 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis mendalam tentang cara menggunakan Promise.allSettled()
Analisis mendalam tentang cara menggunakan Promise.allSettled()
Analisis mendalam tentang cara menggunakan Promise.allSettled()
Bagaimana untuk menggunakan Promise.allSettled()? Artikel berikut akan membawa anda memahami Promise.allSettled() dan memperkenalkan cara menggunakannya. Saya harap ia akan membantu anda. Kaedah

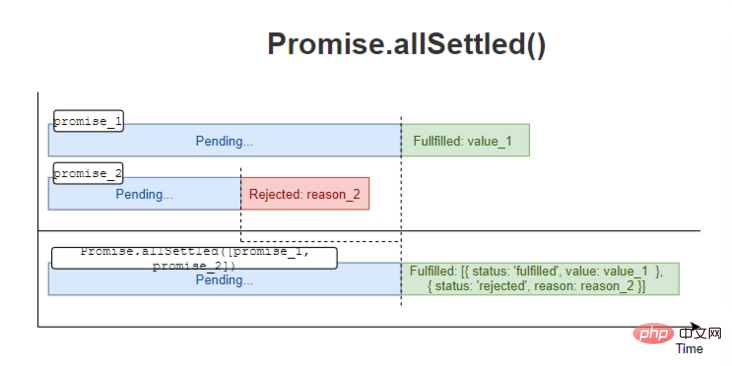
Promise.allSettled() mengembalikan fulfilled selepas semua janji yang diberikan telah rejected atau promise, dengan susunan objek, setiap objek An mewakili hasil janji yang sepadan.
Seterusnya, mari lihat cara Promise.allSettled() berfungsi.
1. Promise.allSettled()
Promise.allSettled() boleh digunakan untuk melaksanakan operasi tak segerak bebas secara selari dan mengumpul hasil operasi ini.
Fungsi ini menerima tatasusunan promise (biasanya objek boleh lelar) sebagai parameter:
const statusesPromise = Promise.allSettled(promises);
Apabila semua input promises sama ada fulfilled atau rejected , statusesPromise akan menyelesaikan kepada tatasusunan dengan statusnya
{ status: 'fulfilled', value: value }— jika janji yang sepadan telah ataufulfilledjika janji yang sepadan telah diselesaikan oleh{status: 'rejected', reason: reason}rejectedSelepas menghuraikan semua janji, statusnya boleh diekstrak menggunakan sintaks
yang mudah. 
membalas janji yang ditepati dengan then setelah
statusesPromise.then(statuses => {
statuses; // [{ status: '...', value: '...' }, ...]
});async/awaitKedua,
const statuses = await statusesPromise;
statuses; // [{ status: '...', value: '...' }, ...]masa berlalu. Akhir sekali, kami mencuba
dengan fungsi pembantu ini.Promise.allSettle()helper2.1 Semua janji ditepati
resolveTimeout(value, delay)Kami juga melawat kedai runcit tempatan untuk sayur-sayuran dan buah-buahan. Mengakses setiap senarai ialah operasi tak segerak:delayvalue
function resolveTimeout(value, delay) {
return new Promise(
resolve => setTimeout(() => resolve(value), delay)
);
} rejectTimeout(reason, delay)delayreason membalas janji
promise.allsettle()
Item pertama tatasusunan mengandungi status lengkap sayur-sayuran:
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
resolveTimeout(['oranges', 'apples'], 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'fulfilled', value: ['oranges', 'apples'] }
// ]Dengan cara yang sama, item kedua ialah buah-buahan Status siap:
Promise.allSettled([...])statusesPromise
statusesPromise
Bagaimanakah ia berfungsi dalam kes ini?
status: 'fulfilled', value: ['potatoes', 'tomatoes'] }- Contoh dalam talian: https://codesandbox.io/s/one-rejected-ij3uo?file = /src/index.js
{ status: 'fulfilled', value: ['oranges', 'apples'] } Janji yang dikembalikan dihuraikan ke dalam tatasusunan status selepas
Yang pertama daripada tatasusunan Item, sayur
berjaya dihuraikan:
promise.allsettle()
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]Walaupun janji kedua dalam tatasusunan input ditolak, Promise.allSettled([...]) masih akan berjaya menyelesaikan tatasusunan status. 1
- 2.3 Semua janji ditolak
promiseBagaimana jika kedai runcit itu habis dijual sayur-sayuran dan buah-buahan? Dalam kes ini, kedua-dua janji akan ditolak.{ status: 'fulfilled', value: ['potatoes', 'tomatoes'] }- Contoh dalam talian: https://codesandbox.io/s/all-rejected-z4jee?file=/src/index.js
di Dalam kes ini,{ status: 'rejected', reason: Error('Out of fruits') } masih berjaya menghuraikan ke dalam tatasusunan status. Walau bagaimanapun, tatasusunan mengandungi status janji yang ditolak.
statusesPromise3. Ringkasan
Janji boleh dijalankan secara selari dan status (ditepati atau ditolak) dikumpulkan ke dalam tatasusunan agregat.
berguna apabila anda perlu melakukan operasi tak segerak selari dan bebas dan mengumpul semua hasil, walaupun beberapa operasi tak segerak mungkin gagal.const statusesPromise = Promise.allSettled([
rejectTimeout(new Error('Out of vegetables!'), 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'rejected', reason: Error('Out of vegetables!') },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]Alamat asal bahasa Inggeris: https://dmitripavlutin.com/promise-all-settled/
Pengarang: Dmitri Pavlutin
Lebih banyak pengaturcaraan berkaitan Untuk pengetahuan, sila layari: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis mendalam tentang cara menggunakan Promise.allSettled(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



