Cara vue.js melaksanakan fungsi tetingkap timbul
Kaedah Vue.js untuk melaksanakan fungsi tetingkap timbul: [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c .. .].

Persekitaran pengendalian artikel ini: sistem windows10, vue.js 2.9, komputer thinkpad t480
Idea pelaksanaan :
Selepas mengklik, klik pada lokasi lain untuk melompat ke laluan Selepas laluan melompat, gunakan atribut yang dikira untuk memantau $route untuk memaparkan dan menyembunyikan kaedah js
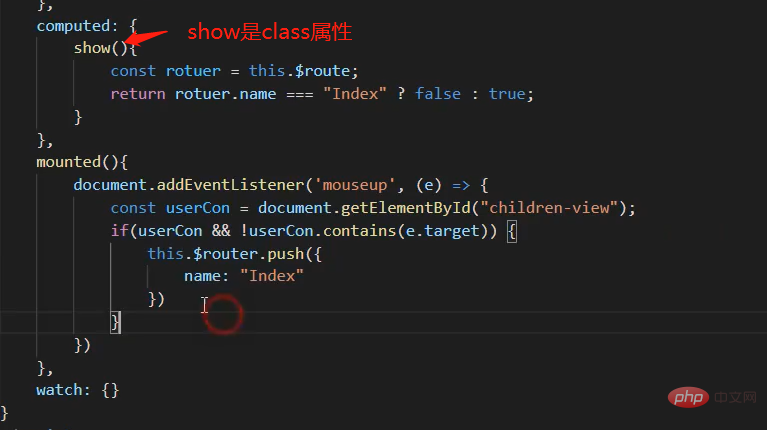
digunakan untuk melaksanakan kod:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
Pembelajaran yang disyorkan: latihan php
Atas ialah kandungan terperinci Cara vue.js melaksanakan fungsi tetingkap timbul. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul
Sep 22, 2023 am 09:40 AM
Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul
Sep 22, 2023 am 09:40 AM
Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan pembangunan aplikasi web, kesan tetingkap timbul telah menjadi salah satu kaedah interaksi yang biasa digunakan di kalangan pembangun. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan fungsi yang kaya dan kemudahan penggunaan, dan sangat sesuai untuk melaksanakan kesan tetingkap timbul. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul dan memberikan contoh kod khusus. Pertama, kita perlu mencipta projek Vue baharu menggunakan alat CLI Vue. hujung terbuka
 Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Apabila menggunakan rangka kerja Vue untuk membangunkan projek bahagian hadapan, kami akan menggunakan berbilang persekitaran apabila digunakan Selalunya nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
 Apakah yang perlu saya lakukan jika tiada peringatan timbul untuk acara kalendar dalam Win10 Bagaimana untuk memulihkan jika peringatan acara kalendar hilang dalam Win10?
Jun 09, 2024 pm 02:52 PM
Apakah yang perlu saya lakukan jika tiada peringatan timbul untuk acara kalendar dalam Win10 Bagaimana untuk memulihkan jika peringatan acara kalendar hilang dalam Win10?
Jun 09, 2024 pm 02:52 PM
Kalendar boleh membantu pengguna merekodkan jadual anda dan juga menetapkan peringatan Walau bagaimanapun, ramai pengguna bertanya apa yang perlu dilakukan jika peringatan acara kalendar tidak muncul dalam Windows 10? Pengguna boleh menyemak status kemas kini Windows dahulu atau mengosongkan cache Windows App Store untuk melaksanakan operasi. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna analisis masalah peringatan acara kalendar Win10 yang tidak muncul. Untuk menambah acara kalendar, klik program "Kalendar" dalam menu sistem. Klik butang kiri tetikus pada tarikh dalam kalendar. Masukkan nama acara dan masa peringatan dalam tetingkap pengeditan, dan klik butang "Simpan" untuk menambah acara. Menyelesaikan masalah peringatan acara kalendar win10 tidak muncul
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Kata Pengantar: Dalam pembangunan vue3, reaktif menyediakan kaedah untuk melaksanakan data responsif. Ini adalah API yang kerap digunakan dalam pembangunan harian. Dalam artikel ini, penulis akan meneroka mekanisme operasi dalamannya.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Dalam Vue.js, pembangun boleh menggunakan dua sintaks berbeza untuk mencipta antara muka pengguna: sintaks JSX dan sintaks templat. Kedua-dua sintaks mempunyai kelebihan dan kekurangannya sendiri Mari kita bincangkan perbezaan, kelebihan dan kekurangannya.
 Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Dalam proses projek pembangunan sebenar, kadangkala perlu memuat naik fail yang agak besar, dan kemudian muat naik akan menjadi agak perlahan, jadi latar belakang mungkin memerlukan bahagian hadapan untuk memuat naik hirisan fail Sebagai contoh, 1 A aliran fail gigabait dipotong kepada beberapa aliran fail kecil, dan kemudian antara muka diminta untuk menghantar aliran fail kecil masing-masing.




