Bagaimana untuk menetapkan sudut bulat sempadan dalam css
Dalam CSS, anda boleh menggunakan atribut jejari sempadan untuk menetapkan sudut bulat sempadan Fungsi atribut ini adalah untuk menambah kesan sudut bulat pada sempadan Anda hanya perlu menambah "jejari sempadan. nilai jejari sudut bulat;" kepada elemen. Gaya, anda boleh menetapkan sudut bulat empat sempadan pada masa yang sama.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara paling biasa dan paling mudah untuk menetapkan sudut bulat sempadan dalam css ialah menggunakan atribut jejari sempadan.
Sifat jejari sempadan CSS mentakrifkan jejari sudut elemen Melalui sifat jejari sempadan CSS, gaya "sudut bulat" mana-mana elemen boleh dicapai.
Sintaks:
border-radius: none | length{1,4} [/ length{1,4}Setiap nilai boleh dalam bentuk nilai berangka atau peratusan.
panjang/panjang Panjang pertama mewakili jejari dalam arah mendatar, dan yang kedua mewakili jejari dalam arah menegak.
Jika ia adalah nilai, maka empat nilai di kiri atas, kanan atas, kanan bawah dan kiri bawah adalah sama.
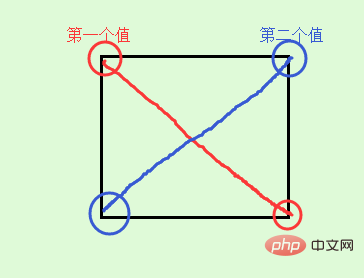
Jika terdapat dua nilai, maka kiri atas dan kanan bawah adalah sama dan merupakan nilai pertama, dan kanan atas dan kiri bawah adalah sama dan merupakan nilai kedua. 
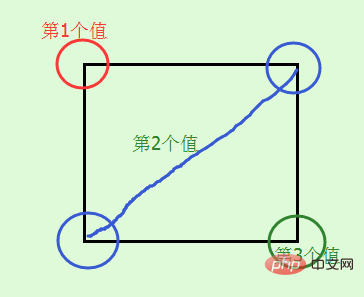
Jika terdapat tiga nilai, maka nilai pertama adalah untuk menetapkan atas-kiri, dan nilai kedua adalah atas-kanan dan bawah-kiri dan mereka akan sama, dan nilai ketiga adalah untuk tetapkan bahagian bawah-kanan. 
Jika terdapat empat nilai, maka nilai pertama adalah untuk menetapkan atas-kiri, dan nilai kedua untuk menetapkan atas-kanan, nilai ketiga untuk menetapkan bawah-kanan, dan yang keempat nilai adalah untuk menetapkan bawah- kiri 
Sebagai tambahan kepada singkatan di atas, anda juga boleh menulis empat penjuru secara berasingan seperti sempadan, seperti berikut:
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
masing-masing Jejari mendatar dan menegak Apabila nilai kedua diabaikan, jejari mendatar dan menegak adalah sama.
jejari sempadan hanya menyokong format sintaks standard jejari sempadan dalam versi penyemak imbas berikut: Firefox4.0, Safari5.0, Google Chrome 10.0, Opera 10.5 dan IE9 Untuk penyemak imbas yang lebih lama, jejari sempadan perlu berdasarkan Kernel penyemak imbas yang berbeza menambah awalan yang berbeza Sebagai contoh, kernel Mozilla perlu menambah "-moz", manakala kernel Webkit perlu menambah "-webkit", dll. Walau bagaimanapun, IE dan Opera tidak mempunyai format peribadi, jadi dalam untuk memaksimumkan keserasian penyemak imbas , kami perlu menetapkannya seperti berikut:
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
Sila tulis borang standard selepas borang peribadi penyemak imbas.
Beberapa contoh untuk melihat kesannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
img {
border-radius: 30px;
margin: 100px;
}
</style>
</head>
<body>
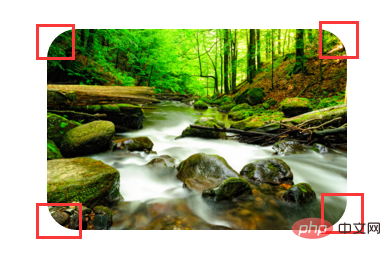
<img src="/static/imghw/default1.png" data-src="../images/photo.jpg" class="lazy" style="max-width:90%" alt="Bagaimana untuk menetapkan sudut bulat sempadan dalam css" >
</body>
</html>Kesan:

Jejari empat penjuru ialah 30px;
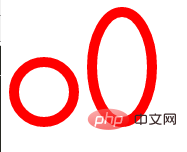
Lihat bulatan standard dan elips sekali lagi:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
}
.circle {
width: 50px;
height: 50px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.elipse {
width: 50px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>Kesan: 
Perbezaan antara p pertama dan kedua terutamanya terletak pada sama ada ia segi empat sama atau segi empat sama Segi empat tepat dan bulatan boleh digunakan sebagai ganti imej bulatan semasa karusel.
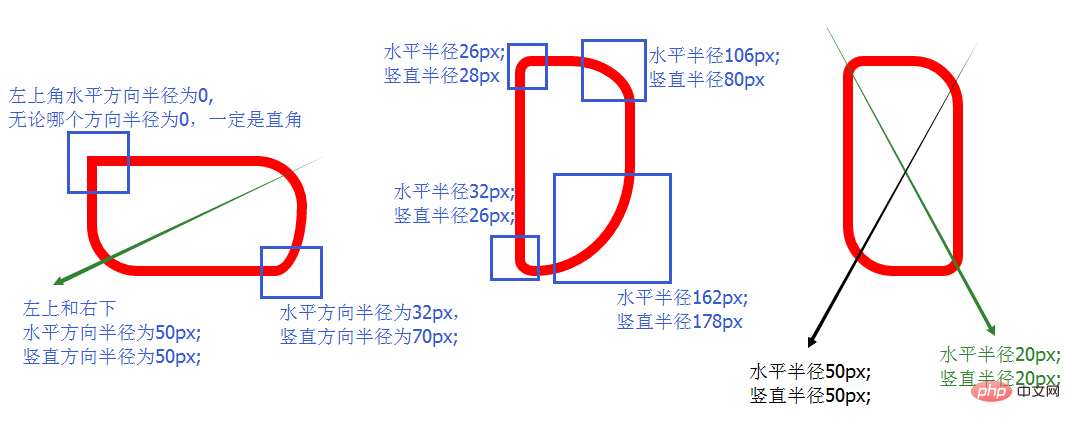
Di atas adalah contoh jejari yang sama dalam arah mendatar dan menegak Berikut adalah dua contoh jejari berbeza dalam arah mendatar dan menegak:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
margin: 100px;
}
.p1 {
width: 200px;
height: 100px;
border-radius: 0px 50px 32px/28px 50px 70px;
}
.p2 {
width: 100px;
height: 200px;
border-radius: 26px 106px 162px 32px/28px 80px 178px 26px;
}
.p3 {
width: 100px;
height: 200px;
border-radius: 20px 50px/ 20px 50px;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
</body>
</html>Kesannya adalah seperti berikut: <.>

tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan sudut bulat sempadan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




