 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Ajar anda langkah demi langkah cara menyesuaikan bar navigasi bawah applet WeChat
Ajar anda langkah demi langkah cara menyesuaikan bar navigasi bawah applet WeChat
Ajar anda langkah demi langkah cara menyesuaikan bar navigasi bawah applet WeChat
Bagaimana untuk menyesuaikan bar navigasi bawah applet WeChat? Artikel berikut akan memperkenalkan kepada anda kaedah pelaksanaan khusus untuk menyesuaikan bar navigasi bawah. Saya harap ia akan membantu anda!

WeChat menyokong bar navigasi tersuai untuk mencapai bar navigasi bawah yang fleksibel Penerangan ringkas diberikan dalam dokumen rasmi, tetapi tidak terlalu spesifik. pelaksanaan kod khusus mengikut langkah, kami akan membantu anda melengkapkan pelaksanaan khusus untuk menyesuaikan bar navigasi bawah. [Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]
Memperkenalkan colorui
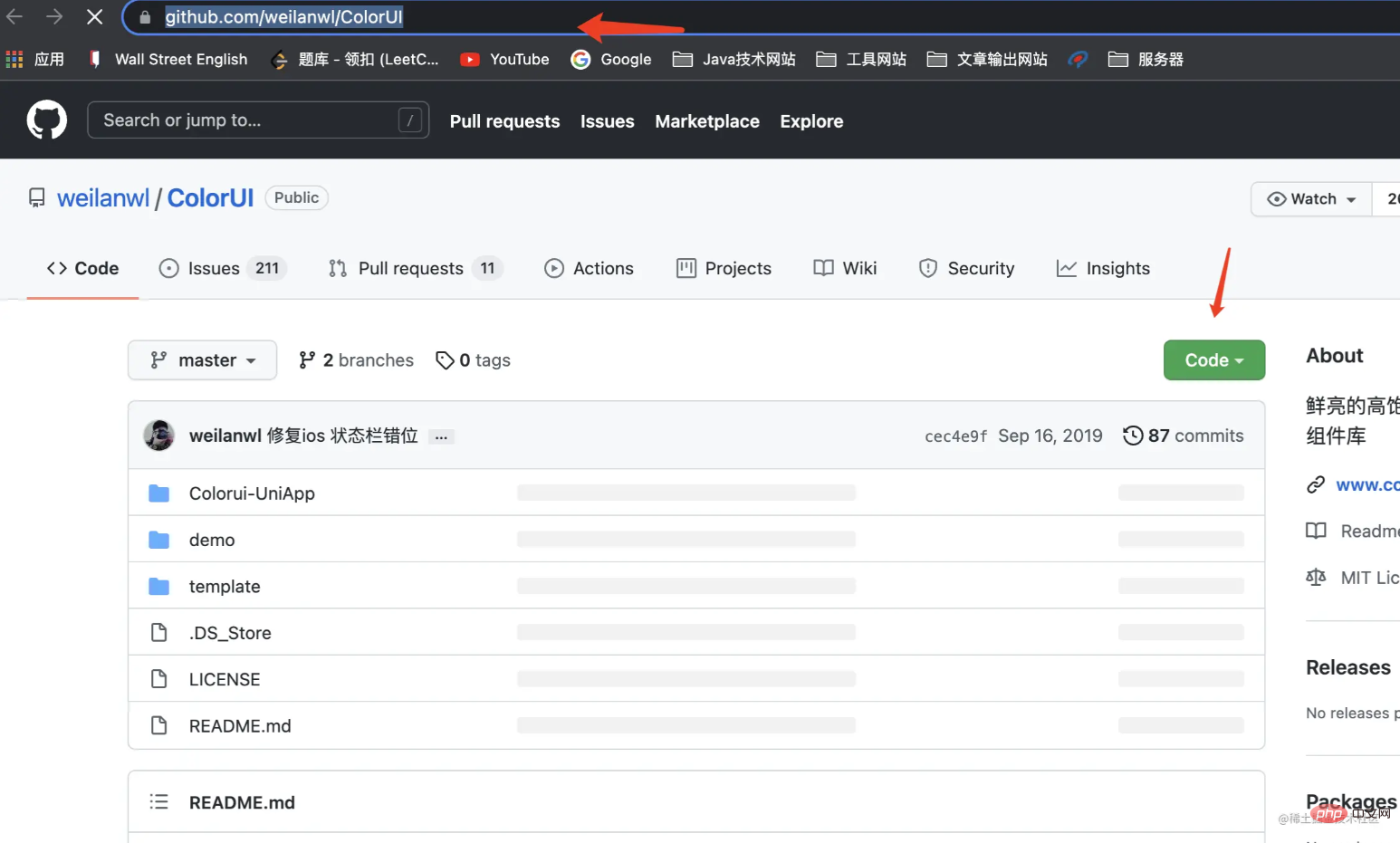
https://github.com/weilanwl/ColorUI
Lawati tapak web ini dan muat turun perpustakaan komponen colorui

