 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk menjalankan kod esm secara langsung dalam Nodejs atau penyemak imbas
Bagaimana untuk menjalankan kod esm secara langsung dalam Nodejs atau penyemak imbas
Bagaimana untuk menjalankan kod esm secara langsung dalam Nodejs atau penyemak imbas
Bagaimana untuk menjalankan kod esm terus dalam Nodejs atau penyemak imbas? Artikel berikut akan memperkenalkan kepada anda cara menjalankan kod ESM dalam Nodejs atau pelayar saya harap ia akan membantu anda!

Commonjs
- CommonJs boleh memuatkan pernyataan secara dinamik, kod berlaku pada masa jalan
- Nilai yang dieksport CommonJs adalah salinan , sukar untuk menyelesaikan masalah yang menyebabkan pencemaran berubah
Modul ES (selepas ini dirujuk sebagai esm)
- ESM adalah statik, kod berlaku pada masa penyusunan
- ESM eksport Terdapat hubungan pemetaan sebelum nilai rujukan, dan nilai-nilai boleh dibaca dan tidak boleh diubah suai. Rujukan Analisis ringkas tentang apa itu Modul CommonJs dan Es? Apa bezanya?
esm ialah masa depan modulariti JavaScript. Kerana ia menyelesaikan masalah pencemaran berubah-ubah, penyelenggaraan kod, dan pergantungan kod. Ia menjadikan kod anda lebih saintifik. Inilah sebabnya mengapa deno menggunakan esm secara lalai.
Berbalik kepada topik, adakah terdapat cara untuk kami menjalankan kod esm secara langsung dalam Nodejs atau penyemak imbas Ini adalah soalan yang menarik dan praktikal? [Pembelajaran yang disyorkan: "tutorial nodejs"]
Cara membenarkan
1. Gunakan alat kompilasi untuk menjalankan esm
Cara yang paling biasa ialah menggunakan alat pembungkusan seperti webpack dengan babel. Dengan populariti webpack dan vue, alat ini nampaknya telah menjadi standard, tetapi kelemahan webpack juga jelas Ia membolehkan commonjs dan esm bercampur, mengakibatkan beberapa penyelewengan dalam penulisan kod biasanya muncul dalam kod perniagaan dan juga wujud dalam perpustakaan komponen pihak ketiga yang terkenal seperti antd3.
dan gulungan disusun berdasarkan spesifikasi sintaks ES6 Ia ringan dan padat, dan sangat sesuai untuk membungkus perpustakaan npm. Alat pembungkusan yang muncul seperti esbuild dan swc juga boleh melaksanakan kompilasi dan pembungkusan Walaupun kelajuannya semakin cepat, proses penyusunan masih diperlukan. Ciri yang sangat penting bagi repositori ini ialah penggunaan sintaks esm.
Alat di atas boleh digunakan untuk penyusunan sintaks esm, tetapi terdapat banyak projek yang tidak semestinya memerlukan proses pembungkusan dan penyusunan yang memakan masa, seperti beberapa alat cli, perkhidmatan mikro ringkas, dll. Bagaimana untuk memastikan pengendalian esm yang cekap dan betul Bagaimana dengan kod?
2. Gunakan perpustakaan pihak ketiga untuk menjalankan esm
Dalam kes versi Nodejs yang lebih rendah, kami boleh menggunakan beberapa alatan. satu Ia adalah Module Loader, dan satu lagi ialah Command Line (pendek kata cli).
Module Loader, di sini kami memperkenalkan standard-things/esm, yang boleh pramuat pakej esm yang disediakan oleh pihak ketiga, mulai sekarang, ia boleh menjadi babelless dan bundleless. Anda boleh menjalankan kod esm secara langsung tanpa menggunakan alat kompilasi yang besar Penggunaannya adalah seperti berikut.
node -r esm index.js
Begitu juga, egoist/esbuild-register dengan sokongan esbuild, perpustakaan ini juga boleh mencapai kesan Modul Pemuat Mengambil kesempatan daripada ciri berprestasi tinggi esbuild. kod berjalan dengan lebih cekap.
node -r esbuild-register index.js
Barisan Perintah, berdasarkan cli terkapsul, hanyalah bentuk pra-pemprosesan modul yang berbeza. babel-node secara langsung memanfaatkan sintaks babelnya untuk menjalankan kod esm. Memandangkan babel sendiri masih merupakan pelaksanaan js, dokumentasi rasminya juga menyatakan bahawa ia tidak disyorkan untuk digunakan dalam persekitaran pengeluaran, kerana ia akan menyebabkan penggunaan memori yang tinggi, yang juga merupakan masalah biasa dengan alat jenis ini.
babel-node index.js
Begitu juga, esno boleh menjalankan kod esm terus pada baris arahan. Prinsipnya adalah berdasarkan esbuild. Kaedah ini lebih disyorkan di sini Memandangkan esbuild dilaksanakan dalam bahasa go, ia boleh menyelesaikan masalah penggunaan memori yang tinggi pada tahap yang besar dan memastikan prestasi pelaksanaan tertentu.
esno index.ts esmo index.ts
Jenis gudang pihak ketiga ini sesuai untuk digunakan dalam nodej versi rendah dan persekitaran bukan pengeluaran. Ia wujud untuk kemudahan, bukan kepraktisan dan kestabilan. Bagaimana untuk menjalankan kod esm dengan cekap?
