 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Analisis mendalam tentang cara menggunakan templat program mini
Analisis mendalam tentang cara menggunakan templat program mini
Analisis mendalam tentang cara menggunakan templat program mini
Artikel ini akan memberi anda pemahaman terperinci tentang penggunaan templat program mini Saya harap ia akan membantu anda!

WXML menyediakan templat, di mana coretan kod boleh ditakrifkan dan kemudian dipanggil di tempat yang berbeza. [Cadangan pembelajaran berkaitan: Tutorial pembangunan program mini]
Kata Pengantar
Anda akan mendapat
Cara menggunakan templat program mini
Pengendalian data dan acara templat program mini
Beberapa langkah berjaga-jaga dan pengoptimuman templat program mini
Penggunaan asas templat
Buat fail templat
Buat folder templat dalam halaman Anda boleh menggunakan alat pembangunan program mini [Halaman Baharu] untuk mencipta fail dengan pantas

Nota: Apabila memanggil templat, hanya fail wxml dan wxss berfungsi dan fail JS dalam templat tidak berfungsi. Logik dalam templat mesti diproses dalam fail yang dipanggil oleh .
Buat fail boleh direka bentuk mengikut projek anda sendiri, ia tidak tetap
Tentukan templat
Tentukan coretan kod dalam <.>, gunakan Atribut nama berfungsi sebagai nama templat. <template></template>
<template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template><!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
Nama di sini konsisten dengan nama templatWxss templatJika templat mempunyai wxss sendiri, seperti fail
kami, anda perlu mengimportnya dalam fail yang memanggil templat (seperti contoh template.wxss), jika tidak, ia tidak akan berkuat kuasa index.wxss
/**index.wxss**/ @import "../template/template.wxss";
Ringkasan:pemindahan data templat【 wxml yang dipanggil] menghantar nilai kepada templat melaluiwxss diimport ke wxsswxml diimport ke wxmljs tidak sah
<🎜
data
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/><!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>Jika berbilang parameter diluluskan, pisahkan dengan komaPemprosesan acara dalam fail templatTemplat menggunakan [ Panggil acara dalam fail js templat.
<template is="msgItem" data="{{data1, data2}}"/>Salin selepas log masuk
- yang ditakrifkan dalam
- anda sendiri tidak akan berkuat kuasa
template.js

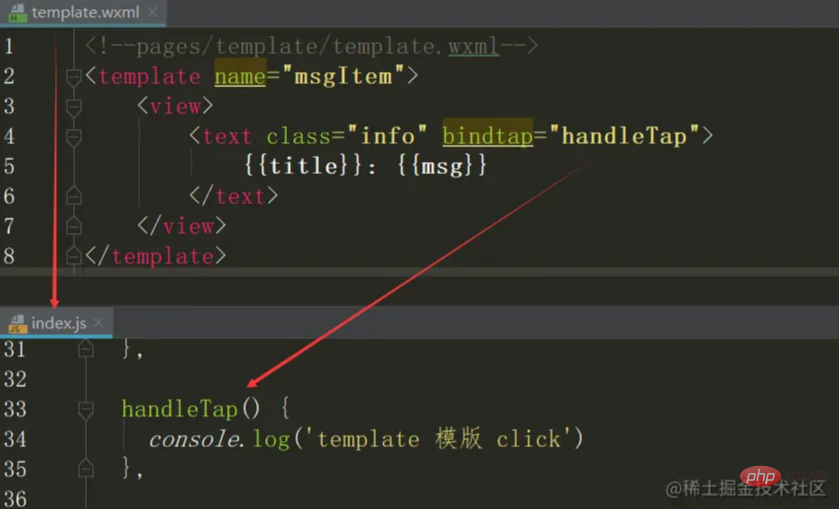
<!--template.wxml-->
<template name="msgItem">
<view>
<text class="info" bindtap="handleTap">
{{title}}: {{msg}}
</text>
</view>
</template><!-- index.js -->
handleTap() {
console.log('template 模版 click')
},Jika ia adalah kaedah yang biasa untuk templat, kaedah itu mesti ditulis dalam setiap fail yang dipanggil Akan ada banyak kod berulang Kami boleh memperbaikinya seperti berikut. (Walaupun templat
tidak boleh menggunakan js sendiri secara langsung, kami boleh menulis kaedah secara seragam dalam fail template dan kemudian memperkenalkannya ke dalam fail js yang menggunakan templat.) template.js
<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})Dalam
, anda boleh terus mendapatkan keseluruhan data template.js failindex.js
Persamaan
- semuanya untuk mencapai penggunaan semula kod
- tidak boleh dibentangkan secara bersendirian, ia mesti dipaparkan dilampirkan pada halaman
Perbezaan
templat templat: ringan, terutamanya untuk paparan, tanpa fail konfigurasi (.json) dan fail logik perniagaan (.js), jadi rujukan berubah-ubah dan logik perniagaan masuk templat templat Acara perlu ditakrifkan dalam fail [templat rujukan js halaman];
Komponen komponen : mempunyai logik perniagaan sendiri, terdiri daripada 4 fail, serupa dengan halaman, tetapi dengan fail js Dan fail json berbeza daripada halaman.
Pilih
- Jika ia hanya untuk paparan, menggunakan templat sudah memadai; ia melibatkan Terdapat banyak interaksi logik perniagaan, jadi sebaiknya gunakan komponen komponen; ia hanya akan mengimport definisi dalam templat fail sasaran dan fail sasaran tidak akan diimport.
- Rujukan: Templat Program Mini WeChat
https://developers.weixin.qq.com/miniprogram/dev /reference /wxml/template.html
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis mendalam tentang cara menggunakan templat program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
1. Buka program mini WeChat dan masukkan halaman program mini yang sepadan. 2. Cari pintu masuk berkaitan ahli pada halaman program mini Biasanya pintu masuk ahli berada di bar navigasi bawah atau pusat peribadi. 3. Klik portal keahlian untuk memasuki halaman permohonan keahlian. 4. Pada halaman permohonan keahlian, isikan maklumat yang berkaitan, seperti nombor telefon bimbit, nama, dsb. Selepas melengkapkan maklumat, serahkan permohonan. 5. Program mini akan menyemak permohonan keahlian Selepas lulus semakan, pengguna boleh menjadi ahli program mini WeChat. 6. Sebagai ahli, pengguna akan menikmati lebih banyak hak keahlian, seperti mata, kupon, aktiviti eksklusif ahli, dsb.