Selepas memuat turun, letakkan folder colorui dalam folder demo ke dalam applet anda Dalam projek


sediakan import
@import 'colorui/main.wxss'; @import 'colorui/icon.wxss'; @import 'colorui/animation.wxss';
dan letakkan kod di atas ke dalam app.wxss Dalam fail ( Isi laluan kod di atas mengikut laluan sebenar anda)
colorui telah berjaya diperkenalkan Saya menggunakan komponen gaya colorui di sini , atau anda boleh menulis bahagian bawah sendiri Gaya bar navigasi boleh
Buat komponen bar navigasi bawah tersuai
Kami mula-mula mencipta folder komponen tersuai **tab-tersuai- bar, **Ingat, sesuaikan navigasi bawah Nama folder lajur mestilah ini dan tidak boleh ditukar kepada apa-apa lagi, jika tidak applet tidak akan dikenali.

Kemudian kami mencipta dua halaman (rumah, saya) di bawah Halaman, yang digunakan sebagai dua halaman bertukar untuk bar navigasi


tetapan fail app.json
Jika anda tidak menggunakan tetapan bar navigasi lalai program mini, anda perlu menetapkan atribut tersuai tabBar dalam app.json file For true
Kod khusus adalah seperti berikut:
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/icon/basics.png",
"selectedIconPath": "images/icon/basics_cur.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/icon/component.png",
"selectedIconPath": "images/icon/component_cur.png"
}
]
},Perlu diperhatikan di sini bahawa senarai juga perlu ditetapkan PagePath dalam senarai mengkonfigurasi yang khusus halaman tab yang perlu anda konfigurasikan. Di sini saya hanya menyediakan dua tab, jadi dua dikonfigurasikan selepas mengkonfigurasi beberapa tab, tidak ada yang boleh hilang atau berkurangan mengikut keperluan anda sendiri.
Tulis logik kod khusus bar navigasi
Pelaksanaan khusus komponen bar navigasi
1 tetapan data komponen
**// custome-tab-bar/index.js**
/**
* 组件的初始数据
*/
data: {
selected: 0,
list: [{
"pagePath": "/pages/home/home",
"text": "首页",
"iconPath": "/images/icon/basics.png",
"selectedIconPath": "/images/icon/basics_cur.png"
},
{
"pagePath": "/pages/my/my",
"text": "我的",
"iconPath": "/images/icon/component.png",
"selectedIconPath": "/images/icon/component_cur.png"
}
]
}Anda boleh melihat di sini bahawa tetapan adalah lebih kurang sama seperti yang terdapat dalam app.json, tetapi data senarai sebenar sebenarnya diperoleh di sini dan bukannya app.json kunci untuk melaksanakan komponen tersuai. Jadi, anda mungkin mempunyai soalan, kerana app.json tidak digunakan, mengapa anda perlu menetapkannya dalam app.json. Ini adalah keperluan standard program mini, dan kami hanya boleh mematuhinya.
2. Pelaksanaan kod halaman navigasi komponen
<!--custom-tab-bar/index.wxml-->
<view class="cu-bar tabbar">
<view wx:for="{{list}}" wx:key="index" class="action" data-index="{{index}}" data-path="{{item.pagePath}}" bindtap="switchTab">
<view class="cuIcon-cu-image">
<image ></image>
</view>
<view class="text-green">{{item.text}}</view>
</view>
</view>Berikut ialah gaya colorui yang digunakan berdasarkan membandingkan bit indeks setiap bahagian data dalam senarai nilai yang dipilih. Kesan penukaran gaya dicapai melalui acara penukaran switchTab untuk mencapai penukaran halaman tab.
3. Pelaksanaan kod acara penukaran Komponen
/**
* 组件的方法列表
*/
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({
url
})
this.setData({
selected: data.index
})
}
}Panggil kaedah wx.switchTab yang disediakan oleh WeChat untuk melengkapkan lompatan url dan rekod nilai indeks yang dipilih pada masa yang sama.
Selepas menulis ini, kod untuk komponen kami selesai Kemudian halaman tertentu juga mesti menyediakan logik yang sepadan untuk penukaran butang
4 🎜>
Tetapkan nilai yang dipilih melalui fungsi kitaran hayat halaman onShow Kerana halaman saya ialah tab kedua, nilai indeks ditetapkan kepada 1. Komponen tersuai WeChat mempunyai antara muka getTabBar baharu, yang boleh mendapatkan tersuai. kandungan di bawah halaman semasa Dengan mentakrifkan contoh komponen tabBar, anda boleh menetapkan nilai yang dipilih dalam komponen. Halaman utama juga mempunyai tetapan yang sama, dan nilai indeks boleh dilonjak mengikut situasi sebenar.// pages/my/my.js
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("onShow")
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 1
})
}
},Pembentangan kesan akhir
Melalui pelaksanaan kod di atas, keseluruhan bar navigasi bawah tersuai direalisasikan, pelaksanaan keseluruhannya agak mudah. Mari kita lihat kesannya

Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menyesuaikan bar navigasi bawah applet WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse
Jan 28, 2024 am 10:01 AM
Bagaimana untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse? Sebagai pembangun, menguasai kekunci pintasan ialah salah satu kunci untuk meningkatkan kecekapan semasa pengekodan dalam Eclipse. Sebagai persekitaran pembangunan bersepadu yang berkuasa, Eclipse bukan sahaja menyediakan banyak kekunci pintasan lalai, tetapi juga membenarkan pengguna untuk menyesuaikannya mengikut keutamaan mereka sendiri. Artikel ini akan memperkenalkan cara untuk menyesuaikan tetapan kekunci pintasan dalam Eclipse dan memberikan contoh kod khusus. Buka Eclipse First, buka Eclipse dan masukkan
 Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
1. Gambar di bawah ialah susun atur skrin lalai bagi edius Tataletak tetingkap EDIUS lalai adalah susun atur mendatar Oleh itu, dalam persekitaran monitor tunggal, banyak tetingkap bertindih dan tetingkap pratonton berada dalam mod tetingkap tunggal. 2. Anda boleh mendayakan [Dual Window Mode] melalui bar menu [View] untuk menjadikan tetingkap pratonton memaparkan tetingkap main balik dan tetingkap rakaman pada masa yang sama. 3. Anda boleh memulihkan reka letak skrin lalai melalui [Lihat bar menu>Reka Letak Tetingkap>Umum]. Selain itu, anda juga boleh menyesuaikan reka letak yang sesuai dengan anda dan menyimpannya sebagai susun atur skrin yang biasa digunakan: seret tetingkap ke susun atur yang sesuai dengan anda, kemudian klik [Lihat > Reka Letak Tetingkap > Simpan Reka Letak Semasa > Baharu], dan dalam pop timbul [Save Current Layout] Layout] masukkan nama susun atur dalam tetingkap kecil dan klik OK
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Bagaimana untuk menyesuaikan paksi-x dan paksi-y dalam excel? (Bagaimana untuk menyesuaikan skala paksi excel)
Mar 14, 2024 pm 02:10 PM
Bagaimana untuk menyesuaikan paksi-x dan paksi-y dalam excel? (Bagaimana untuk menyesuaikan skala paksi excel)
Mar 14, 2024 pm 02:10 PM
Dalam jadual excel, kadangkala anda mungkin perlu memasukkan paksi koordinat untuk melihat perubahan arah aliran data dengan lebih intuitif. Sesetengah rakan masih tidak tahu cara memasukkan paksi koordinat dalam jadual Seterusnya, saya akan berkongsi dengan anda cara menyesuaikan skala paksi koordinat dalam Excel. Kaedah pemasukan paksi koordinat: 1. Dalam antara muka excel, pilih data. 2. Dalam antara muka sisipan, klik untuk memasukkan carta lajur atau carta bar. 3. Dalam antara muka yang dikembangkan, pilih jenis grafik. 4. Dalam antara muka klik kanan jadual, klik Pilih Data. 5. Dalam antara muka yang diperluaskan, anda boleh menyesuaikannya.
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Bagaimana untuk melaraskan bar navigasi di bahagian atas Douyin? Pilihan pelarasan bar navigasi lain
Mar 07, 2024 pm 02:50 PM
Bagaimana untuk melaraskan bar navigasi di bahagian atas Douyin? Pilihan pelarasan bar navigasi lain
Mar 07, 2024 pm 02:50 PM
Bar navigasi antara muka Douyin terletak di bahagian atas dan merupakan saluran penting untuk pengguna mengakses fungsi dan kandungan yang berbeza dengan pantas. Memandangkan Douyin terus mengemas kini, pengguna mungkin mahu dapat menyesuaikan dan melaraskan bar navigasi mengikut keutamaan dan keperluan peribadi mereka. 1. Bagaimana untuk melaraskan bar navigasi di bahagian atas Douyin? Biasanya, bar navigasi teratas Douyin memaparkan beberapa saluran popular, membolehkan pengguna menyemak imbas dan melihat kandungan yang diminati dengan pantas. Jika anda ingin melaraskan tetapan untuk saluran teratas anda, ikuti langkah berikut: Buka apl TikTok dan log masuk ke akaun anda. Cari bar navigasi di atas antara muka utama, biasanya di tengah atau atas skrin. Klik simbol "+" atau butang serupa di atas bar navigasi untuk memasuki antara muka penyuntingan saluran. Dalam antara muka penyuntingan saluran, anda boleh melihat senarai lalai saluran popular. Anda boleh lulus





