
Dalam HTML, anda boleh menggunakan atribut lebar untuk menetapkan panjang kotak teks Atribut ini boleh menetapkan lebar elemen Anda hanya perlu menambah "lebar: gaya panjang nilai kepada elemen kotak teks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan panjang kotak teks dalam html
1 Cipta fail html baharu, bernama test.html, untuk menerangkan caranya gunakannya CSS melaraskan panjang kotak teks.

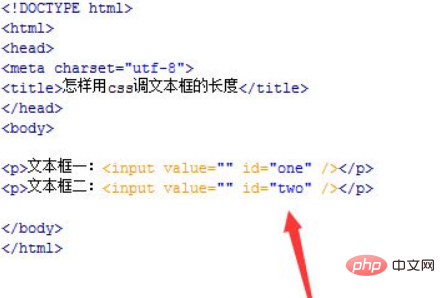
2. Dalam fail test.html, cipta dua kotak teks menggunakan teg input dalam teg p, seperti yang ditunjukkan di bawah.

3. Dalam fail test.html, tetapkan atribut id bagi dua kotak input masing-masing kepada satu dan dua Ia digunakan terutamanya untuk menetapkan gaya css melalui id di bawah.

4 Dalam fail test.html, tulis teg halaman akan ditulis dalam teg ini.

5 Dalam teg css, gayakan teg input dengan id satu dan gunakan atribut lebar untuk menentukan panjangnya sebagai 100px.

6 Dalam teg css, gayakan teg input dengan id dua dan gunakan atribut lebar untuk menentukan panjangnya sebagai 200px.

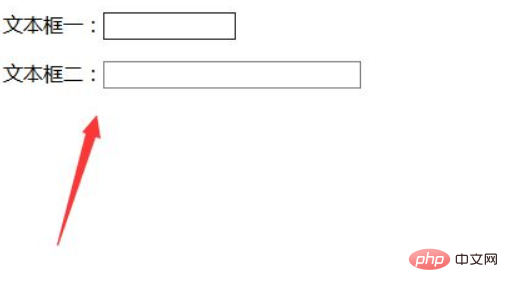
7. Buka fail test.html dalam penyemak imbas untuk menyemak kesannya.

Pembelajaran yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan panjang kotak teks html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!