Berapakah jenis model kotak css yang ada?
Terdapat dua jenis model kotak CSS iaitu: 1. Model kotak standard W3c (model kotak standard), lebar dan tinggi merujuk kepada lebar dan tinggi kawasan kandungan 2. IE model kotak standard (; Model kotak pelik), lebar dan tinggi merujuk kepada jumlah lebar dan ketinggian kawasan kandungan, sempadan dan pelapik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Model Kotak
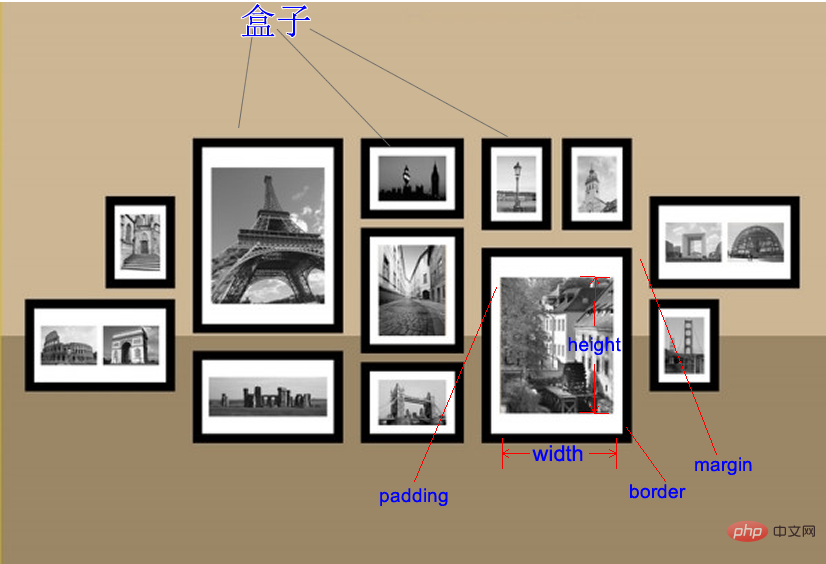
Model kotak CSS ialah model pemikiran yang digunakan oleh teknologi CSS yang sering digunakan dalam reka bentuk web. Model Kotak boleh digunakan untuk meletakkan elemen, termasuk pelapik, sempadan, jidar dan kandungan sebenar.
Kawasan dalam kotak
Hanya terdapat 5 atribut utama dalam kotak: lebar, tinggi, pelapik, jidar dan jidar. Seperti berikut:
- lebar dan tinggi: Lebar dan tinggi kandungan (bukan lebar dan tinggi kotak).
- lapik: pelapik.
- sempadan: sempadan.
- margin: jidar luar.
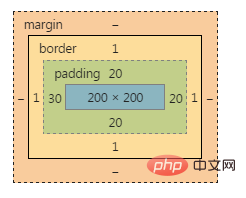
Gambar rajah skematik model kotak:

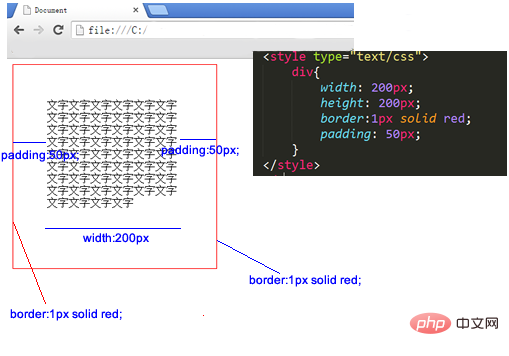
Demonstrasi kod:

