 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk mengalih keluar sempadan berulang jadual dalam css
Bagaimana untuk mengalih keluar sempadan berulang jadual dalam css
Bagaimana untuk mengalih keluar sempadan berulang jadual dalam css
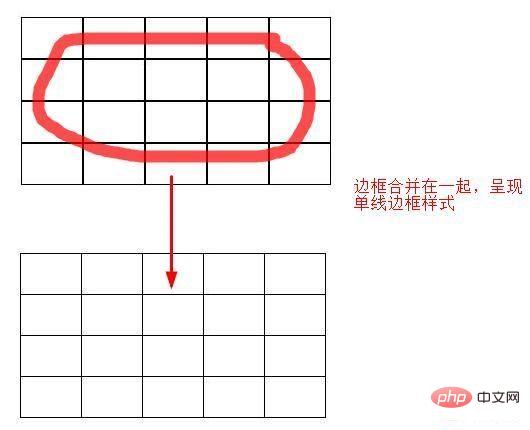
Dalam CSS, anda boleh menggunakan atribut runtuhan sempadan untuk mengalih keluar sempadan berulang dalam jadual Atribut ini boleh menetapkan sama ada jidar jadual diruntuhkan ke dalam satu jidar atau dipisahkan runtuh untuk membuang pertindihan Sempadan digabungkan bersama untuk membentuk sempadan, mencapai kesan sempadan satu baris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Masalah pertindihan selepas menetapkan sempadan dalam jadual jadual
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}Dalam jadual jadual, apabila kita menambah sempadan dan mengalih keluar jidar setiap sel , borang akan mempunyai masalah pertindihan sempadan, menjadikan garis sempadan lebih tebal Pada masa ini, kita boleh menetapkan border-collapse: collapse untuk menetapkan sempadan.
Perenderan:

Penerangan:
Atribut runtuhan sempadan menetapkan sama ada jidar jadual adalah digabungkan menjadi Sempadan tunggal, atau paparan berasingan seperti dalam HTML standard.
Nilai atribut:
nilai lalai yang berasingan. Sempadan akan dipisahkan. Sifat jarak sempadan dan sel kosong tidak diabaikan.
runtuh Jika boleh, sempadan akan digabungkan menjadi satu sempadan. Sifat jarak sempadan dan sel kosong diabaikan.
Pengenalan berkaitan:
sempadan ialah singkatan bagi atribut sempadan.
Sifat sempadan CSS digunakan untuk menentukan gaya, lebar dan warna sempadan elemen.
Sifat yang boleh ditetapkan adalah (mengikut urutan): lebar sempadan, gaya sempadan dan warna sempadan.
Anda juga boleh menetapkan hanya satu nilai Sebagai contoh, sempadan: #FF0000 adalah betul, dan nilai lain akan ditetapkan kepada nilai awal atribut yang sepadan.
Format sintaks
Anda boleh menggunakan satu, dua atau tiga nilai yang disenaraikan di bawah untuk menentukan atribut sempadan tidak penting:
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
Nota: Jika gaya sempadan tidak ditentukan, ia tidak akan kelihatan. Ini kerana gaya lalai kepada tiada.
Cadangan berkaitan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar sempadan berulang jadual dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