3.Native Nodejs menjalankan esm
Node verion 13.2.0 mula menyokong secara rasmi ciri ES Modules
所以利用 Native Nodejs 环境运行 esm 代码是非常必要的,高版本的 Nodejs 提供了直接运行 esm 的功能,这里建议使用 lts14 版本。有两种方式运行 esm 代码:
第一种,package.json 中填写 type: "modules",表明模块的类型。此后,直接运行node index.js即可。
// pakage.json
{
...
"type": "modules"
}第二种,则是将文件名改成.mjs,标明该文件是 esm 代码。这两种方式最大的区别则是模块作用域。前者是包的作用域,它的声明是以 package 为维度。后者则是以文件为维度,不受限于包的作用域。
如何在浏览器运行 esm

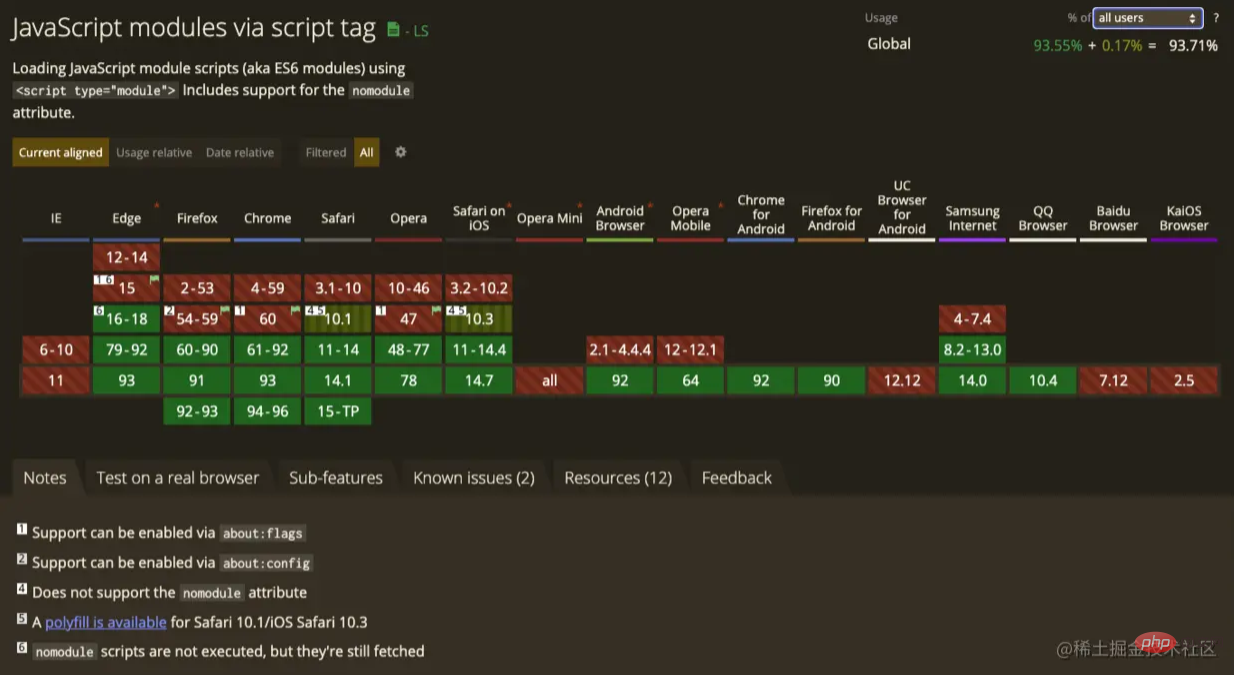
浏览器的情况有别于 Nodejs 环境,在大部分的新版本浏览器都支持 esm 的运行。esm 级别的代码编译和打包,可以有效地减少包的体积和资源传输速度。这也是为什么像 vite 这样的框架会采用现代浏览器的打包模式(外加 legacy 兼容模式)的原因。具体的原理是在 html 当中的 script 标签加入type="module" 则表明它引入的是 esm 代码,当旧浏览器没法支持 esm 的情况下,它会读取nomodule script中的地址,读取兼容版本的 js 代码。这样一来,可以有效地减少大部分浏览器加载的 js 体积,又保证了老浏览器的兼容性问题。
<script type="module" src="dist/index.js"></script> <script nomodule src="dist/index.legacy.js"></script>
总结
如今 Nodejs 和浏览器环境都能对 esm 语法有了很好的 Native 支持。作为前端工程师的我们,应该要保持着技术的前瞻性,在写一个仓库的时候,我们要想到要用 typescript,esm 还是 common.js 呢?为什么我们不选择比较新的 js 运行环境,迎接 Javascript 的第三个时代,参考《ESM Import 与 Bundleless》。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Bagaimana untuk menjalankan kod esm secara langsung dalam Nodejs atau penyemak imbas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Bagaimana untuk mengawal bahagian atas dan akhir halaman dalam tetapan percetakan penyemak imbas melalui JavaScript atau CSS?