kotak di atas , lebar:200px; tinggi:200px; Ini kerana padding dan border perlu ditambah.
Nota: Lebar dan lebar yang diduduki sebenar bukanlah konsep yang sama! Lihat contoh di bawah.
Model kotak standard dan model kotak IE
Model kotak terbahagi kepada dua jenis:
Yang pertama ialah model kotak standard W3c (standard Model kotak)
Model kotak standard IE kedua (model kotak pelik)
Dalam pengetahuan yang telah kami pelajari setakat ini, Berdasarkan model kotak standard.
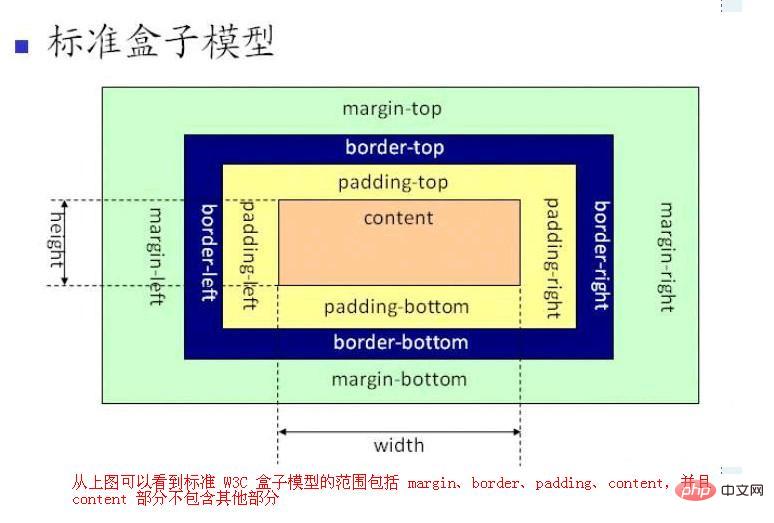
Model kotak standard:

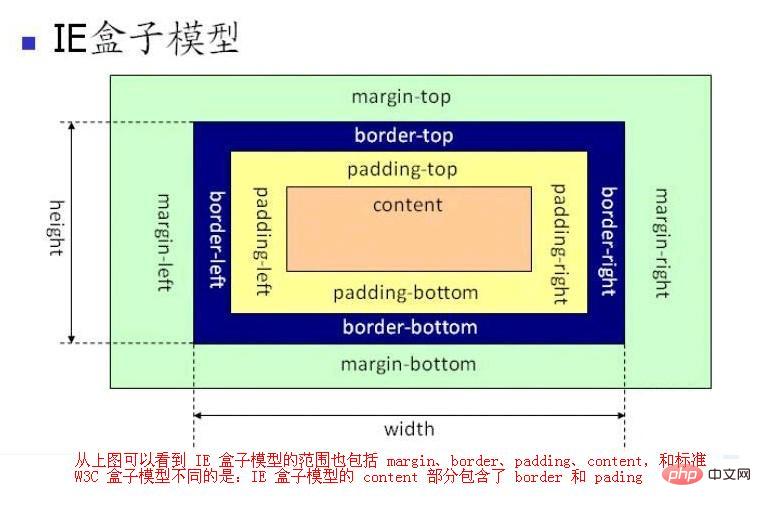
Model kotak IE:

Seperti yang ditunjukkan di atas :
Model Kotak CSS (Model Kotak) menetapkan beberapa cara untuk elemen diproses:
- lebar dan tinggi: Lebar dan tinggi kandungan ( Bukan lebar dan tinggi kotak).
- lapik: pelapik.
- sempadan: sempadan.
- margin: jidar luar.
Perbezaan antara model kotak CSS dan model kotak IE:
Dalam model kotak standard,lebar dan tinggi merujuk kepada lebar dan tinggi kawasan kandungan . Menambahkan padding, jidar dan jidar tidak akan menjejaskan saiz kawasan kandungan, tetapi ia akan meningkatkan saiz keseluruhan kotak elemen.
Dalam model kotak IE , lebar dan tinggi merujuk kepada padding sempadan kawasan kandungan lebar dan tinggi.
Nota: Android juga mempunyai konsep margin dan padding, yang mempunyai maksud yang serupa Jika anda tahu serba sedikit tentang Android, ia sepatutnya lebih mudah difahami. Perbezaannya ialah tiada sempadan dalam Android, dan dalam Android, margin bukan sebahagian daripada kawalan saya rasa ini lebih munasabah, haha. Teg
<body> juga mempunyai teg margin
<body> yang perlu dititikberatkan. Ramai orang berpendapat bahawa tag <body> menduduki seluruh kawasan keseluruhan halaman Ini sebenarnya salah Pemahaman yang betul ialah: kotak terbesar pada keseluruhan halaman web ialah <document>, iaitu pelayar. Dan <body> ialah anak lelaki <document>. Saiz jidar lalai penyemak imbas untuk <body> ialah 8 piksel Pada masa ini, <body> menduduki kawasan yang luas pada keseluruhan halaman, bukan keseluruhan kawasan. Mari lihat sekeping kod.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<div>有生之年</div>
<div>狭路相逢</div>
</body>
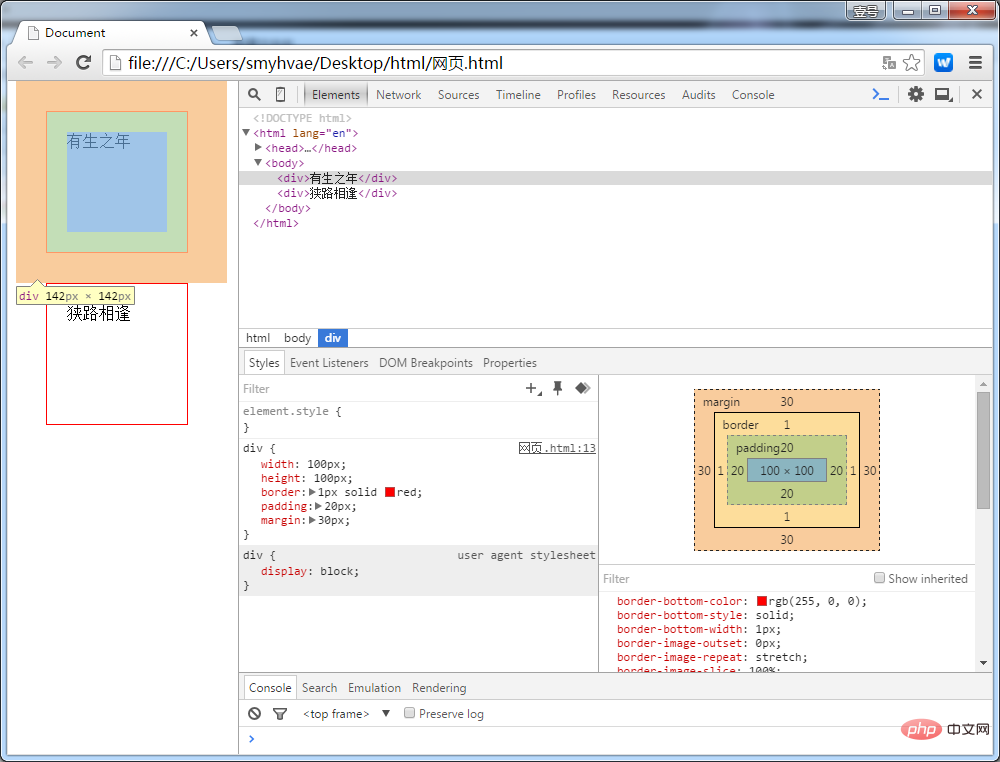
</html>Dalam kod di atas, kami menetapkan margin dan maklumat lain pada teg div. Buka Google Chrome dan tahan F12 Kesan paparan adalah seperti berikut:

