
Cara menetapkan elipsis di luar paparan dalam css: 1. Gunakan pernyataan "overflow:hidden;" untuk menyembunyikan bahagian yang berlebihan 2. Gunakan pernyataan "text-overflow:ellipsis;" melimpahkan elemen yang mengandungi elips untuk mewakili bahagian tersembunyi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Terdapat dua situasi apabila tetapan css melebihi paparan elipsis
Satu baris teks melimpah untuk memaparkan elipsis...
Limpahan teks berbilang baris memaparkan elips...
Tetapi kod teras yang digunakan adalah sama: anda perlu menggunakan "overflow:hidden;" pertama untuk menyembunyikan bahagian yang berlebihan, dan kemudian gunakan " text-overflow:ellipsis;" Dipaparkan sebagai elipsis apabila teks melebihi had.
overflow:hidden;Jangan paparkan kandungan yang melebihi saiz objek, iaitu sembunyikan bahagian yang berlebihan; objek teks melimpah Ia adalah untuk memaparkan..., sudah tentu, anda juga boleh menetapkan atribut kepada klip untuk tidak memaparkan titik;
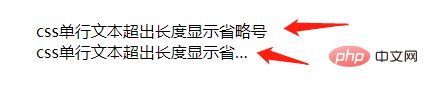
1. Teks satu baris melimpah dan memaparkan elips...text-overflow:ellipsis;
2 , teks berbilang baris melimpah dan memaparkan elips...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css单行文本超出长度显示省略号
</p>
<p class="overflow">
css单行文本超出长度显示省略号
</p>
</div>
</body>
</html>tutorial video css )
)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan css untuk melebihi elips paparan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!