Apr 05, 2025 pm 10:39 PM
Bagaimana untuk mengawal bahagian atas dan akhir halaman dalam tetapan percetakan penyemak imbas melalui JavaScript atau CSS?
Apr 05, 2025 pm 10:39 PM
Cara menggunakan JavaScript atau CSS untuk mengawal bahagian atas dan akhir halaman dalam tetapan percetakan penyemak imbas. Dalam tetapan percetakan penyemak imbas, ada pilihan untuk mengawal sama ada paparan ...
 Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 10:18 PM
Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 10:18 PM
Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Semasa pengaturcaraan, margin negatif dalam CSS (negatif ...
 Bagaimana cara menggunakan fail fon yang dipasang di laman web di laman web?
Apr 05, 2025 pm 10:57 PM
Bagaimana cara menggunakan fail fon yang dipasang di laman web di laman web?
Apr 05, 2025 pm 10:57 PM
Cara Menggunakan Fail Font yang Dipasang Secara Tempatan Di Laman Web Adakah anda menghadapi situasi ini dalam pembangunan laman web: anda telah memasang fon pada komputer anda ...
 Teks di bawah susun atur flex ditinggalkan tetapi bekas dibuka? Bagaimana menyelesaikannya?
Apr 05, 2025 pm 11:00 PM
Teks di bawah susun atur flex ditinggalkan tetapi bekas dibuka? Bagaimana menyelesaikannya?
Apr 05, 2025 pm 11:00 PM
Masalah pembukaan kontena kerana peninggalan teks yang berlebihan di bawah susun atur flex dan penyelesaian digunakan ...
 Bagaimana untuk mencapai kesan menatal mendatar pilihan mendatar dengan berputar elemen dalam CSS?
Apr 05, 2025 pm 10:51 PM
Bagaimana untuk mencapai kesan menatal mendatar pilihan mendatar dengan berputar elemen dalam CSS?
Apr 05, 2025 pm 10:51 PM
Bagaimana untuk mencapai kesan menatal mendatar pilihan mendatar dalam CSS? Dalam reka bentuk web moden, bagaimana untuk mencapai kesan seperti tab mendatar dan menyokong tetikus ...
 Bagaimana menyelesaikan masalah ketinggian dengan menyesuaikan unit REM dalam reka bentuk penyesuaian?
Apr 05, 2025 pm 11:03 PM
Bagaimana menyelesaikan masalah ketinggian dengan menyesuaikan unit REM dalam reka bentuk penyesuaian?
Apr 05, 2025 pm 11:03 PM
Bagaimana menyelesaikan masalah pelarasan ketinggian dalam reka bentuk penyesuaian? Dalam reka bentuk penyesuaian, pelarasan ketinggian sering menjadi masalah yang sukar. Terutama ketika berurusan dengan ...
 Apakah pelayan Apache? Apa itu pelayan Apache?
Apr 13, 2025 am 11:57 AM
Apakah pelayan Apache? Apa itu pelayan Apache?
Apr 13, 2025 am 11:57 AM
Apache Server adalah perisian pelayan web yang kuat yang bertindak sebagai jambatan antara penyemak imbas dan pelayan laman web. 1. Ia mengendalikan permintaan HTTP dan mengembalikan kandungan laman web berdasarkan permintaan; 2. Reka bentuk modular membolehkan fungsi lanjutan, seperti sokongan untuk penyulitan SSL dan laman web dinamik; 3. Fail konfigurasi (seperti konfigurasi tuan rumah maya) perlu ditetapkan dengan teliti untuk mengelakkan kelemahan keselamatan, dan mengoptimumkan parameter prestasi, seperti kiraan thread dan masa tamat, untuk membina aplikasi web berprestasi tinggi dan selamat.