Memahami lebar dan tinggi
Anda mesti tahu bahawa di mata depan- jurutera pembangunan akhir, di dunia Semuanya berbeza.
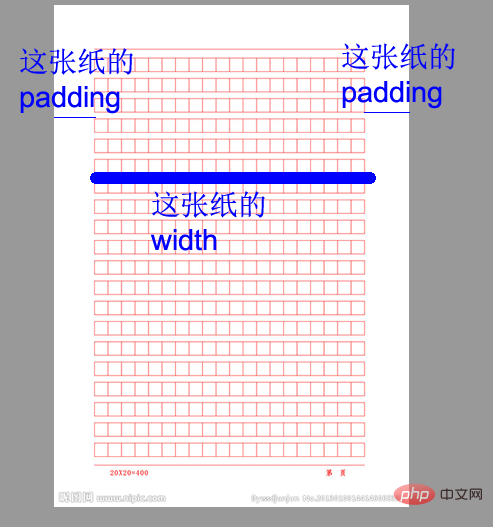
Sebagai contoh, semasa mengukur kertas manuskrip, jurutera pembangunan bahagian hadapan hanya akan mengukur lebar kandungan:

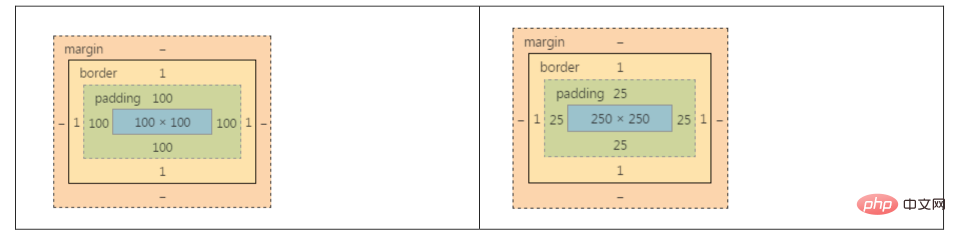
Lebar dan ketinggian sebenar bagi dua kotak di bawah adalah kedua-duanya 302 *302:
Kotak 1:
.box1{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
}盒子2:
.box2{
width: 250px;
height: 250px;
padding: 25px;
border: 1px solid red;
}真实占有宽度 = 左border + 左padding + width + 右padding + 右border
上面这两个盒子的盒模型图如下:

如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
认识padding
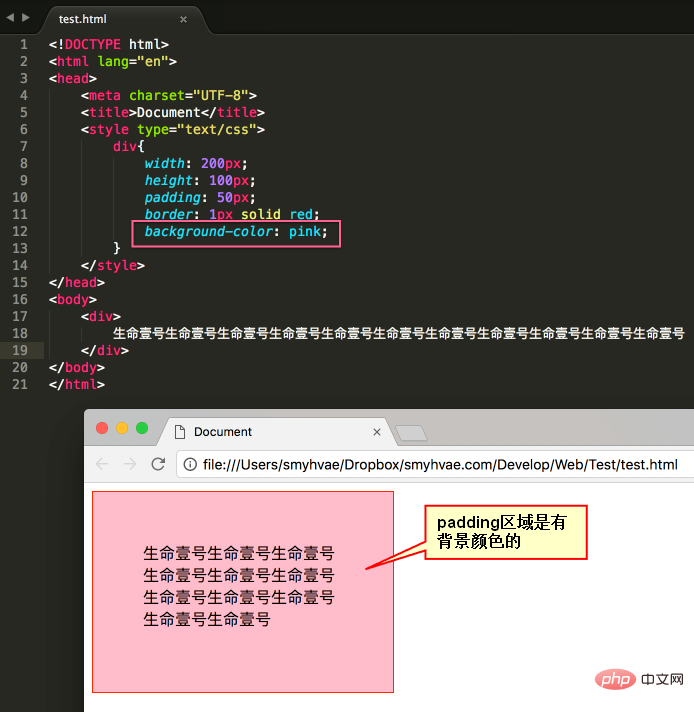
padding区域也有颜色
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
效果如下:

padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px; padding-left: 30px;
上面的padding对应盒子模型为:

下面的写法:
padding-left: 30px; padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Berapakah jenis model kotak css yang ada?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




