefinePlugin
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};Naik taraf webpack.config.js untuk menunjukkan bacaan pembolehubah persekitaran
Tambah pemalam demonstrasi dan NODE_ENV Konfigurasi
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};Gunakan pembolehubah persekitaran dalam pemalam webpack kami
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;Lihat output
Nota tamat:
- Kami boleh memindahkan
ke projek
env-helper.jslain dengan hanya memasang Hanya tukar konfigurasi kaedah.Node Kali ini kod bergantung sepenuhnya pada kaedah CV Sudahkah anda mempelajarinya?
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi persekitaran projek Node untuk menyokong kebolehskalaan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...






